Photoshop个性画笔打造炫炫矢量图形
来源:不详
作者:佚名
学习:185人次
Photoshop个性画笔打造炫炫矢量图形Photoshopge xing hua bi da zao 炫炫shi liang tu xing
作者:闪电儿 教程来源:网页教学网
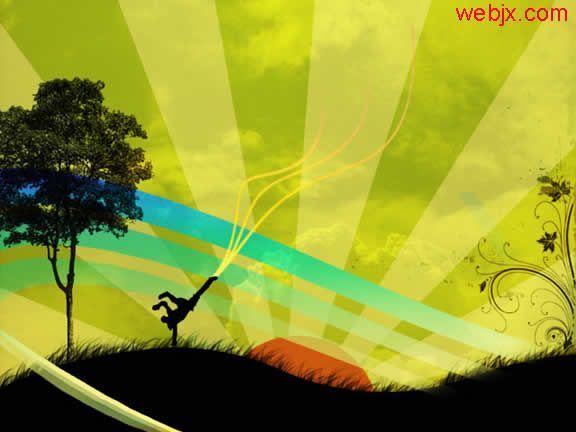
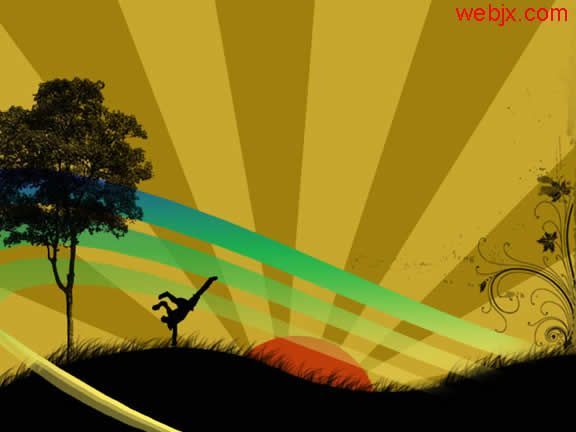
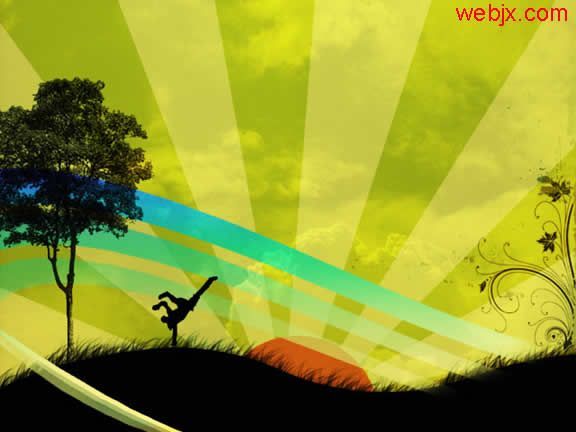
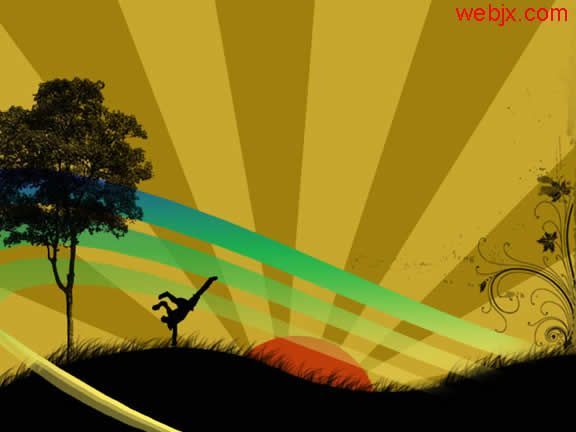
最终效果:

