Photoshop设计个人简历介绍网站过程
在这个设计教程中,我们将要使用Adobe Photoshop创建一个简洁、优雅的个人概要的网站界面,适合在手机或者ipad中浏览。
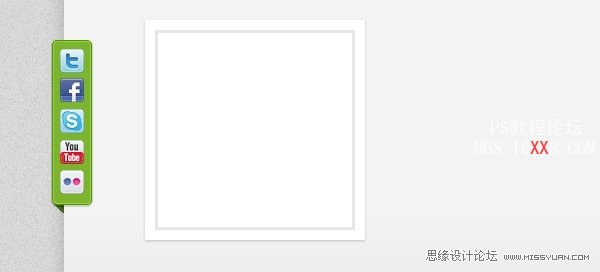
最终效果

关于作者
IvyStudio是ThemeForest上一个受欢迎的新作者,是他们创建了这个特别的主题。对网页创意和交流充满热情是IvyStudio的核心。我们乐于创建有着丰富细节的简洁、有用的主题界面。在www.ivystudio.it上你可以看到我们更多的作品,如果你想联系我们,随时欢迎!
你也可以在ThemeForest上下载完整的代码版本来查看它是如何创建的。
第一步
为了方便布局,我们将要使用到960s栅格系统(从这里下载)。下载完成后,打开”960_grid_12_col.psd”文件。
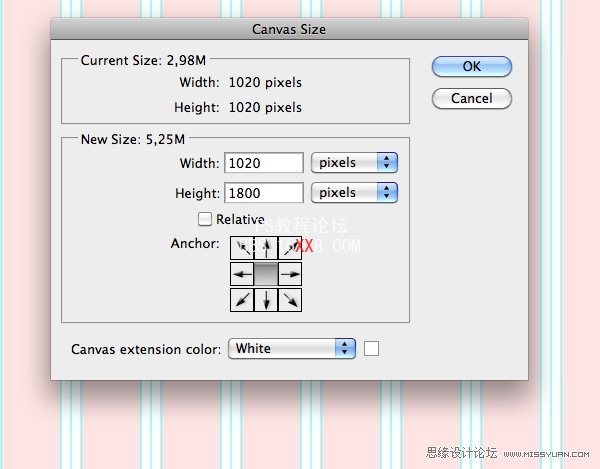
这个文件的高度小于我们最终的设计。因此,我们选择图像>画布大小>高度:1558像素。

我们倾向于去除”粉色条纹”,如果你想隐藏它,在图层面板中将图层可视化关闭。

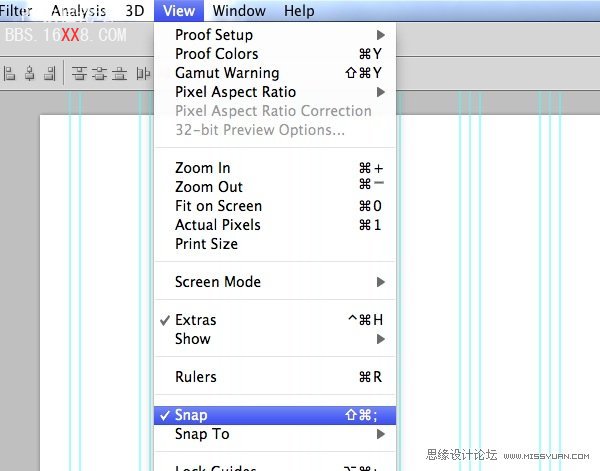
我们还需要打开标尺和参考线。因此我们将视图>显示额外内容/标尺/对齐勾选上(这样元素就便于和我们的参考线对齐了)。

第二步
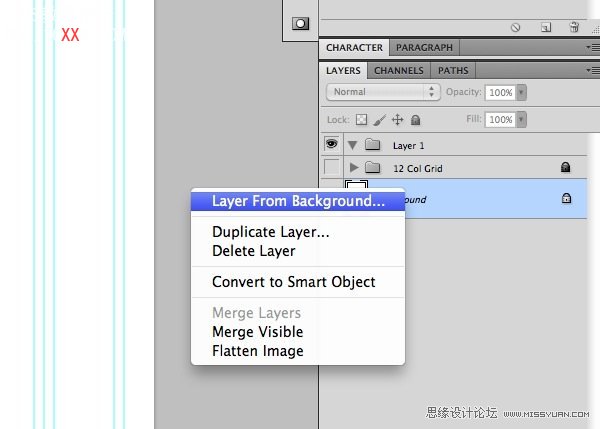
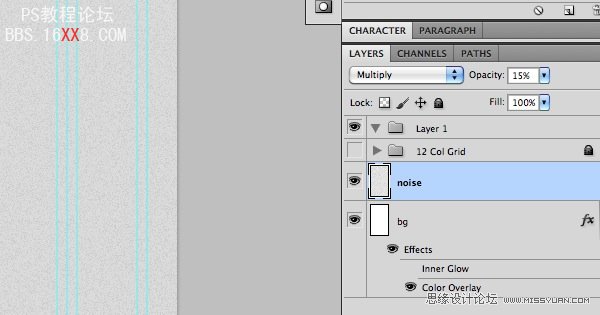
我们现在来创建背景。在图层面板中,右键点击背景图层,选择背景图层,重命名为”bg”。

在”bg”图层上点击右键,选择”混合选项”,选择”颜色叠加”,选择背景色#dbdbdb。

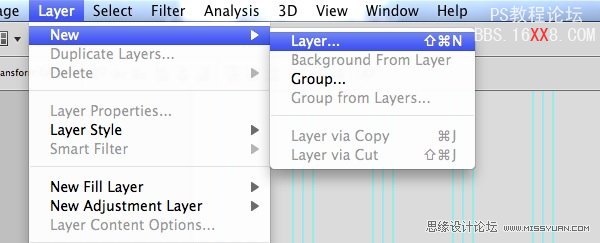
现在选择”bg”图层,选择图层>新建>图层命令,重命名为”noise”。

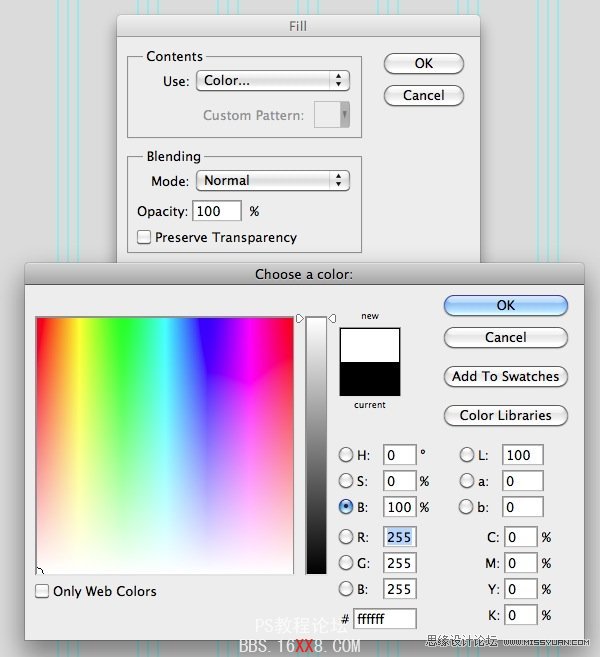
现在我们应用一个简单的杂色质感,选择”noise”图层,将其填充为白色(#ffffff)。

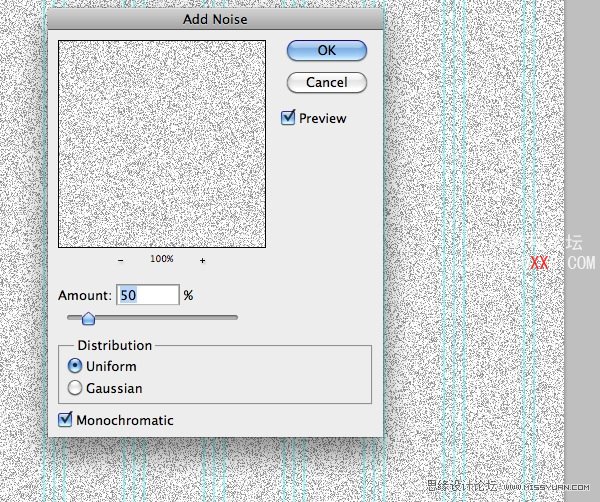
选择滤镜>杂色>添加杂色>数量:50%,分布:平均分布。将图层混合模式更改为:正片叠底,将图透明度降低为15%。


