Photoshop简单绘制专业的网页按钮
来源:不详
作者:佚名
学习:148人次
Photoshop简单绘制专业的网页按钮
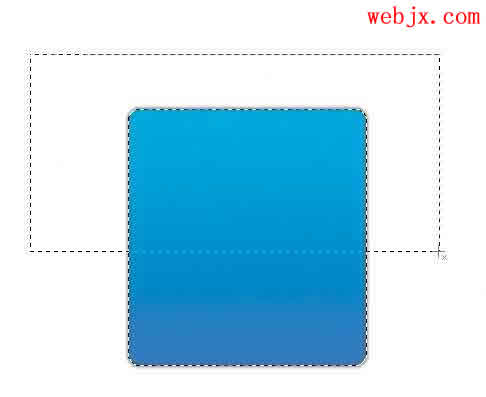
2.然后使用渐变工具从蓝色到浅蓝色进行线性填充:
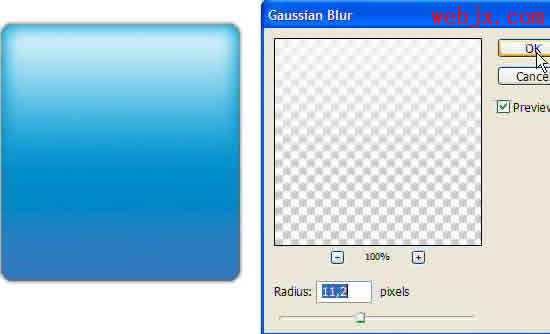
4.然后对选定区域执行高斯模糊,半径为 1,5:
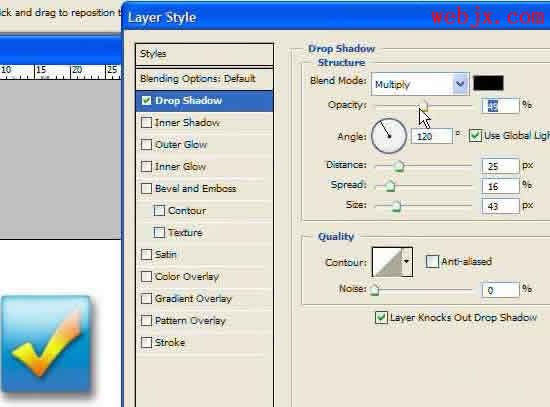
9.最后添加一种阴影效果:
作者:闪电儿 教程来源:网页教学网
在这个教程里我们教大家如何利用Photoshop简单制作一个流行的、专业的、具有光泽的网页中经常用到的按钮,最终效果如下:
2.然后使用渐变工具从蓝色到浅蓝色进行线性填充:

4.然后对选定区域执行高斯模糊,半径为 1,5:




9.最后添加一种阴影效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