本新闻共8
使用photoshop画笔绘制精彩的矢量图形。教程中用到的笔刷请自行下载。在这里我提供一个笔刷。
点击这里下载笔刷
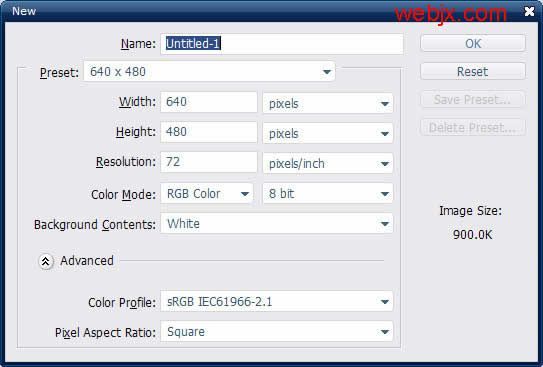
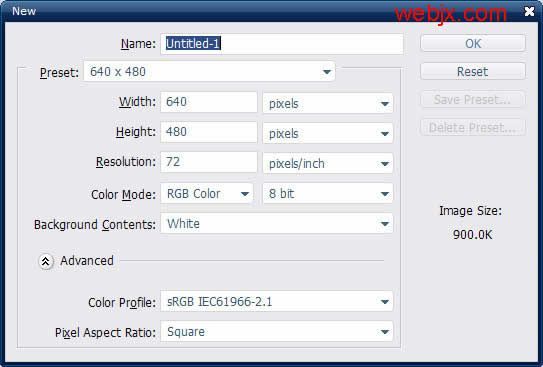
新建立一文档。

把背景填充为#a07f0d颜色。

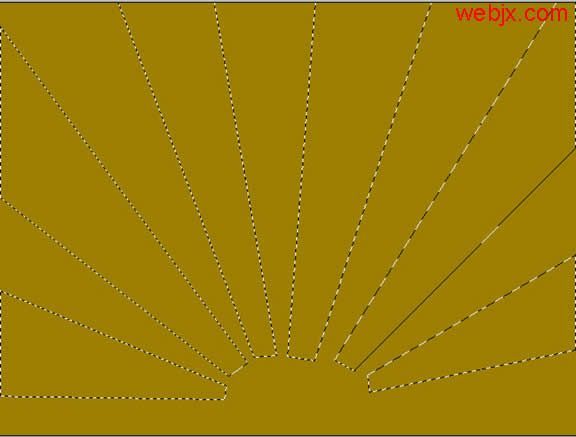
使用多边形套索工具绘制如下图形。

本新闻共8
把选区填充为#c9a62c颜色。

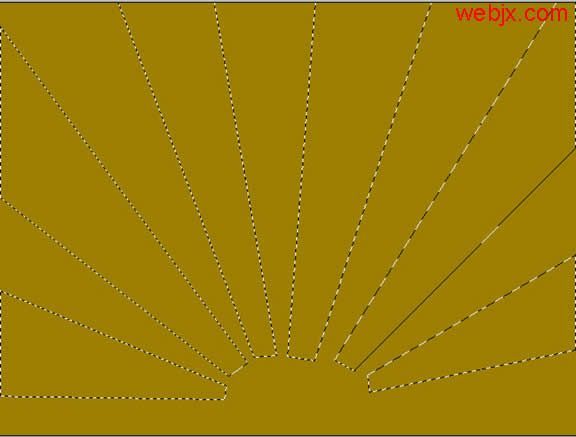
使用钢笔工具绘制如下图形。

使用选择工具,添加多余的锚点,调整如下。

本新闻共8
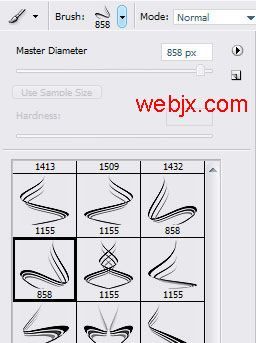
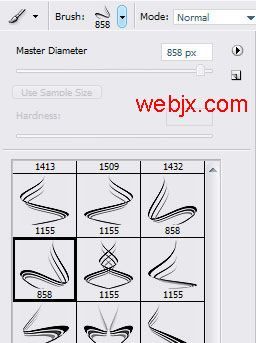
使用下面画笔。