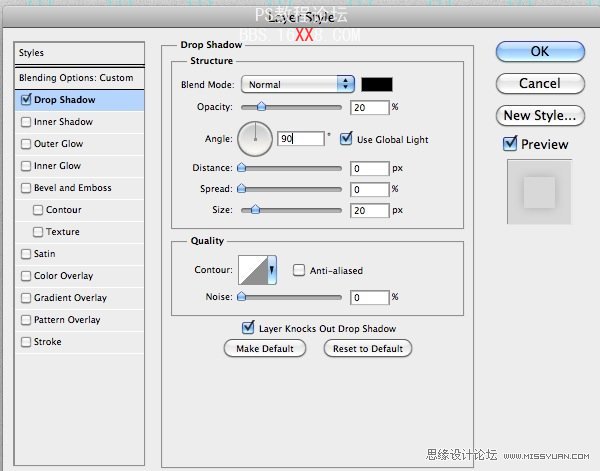
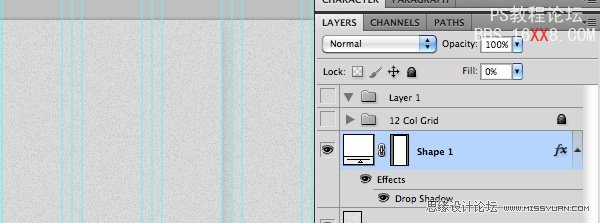
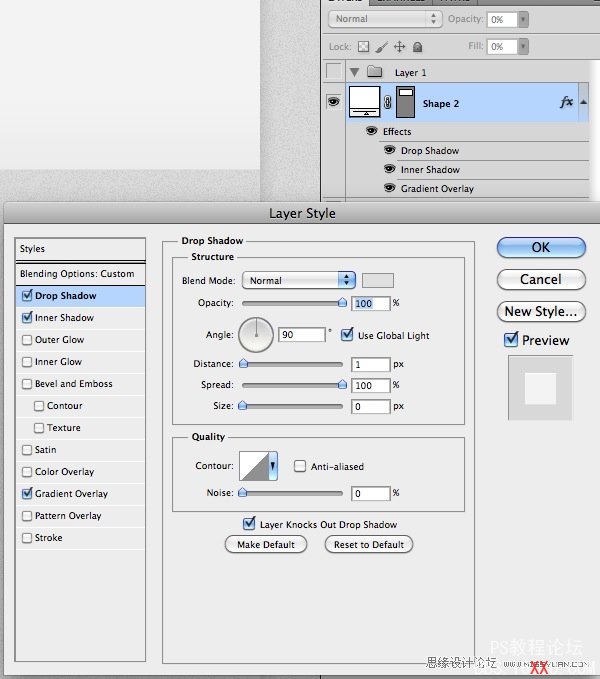
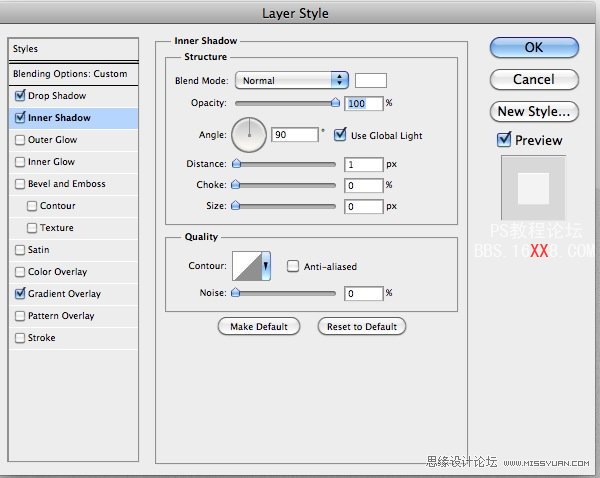
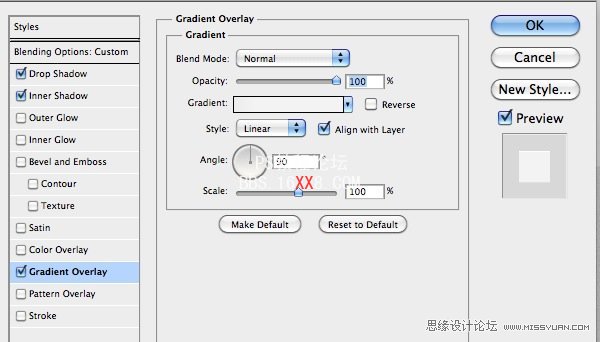
我们来使用矩形工具创建一个柔和的阴影效果。创建一个780×1800像素的矩形,将填充不透明度设置为0%,在混合选项面板中,设置投影效果为如下图片所示:


第三步
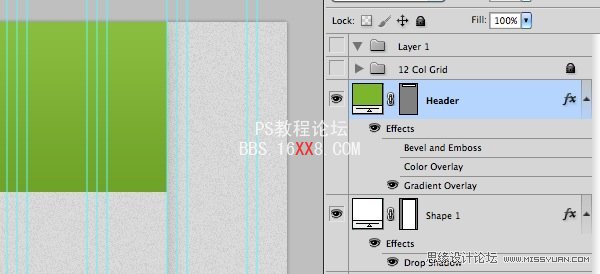
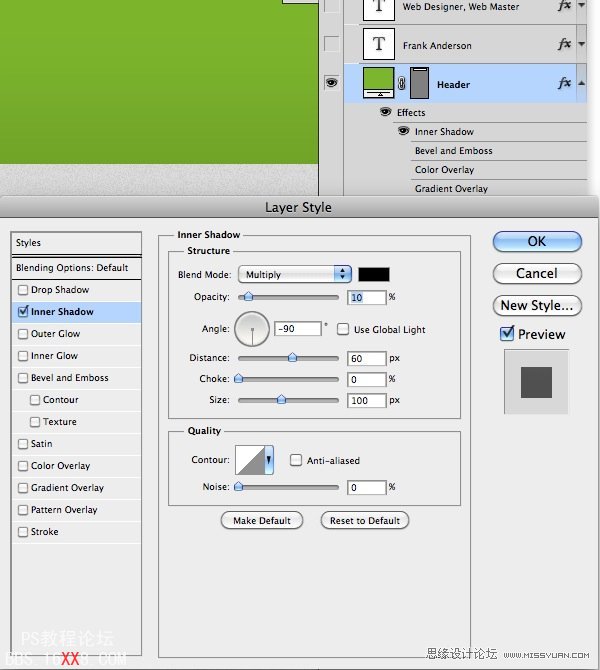
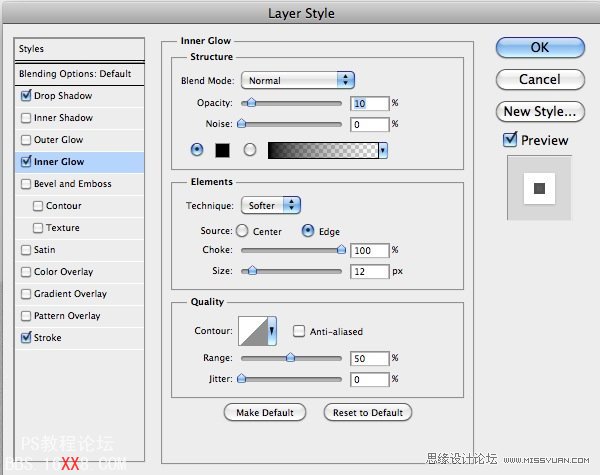
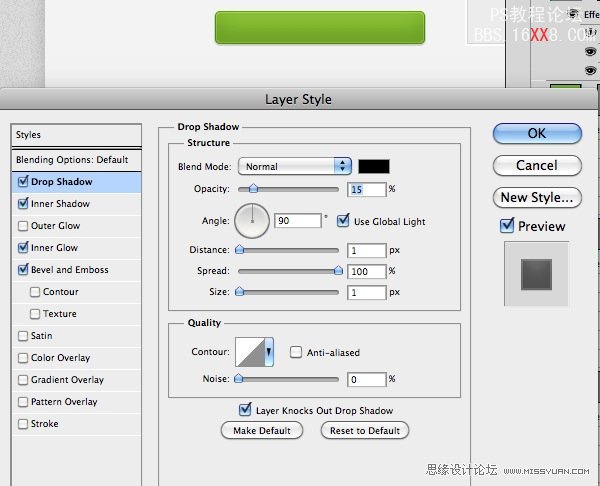
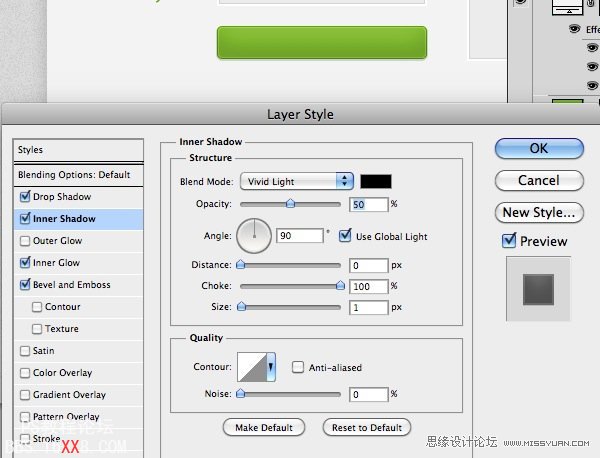
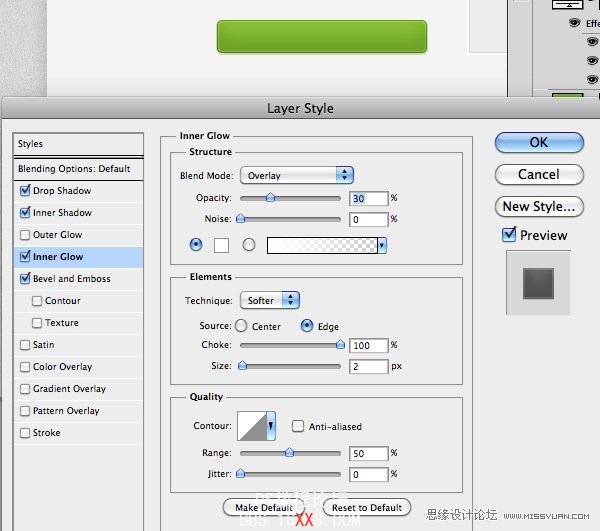
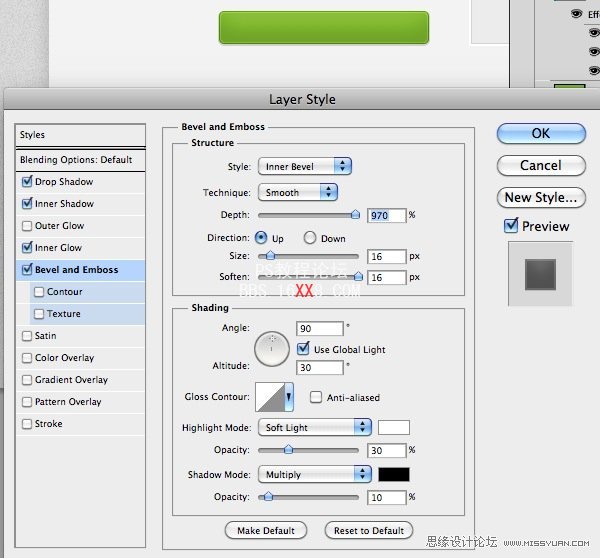
让我们开始创建页头部分。使用矩形工具(U)创建一个780×170像素的矩形,填充为#7db222(你也可以选取其他颜色,整个教程里的颜色都是统一的)。然后设置如下图层样式。


