ps创建常见的网页风格教程系列一
来源:ps教程论坛
作者:ps教程论坛整理
学习:1946人次
作者:maimai
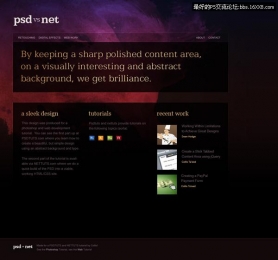
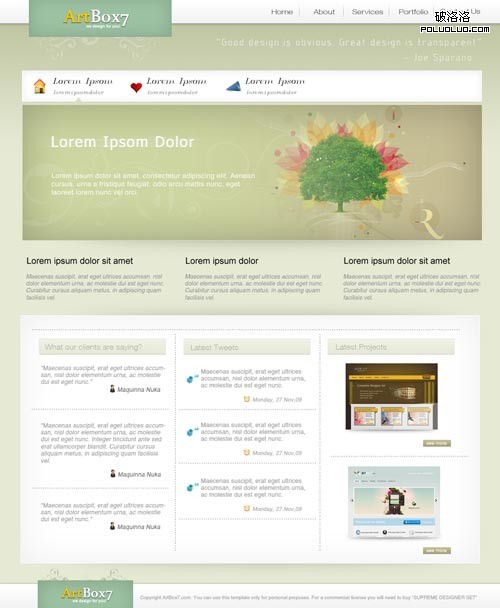
最终效果图

好了,让我们开始吧。打开photoshop创建一个新文档,尺寸是1020px X 1240px,背景颜色设置为#e6e9d4。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451312D0-0.jpg)
用矩形工具,创建一个形状,颜色 #bbc19c。我的形状尺寸是 1020px X 327px
![[转载]photoshop创建常见的网页风格教程系列一](http://pic.16xx8.com/allimg/111009/0451312232-1.jpg)
好了,添加一个图层蒙版(保证你的图层是被选中状态)。
![[转载]photoshop创建常见的网页风格教程系列一](http://pic.16xx8.com/allimg/111009/045131A62-2.jpg)
然后确定你选择中了蒙版。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131F26-3.jpg)
选择渐变工具,保持默认颜色(黑色为前景色,白色为背景色),你可以简单的点击工具栏上面的小图标快速设置。
![[转载]photoshop创建常见的网页风格教程系列一](http://pic.16xx8.com/allimg/111009/0451313202-4.jpg)
按照下图拖拽你的鼠标。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451316434-5.jpg)
好了,我的效果是这个样子的。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451315V4-6.jpg)
Step 1 – 创建logo和头部导航
选择矩形工具,在文件顶部画出一个小的形状。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451314407-7.jpg)
设置图层样式如下:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131F17-8.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451316223-9.jpg)
我的效果:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451314Z9-10.jpg)
在右边的部分,用文字工具,创建导航文字。我一般用的是字体“Helvetica” 。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451312642-11.jpg)
接下来,用直线工具,创建一些导航上面的分割线。设置宽度为1px,在文字中间画一些小的形状。
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451315040-12.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/04513162I-13.jpg)
然后按照下图进行图层样式设置:
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/0451311J9-14.jpg)
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/04513133Q-15.jpg)
我的效果:
![[转载]photoshop创建常见的网页风格教程系列一](http://pic.16xx8.com/allimg/111009/0451312I4-16.jpg)
好了,接下来创建logo。用矩形工具,创建一个类似的矩形,填充颜色#9cc1a2
![[转载]photoshop创建常见的网页风格教程系列一 网页效果图教程](http://pic.16xx8.com/allimg/111009/045131ED-17.jpg)
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!