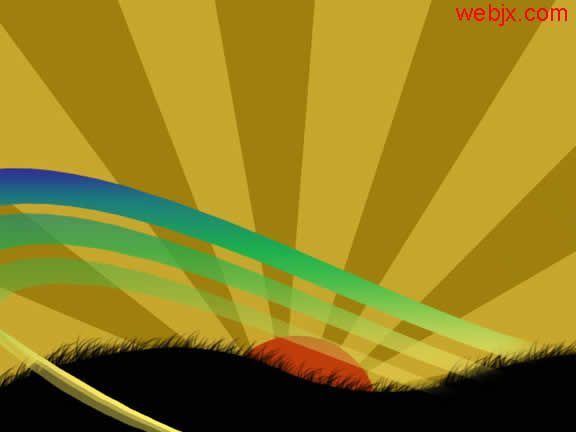
绘制草丛。

把前景色设置为#c03d09,绘制一个太阳。

本新闻共8
再使用画笔。

绘制下面形状。

使用橡皮擦擦掉一些多余的。

本新闻共8
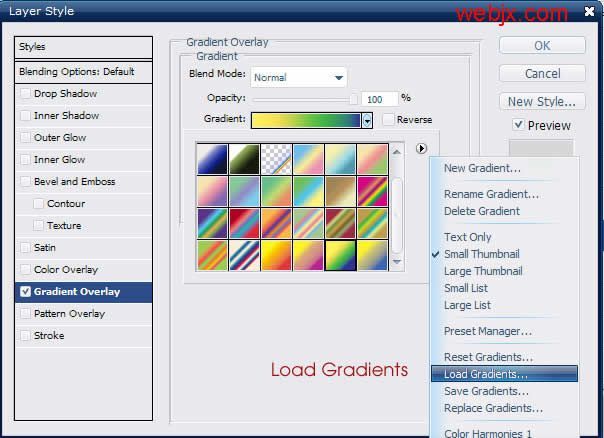
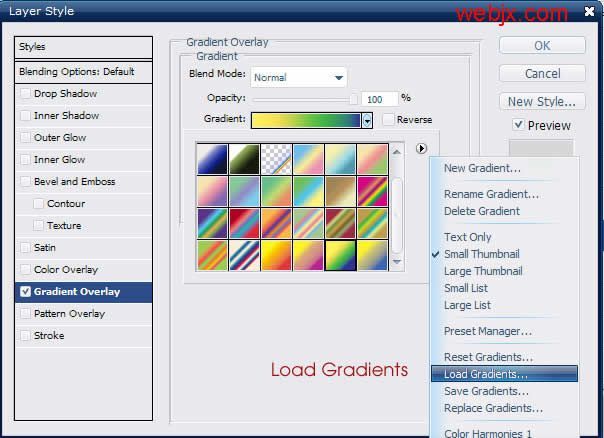
设置图层样式。

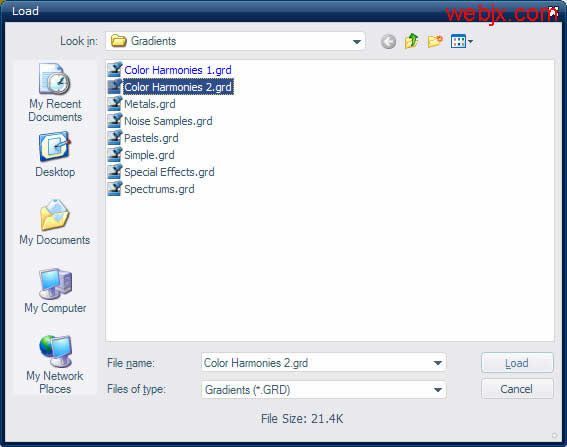
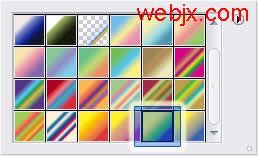
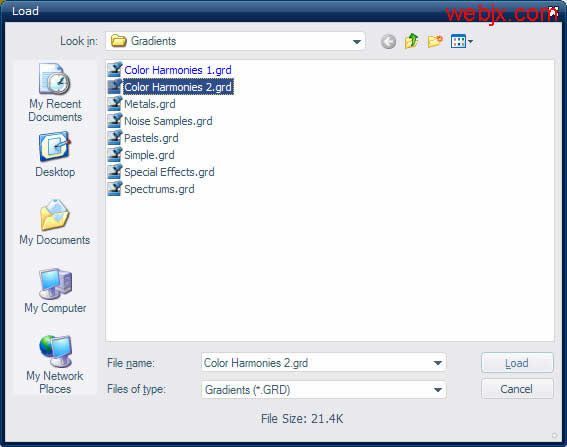
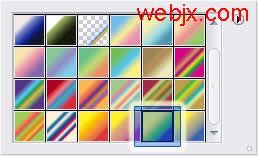
渐变时载入协调色2,选择绿色、黄色。