第四步
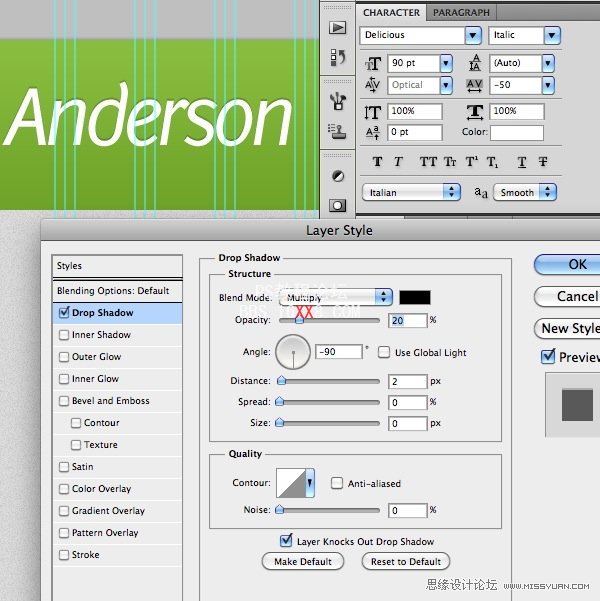
现在给页面增加标题。选取水平文字工具(T),键入你的网站名称,使用如下文字设置:
字体:Delicious(下载)
大小:90pt
样式:斜体
抗锯齿设置:平滑
颜色:#ffffff
字距:适合视觉
字符间距:-50
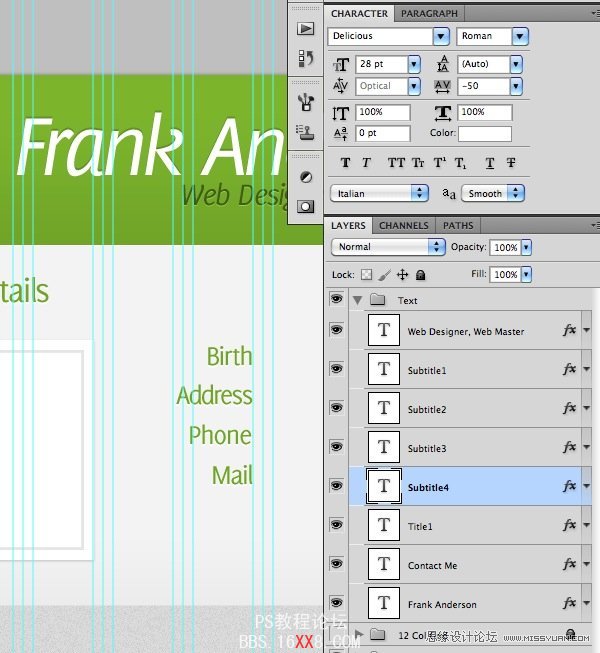
之后给文字应用如下图所示的图层样式:

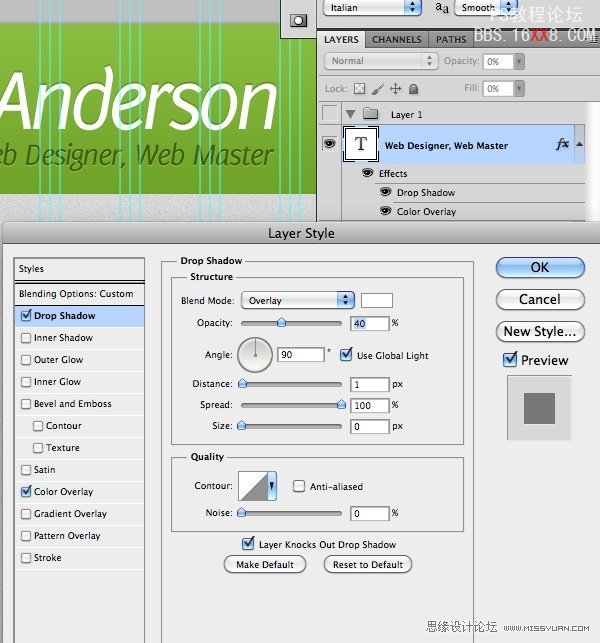
现在添加副标题。选取水平文字工具(T),键入你的副标题,使用如下文字设置:
字体:Delicious(下载)
大小:32pt
样式:斜体
抗锯齿设置:平滑
颜色:无(填充不透明度为0%)
字距:适合视觉
字符间距:-50
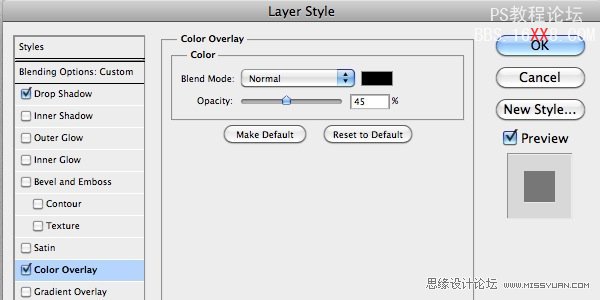
之后给文字应用投影和颜色叠加,使用如下图所示的图层样式设置:


第五步
我们来开始创建区块。使用矩形工具(U),创建一个780×360像素大小的矩形,命名为”personal_bg”。打开混合选项面板设置投影、内阴影以及颜色叠加,如下图所示:



第六步
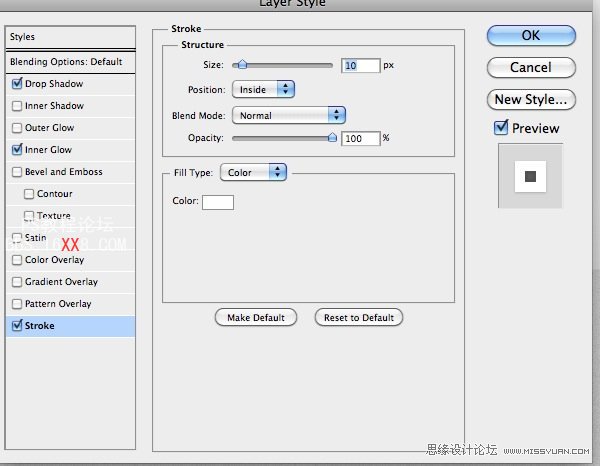
下载给我们的个人照片部分创建一个方框。使用矩形工具(U),创建一个220×220像素大小的矩形,填充为#ffffff。给它应用如下图所示的图层样式:



第七步
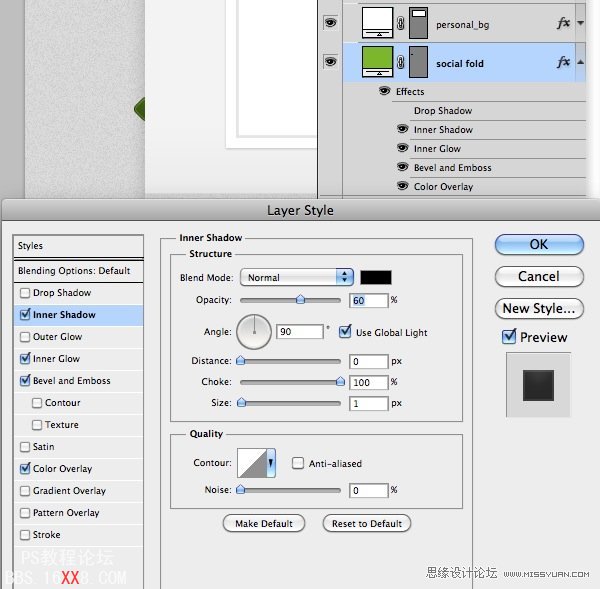
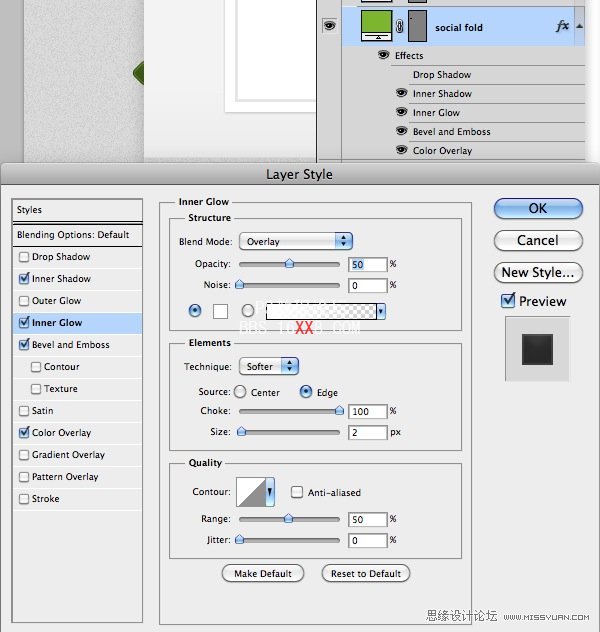
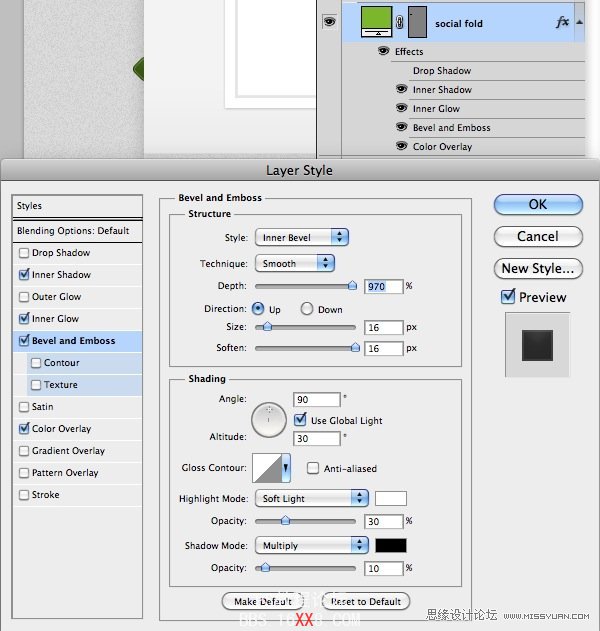
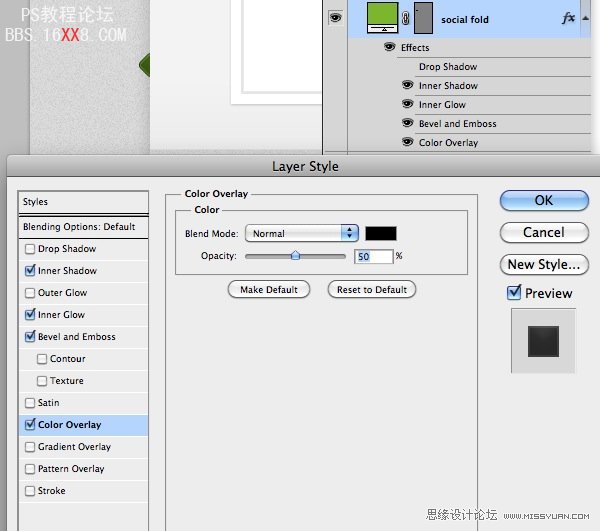
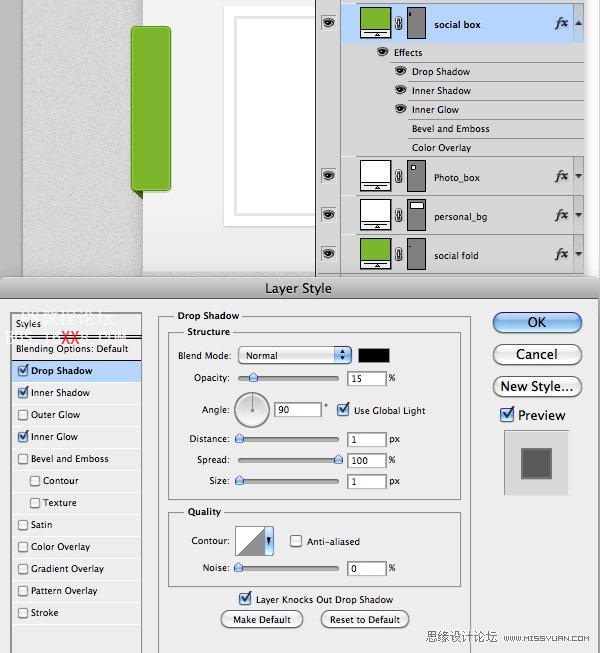
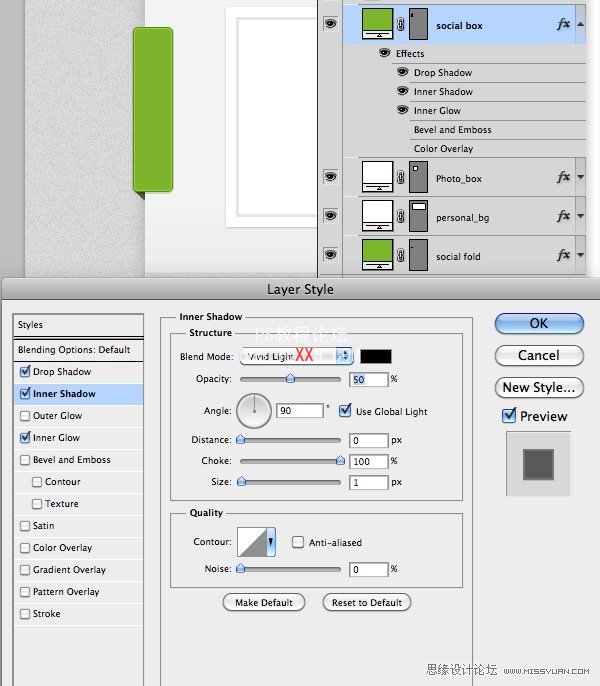
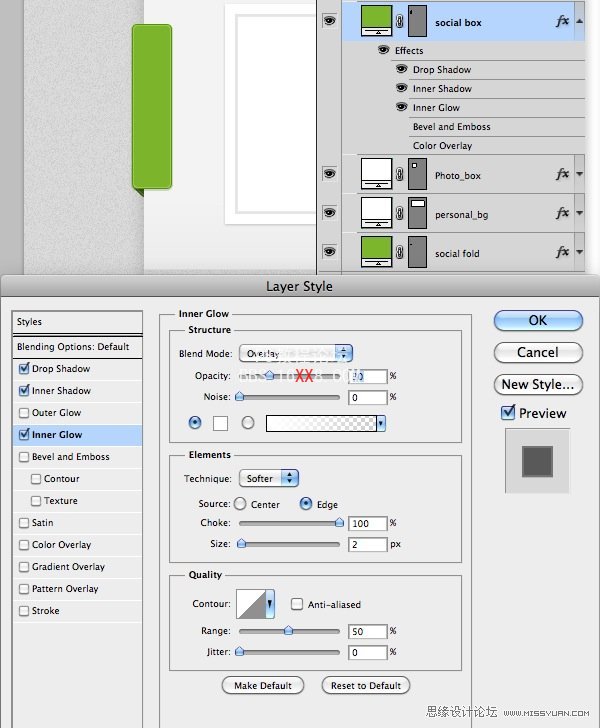
创建社会性图标方框,使用圆角矩形工具(U),创建一个45×165像素大小的矩形,半径:5像素,将其命名为”Social Box”,填充为#7db222。现在创建折角。使用同样的工具创建一个20×20像素大小的矩形,半径:5像素,命名为”Social fold”,将其放置于”personal_bg”图层的下方。然后按下Ctrl+T将其翻转45度。现在应用如下混合选项设置:







第八步
现在放置社会性网站图标。首先下载这些矢量社会性网站图标,然后如下图放置五个图标(24×24像素):

第九步
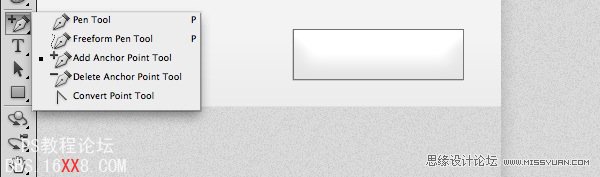
现在创建”联系”按钮。使用矩形工具(U),创建一个170×50像素大小的矩形。填充为#7DB222,命名为”contact”。选择此图层的矢量蒙板,选取”添加锚点工具”,在矩形的左边中间处创建一个锚点。然后选择”转换点”工具,在同一锚点处单击并将其移动到左边。


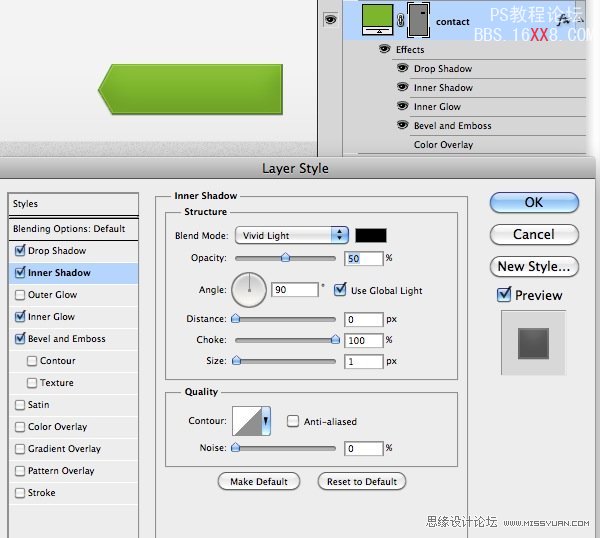
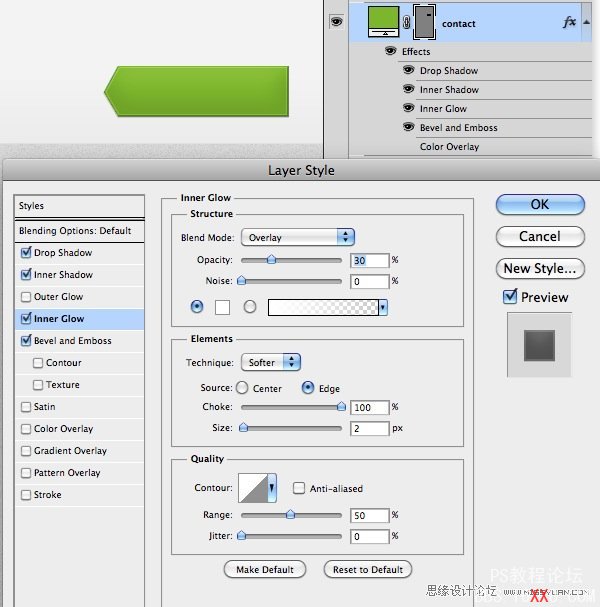
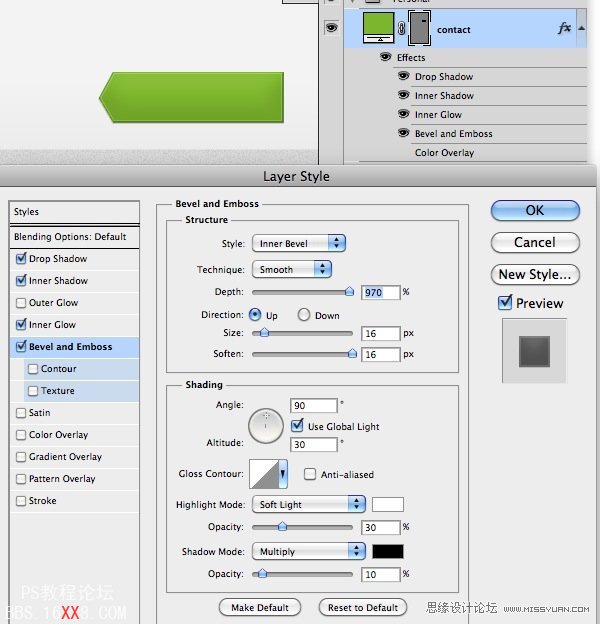
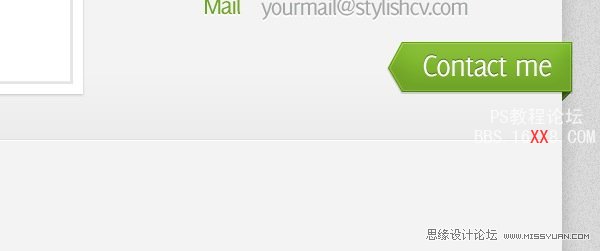
现在形状已经完成了,按照惯例,添加如下混合选项效果:




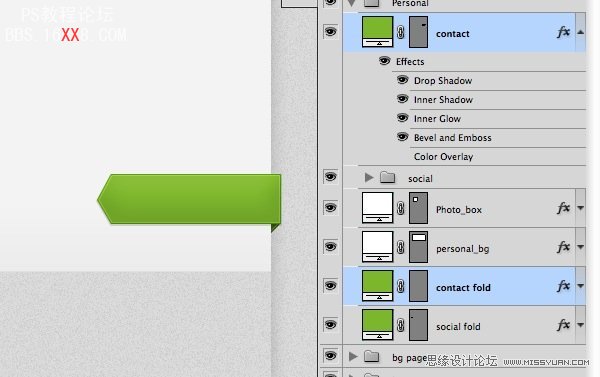
现在将”social fold”图层复制一遍,命名为”contact fold”(很显然它必须放置于”personal_bg”图层的下方)。

第十步
现在给”联系”按钮添加文字。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:32pt
样式:Roman
抗锯齿设置:平滑
颜色:#ffffff
字距:适合视觉
字符间距:-50
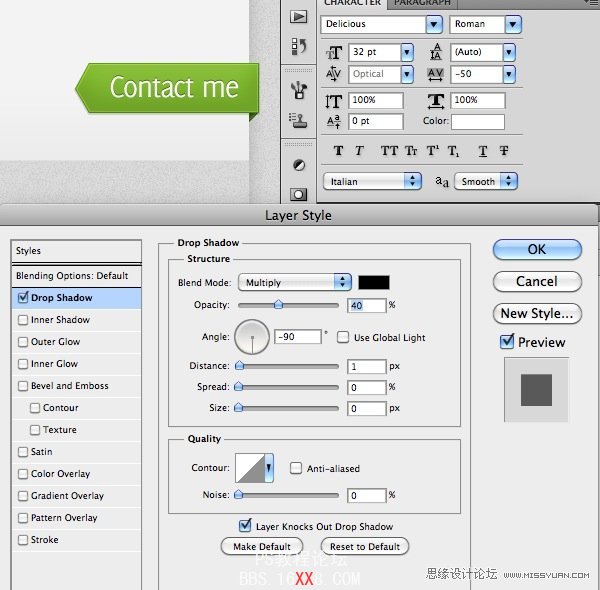
然后给文字应用如下图所示的阴影效果:

第十一步
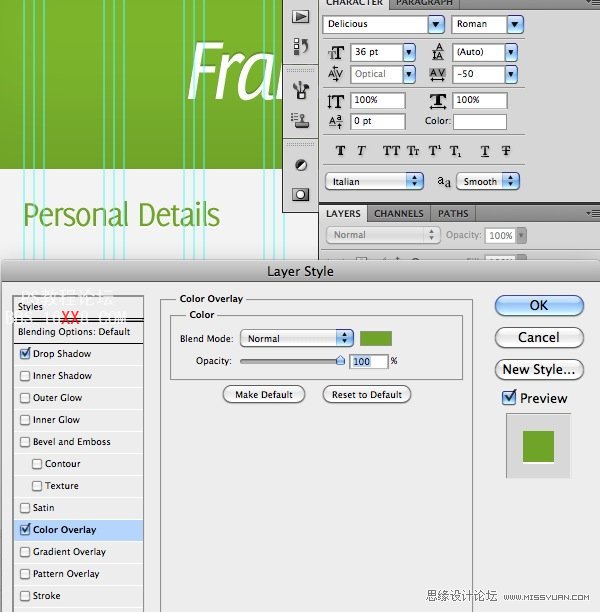
给区块部分添加标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载))
大小:36pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
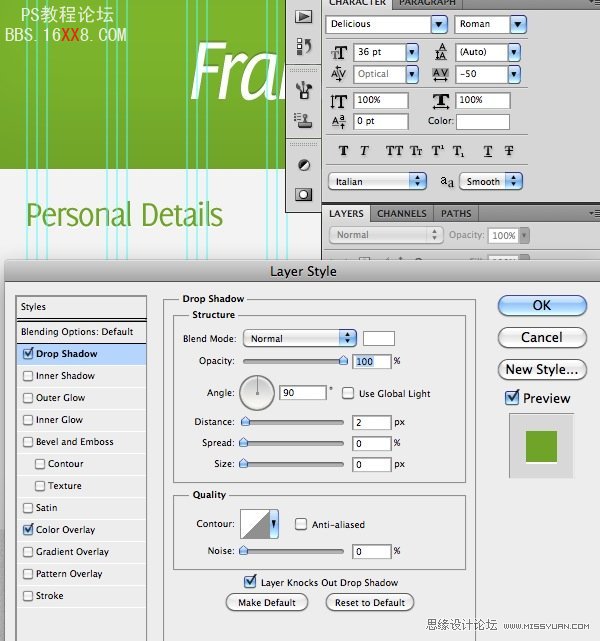
然后给文字应用如下图所示的阴影和颜色叠加效果:


第十二步
选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:26pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222(绿色)或者 #a4a6a6(灰色)
字距:适合视觉
字符间距:-50
然后给文字应用如下图所示的阴影和颜色叠加效果:


第十三步
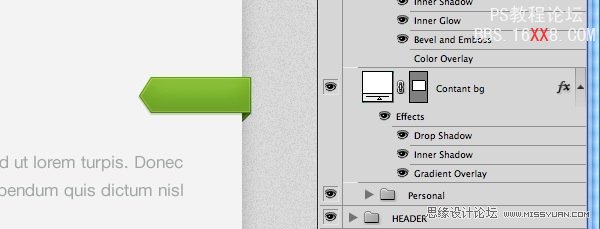
如同上一步创建区块一样,使用矩形工具(U),创建一个780像素宽,不定高度(取决于内容)的矩形,将其命名为”content_bg”,然后将其放置于如下图所示的”personal_bg”的下方。

第十四步
为区块部分创建标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:36pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
然后给文字应用和”Personal Details”部分一样的投影效果:

第十五步
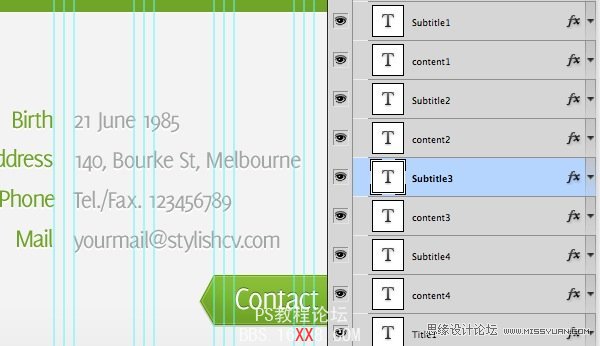
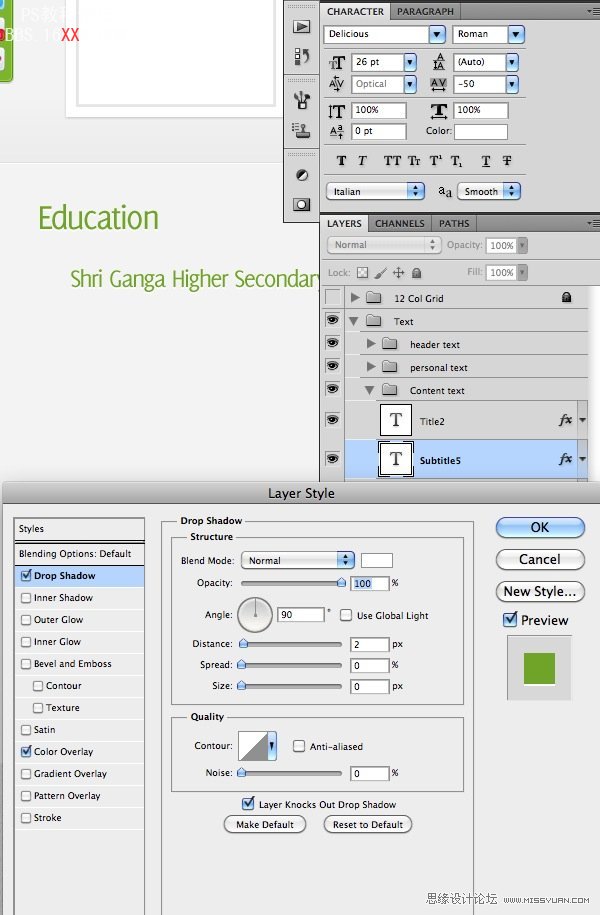
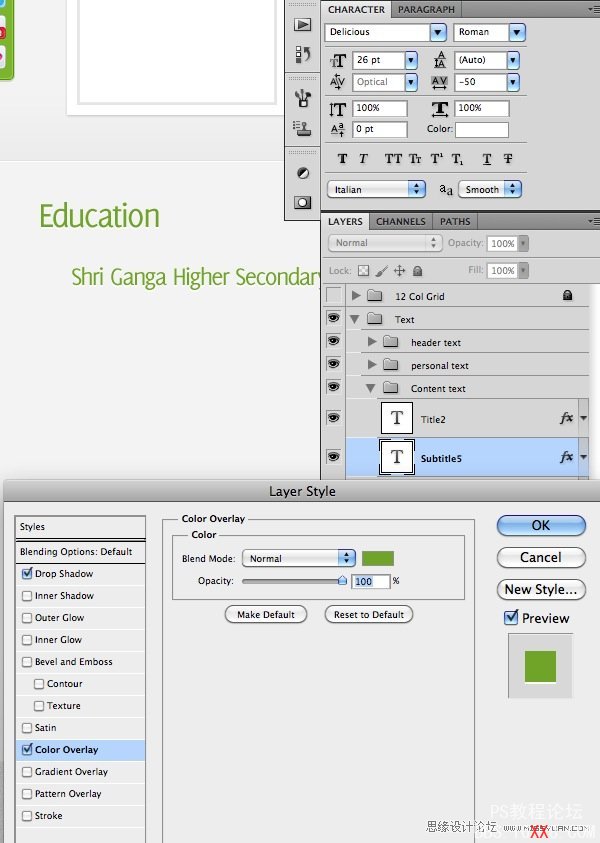
现在添加第一个副标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:26pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
然后给文字应用如下图所示的投影和颜色叠加效果:


