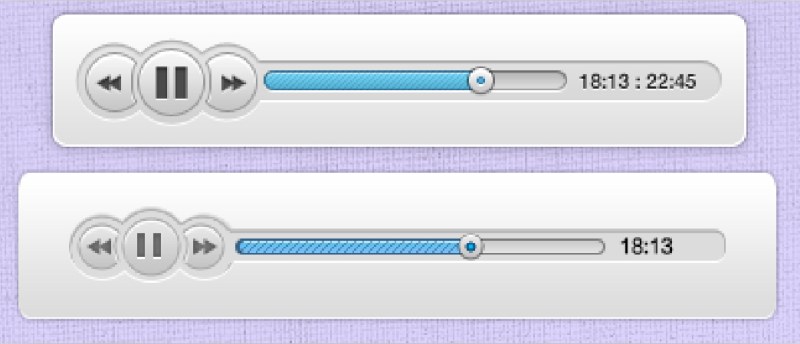
临摹播放条
来源:站酷
作者:一宅三生,
学习:4675人次

网上看到一个播放条,截图自己临摹了下,现在记录一下步骤。
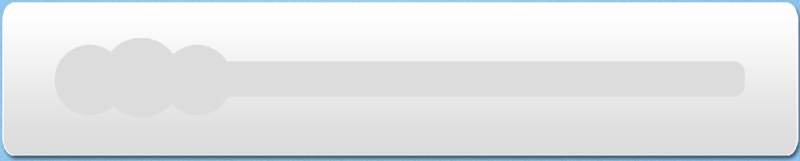
Step1:选择圆角矩形工具,做出一个圆角矩形,我这里的半径是60px。

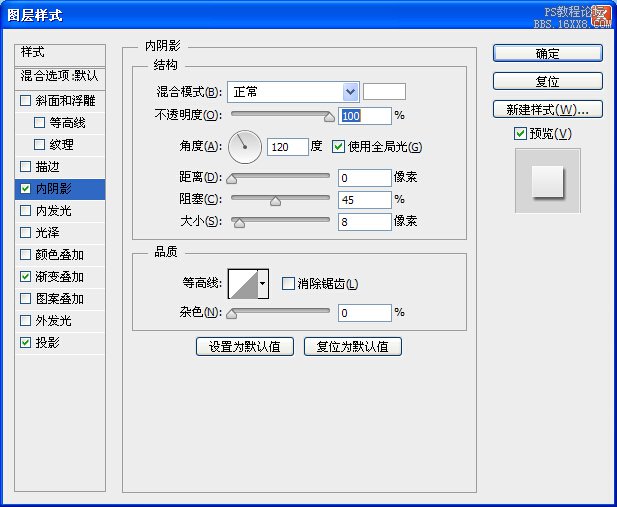
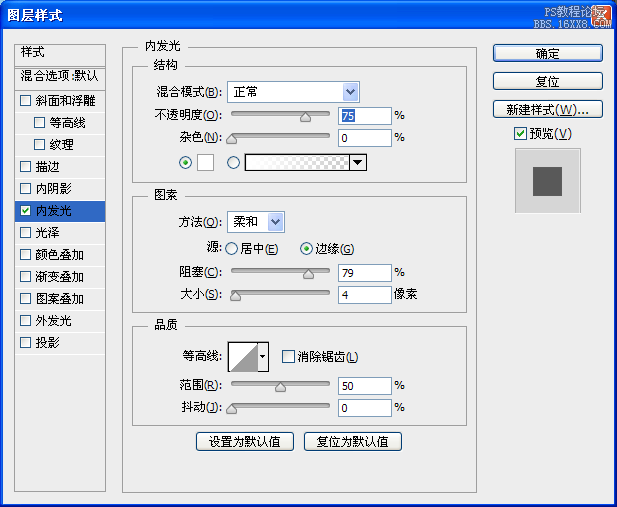
现在要对播放条背景做一些图层样式,图层样式要做三样,其中的渐变叠加跟投影就不赘述了,下次看着样子自己来。里面的内阴影说一下(就是播放条下面细细的白色一条貌似会发光的东西~),我发现图层样式里的内阴影经常会用来做一些这种视觉效果,这个播放条里很多地方也有用到内阴影。好了,内阴影的参数如下。

Step2:接下来就要做里面的播放按钮的小外框背景。就是这货。

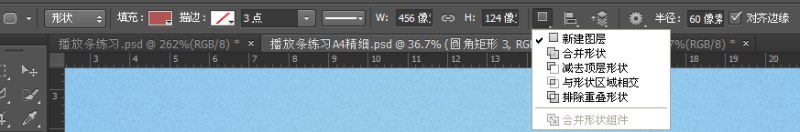
分析一下,这是一个合并图形,由三个正圆形跟一个圆角矩形合并而成,那么接下来我们就一个一个画吧,注意画了一个圆形之后,要在参数栏里选择“合并形状”哦,这样画出来的几个图形都在一个图层里,要修改的时候亦可以单独修改,为了保持图形的美观,最好在必要的地方拉一下辅助线什么的。

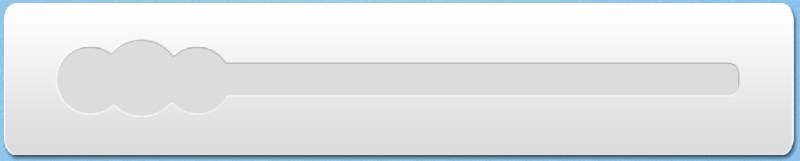
图形画好之后接下来是图层样式了,效果图如下。

按钮外框的底层是不是跟播放条背景条的底边很相似?对,这里也用到了内阴影。参数如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!