本新闻共8
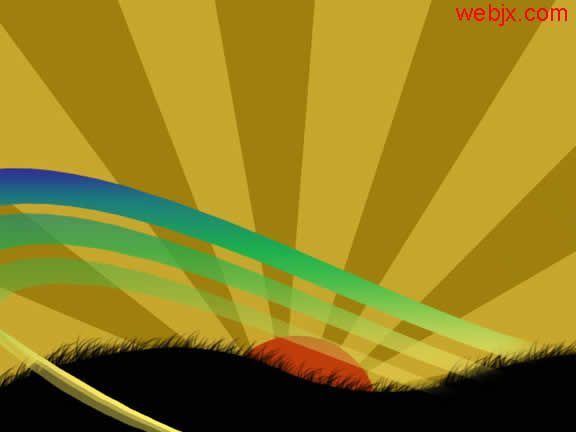
效果如下。

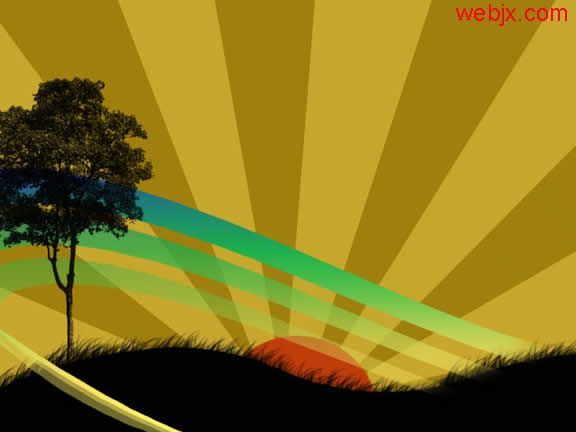
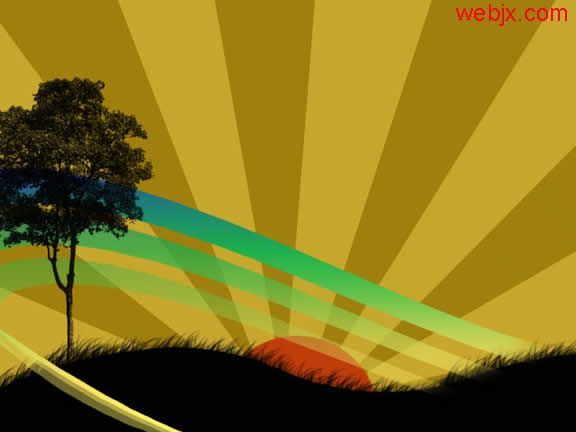
然后使用树笔刷,绘制树的形状。

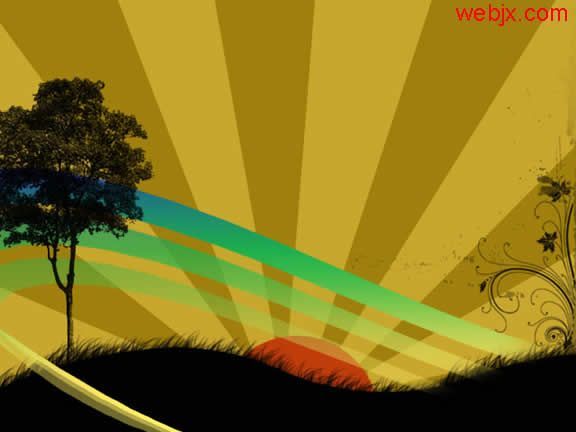
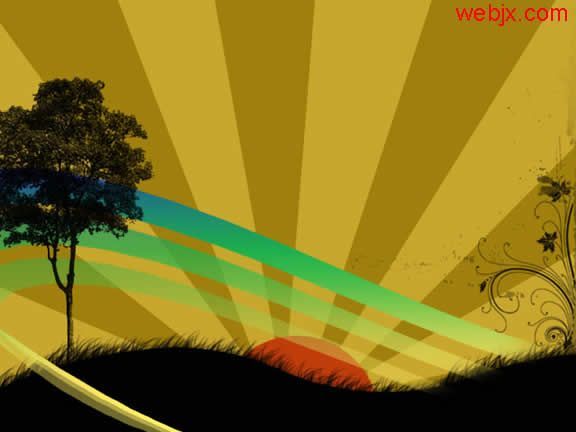
再使用笔刷在右侧绘制下面形状。