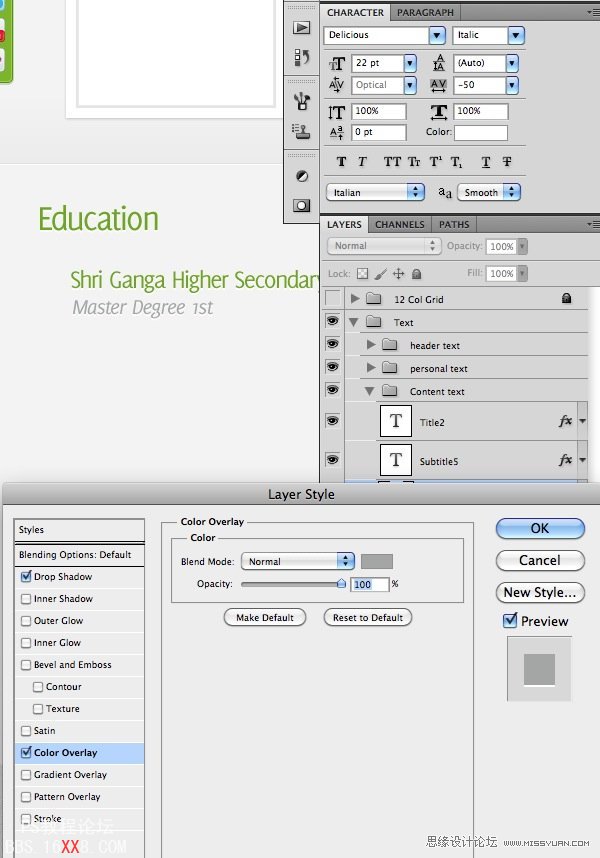
第十六步
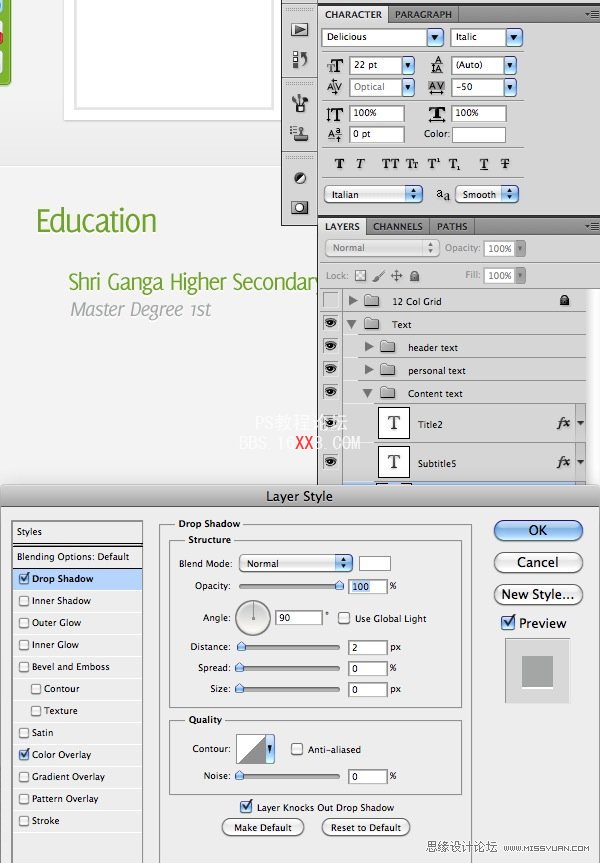
然后添加第二个副标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:22pt
样式:斜体
抗锯齿设置:平滑
颜色:#a4a6a6
字距:适合视觉
字符间距:-50
然后给文字应用如下图所示的投影和颜色叠加效果:


第十七步
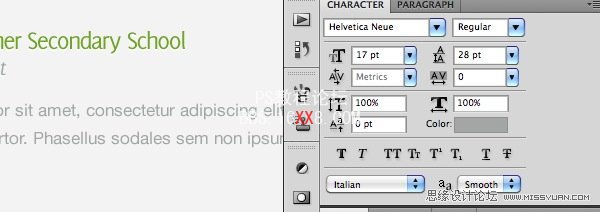
最后是内容。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Helvetica
大小:17pt
样式:正常
抗锯齿设置:平滑
颜色:#7a4a6a6
字距:Metrics
字符间距:-50
Leading:28pt

第十八步
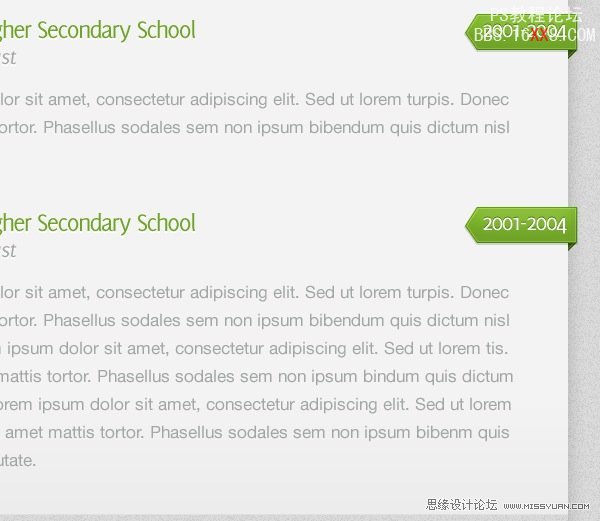
现在创建年份图层。如同”联系按钮”,使用矩形工具(U)创建相同的形状,但是尺寸为100×36像素。复制”Contact flod”图层,类似的,创建”Year fold”。


第十九步
现在给按钮添加年份文字。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:25pt
样式:Roman
抗锯齿设置:平滑
颜色:#ffffff
字距:适合视觉
字符间距:-50
然后应用如”Context”文字一样的投影效果,最终你会得到类似于下图的效果。


第二十步
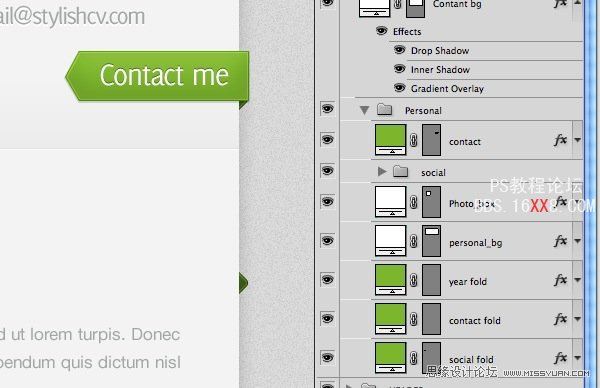
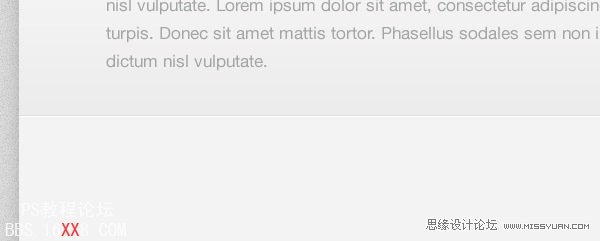
如同上面的步骤一样,创建一个区块。使用矩形工具(U),创建一个780像素宽的矩形,命名为”contact_bg”。

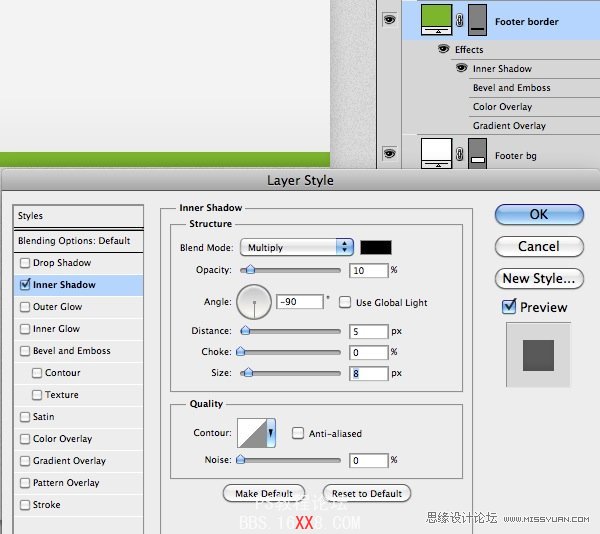
使用矩形工具创建最后的条纹部分。创建一个780×15像素大小的矩形,填充为#7db222。

