教您怎样用Photoshop制作一个漂亮的网页(2)
来源:
作者:
学习:115571人次
第四步 现在将水彩图层的透明度减少到70%左右,将覆盖模式设置为混合模式。这样一些颜色头出来显得更加美观。

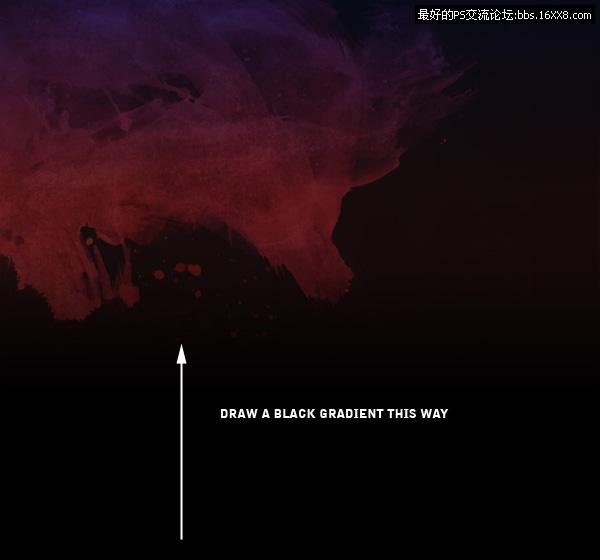
第五步 现在在水彩图层之上再新建一个图层,然后从下至上从黑色到透明做线性递减绘制,这样基本上整个画布到底部就淡化为黑色了。

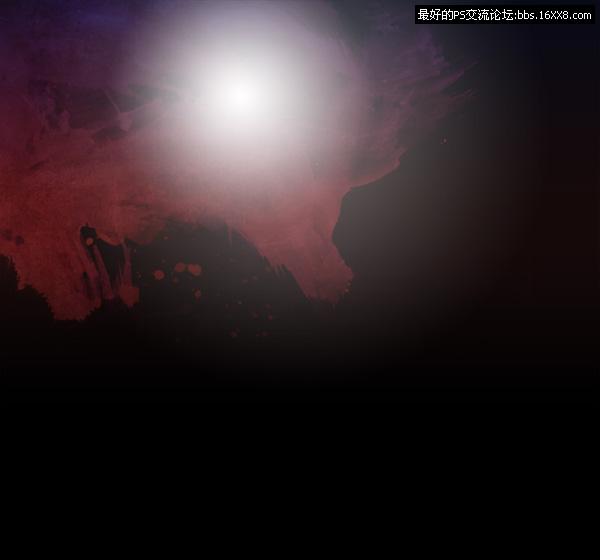
第六步 下一步在两个新图层中,绘制一组白色到透明的光线梯度,逐步扩大。将这些设置为覆盖,最外圈和最小圈的透明度分别设置为40%和100%。
基本上你应该在图像上做高亮设置,显得更多的纹理。

第七步 现在就是最后完工的背景了。深色、抽象,颜色也相当别致。当然一般来说粉色可能不是你的最爱,如果这样的话,在顶层图层上再加一种颜色图层做调整。我比较喜欢粉紫色,我就这么干了!

学习 · 提示
- 发评论 | 交作业 -
最新评论
超超2017-04-05 09:30
我想问下网页和字体的比例问题,就是网页的大小和字体的大小是有规定的,但是我在做的时候,用的字体很小就是17,但是到了网页上就显特别的大,客户规定字体都是17,可是有时候标题等,字体不嫩都控制在17上我该怎么做?
回复
相关教程
关注大神微博加入>>
网友求助,请回答!