本新闻共8
再来一个笔刷,人物的形状。

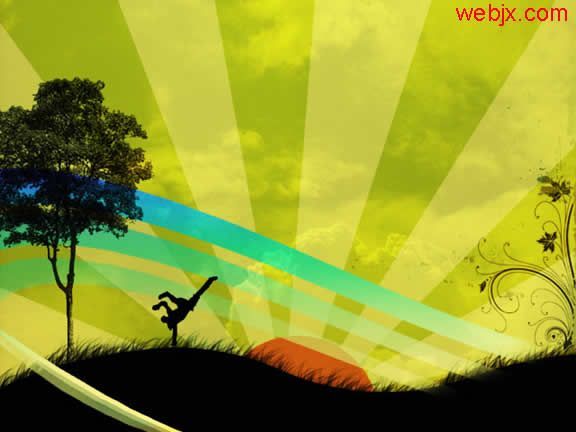
使用一个天空的素材图。

改变图层模式为叠加。

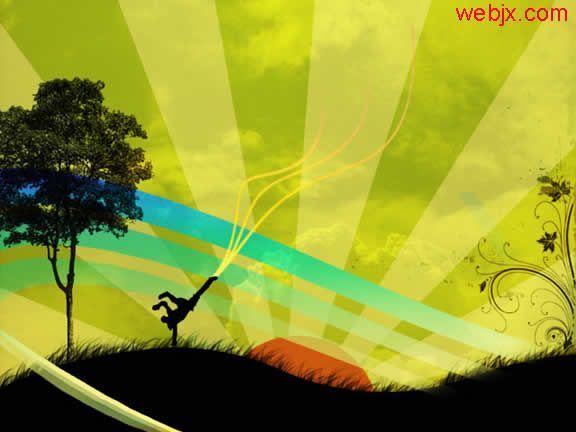
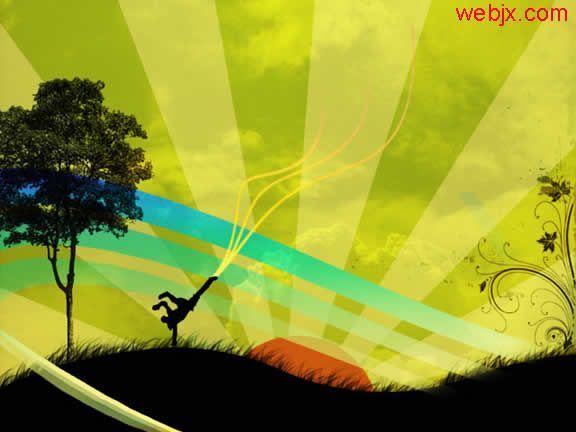
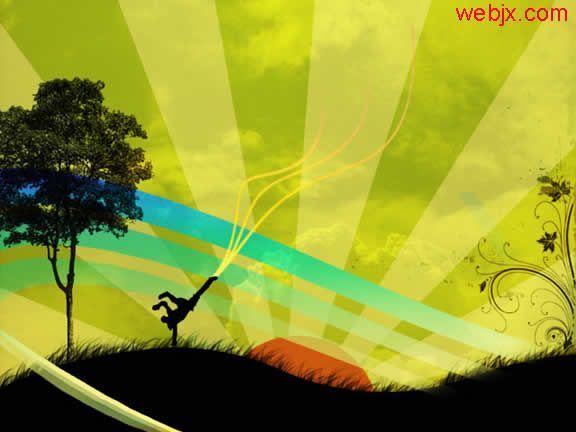
使用钢笔工具绘制如下线条,设置图层模式,最终效果如下。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:闪电儿 教程来源:网页教学网
最终效果:

本新闻共8
使用photoshop画笔绘制精彩的矢量图形。教程中用到的笔刷请自行下载。在这里我提供一个笔刷。
点击这里下载笔刷
新建立一文档。

把背景填充为#a07f0d颜色。

使用多边形套索工具绘制如下图形。

本新闻共8
把选区填充为#c9a62c颜色。

使用钢笔工具绘制如下图形。

使用选择工具,添加多余的锚点,调整如下。

本新闻共8
使用下面画笔。

绘制草丛。

把前景色设置为#c03d09,绘制一个太阳。

本新闻共8
再使用画笔。

绘制下面形状。

使用橡皮擦擦掉一些多余的。

本新闻共8
设置图层样式。

渐变时载入协调色2,选择绿色、黄色。


本新闻共8
效果如下。

然后使用树笔刷,绘制树的形状。

再使用笔刷在右侧绘制下面形状。

本新闻共8
再来一个笔刷,人物的形状。

使用一个天空的素材图。

改变图层模式为叠加。

使用钢笔工具绘制如下线条,设置图层模式,最终效果如下。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!