第二十一步
为区块创建标题。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:36pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
第二十二步
现在添加标签文字。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:26pt
样式:Roman
抗锯齿设置:平滑
颜色:#7db222
字距:适合视觉
字符间距:-50
然后给上面这两步中的文字应用投影效果。
第二十三步
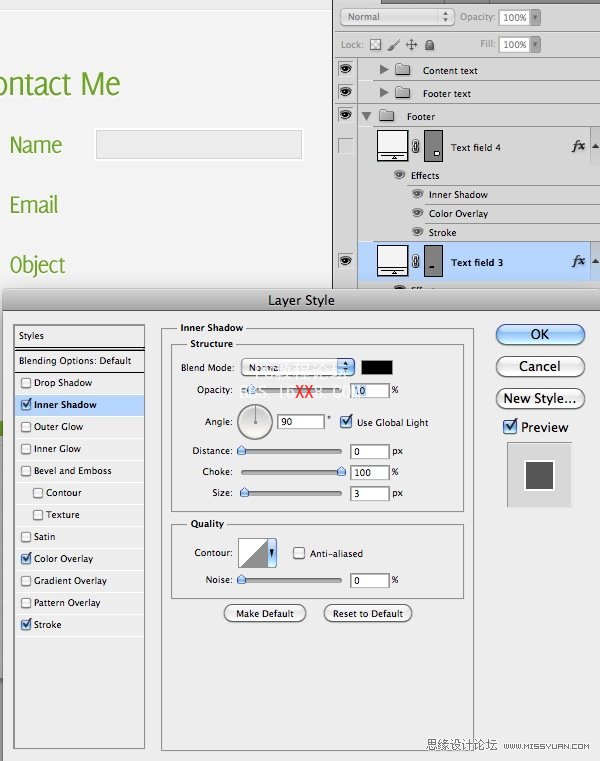
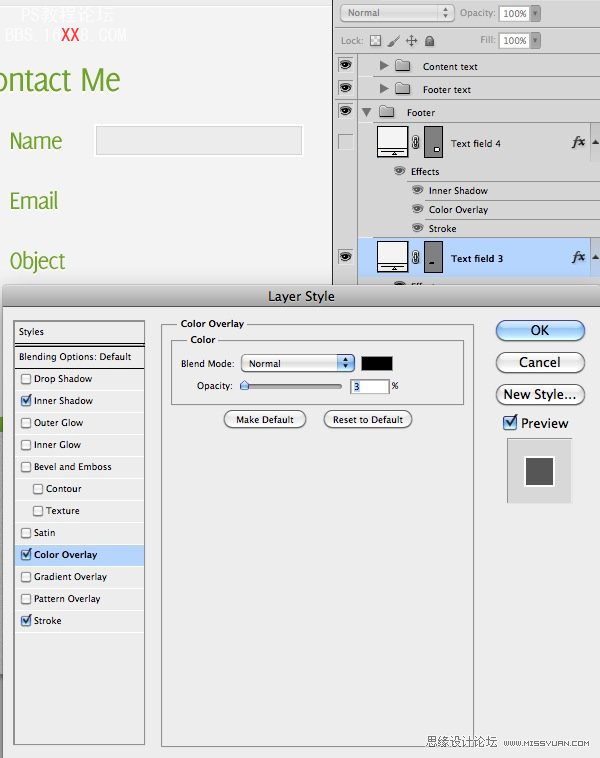
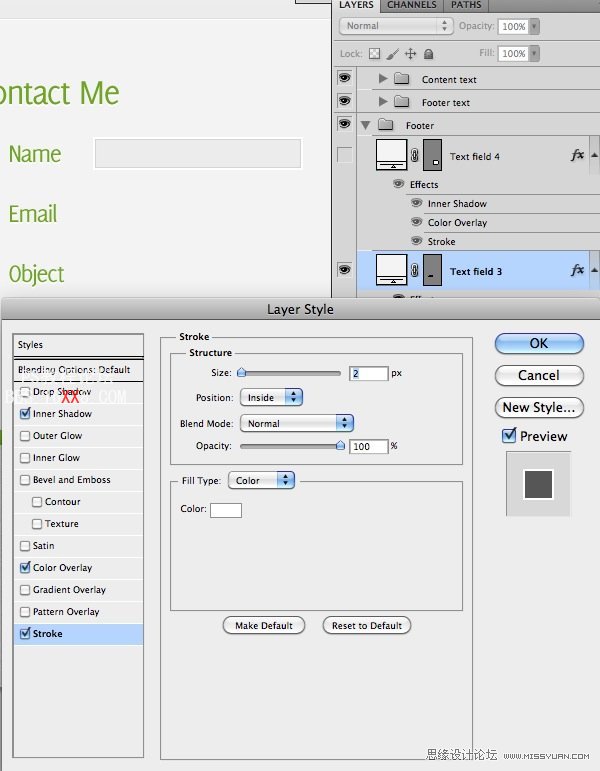
创建文字输入区域。使用矩形工具(U),创建一个210×33像素大小的矩形,填充为#f4f4f4。打开混合选项面板,应用如下图所示的值:



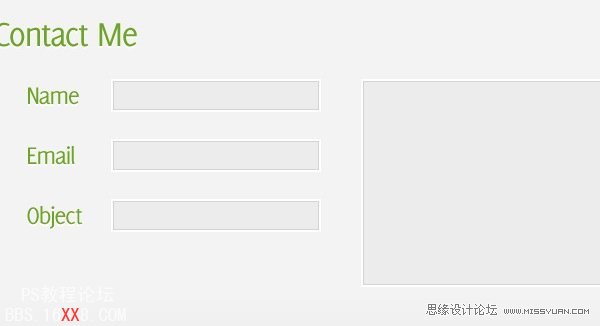
现在使用相同的方法创建所有的文字输入区域,只有右边的大区域的尺寸为300×200像素。

第二十四步
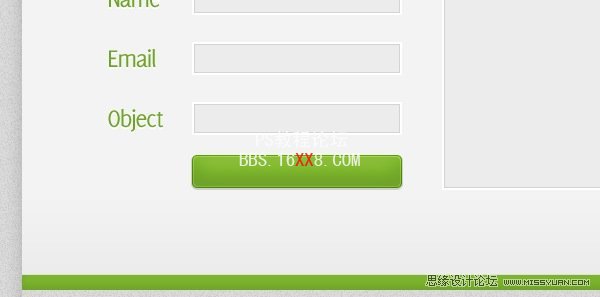
现在创建”发送信息”按钮。使用矩形圆角工具(U),创建一个210×33像素大小的矩形,半径:5像素,填充为#7db222。混合选项效果如下图所示:





第二十五步
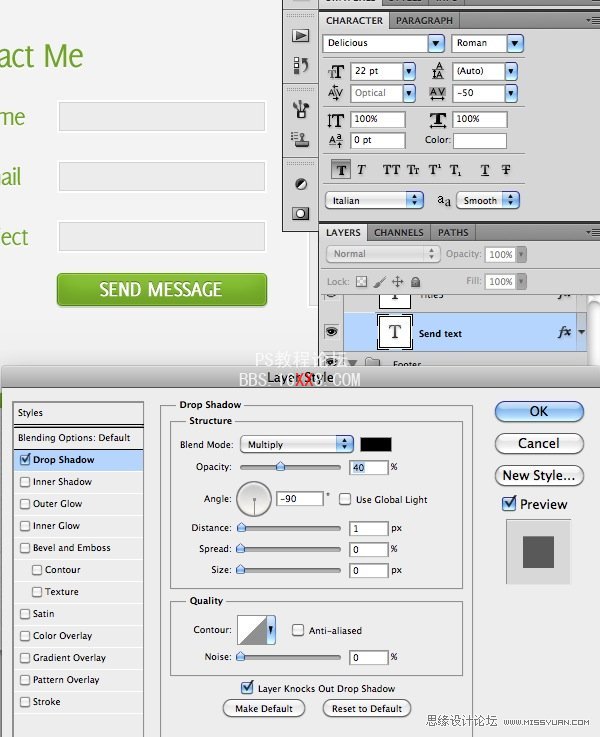
最后,为”发送信息”按钮创建文字。选取水平文字工具(T),键入你的文字,使用如下设置:
字体:Delicious(下载)
大小:22pt
样式:加粗
抗锯齿设置:平滑
颜色:#ffffff
字距:适合视觉
字符间距:-50
然后给文字应用和”联系”文字一样的投影效果,最后你会得到类似下图所示的结果:

结论
就这样了,伙计!我们已近完成了网站界面的设计。希望这个教程对你有用。如果有什么评论,情留在下方,我们一定会及时回复。别忘了接下来的设计部分,如何让这个设计活起来。

学习 · 提示
相关教程