教您怎样用Photoshop制作一个漂亮的网页(3)
来源:
作者:
学习:115571人次
第八步 现在我们创建一个新图层,加上一个“图标”。我本来没有打算做它,因此我决定只是放一些文字做我的图标。因为这个教程一半在PSDTUTS,另一半在NETTUTS,我就写“psd vs net”几个简单字而已。
这里我用的字体是Egyptian505 BT粗体和Egytian505 LT BT Light(这个字体更淡的版本我用在‘vs‘上了)。要让‘vs’抬起来一些,可以在字体面板的基线控制(在下面第二幅图里展示)。
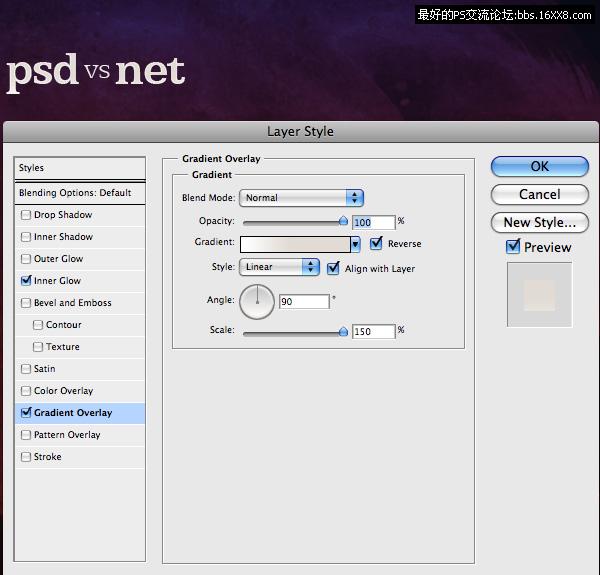
最后还要给文字加上一点淡淡梯度重叠和1个像素的内部白光。


第九步
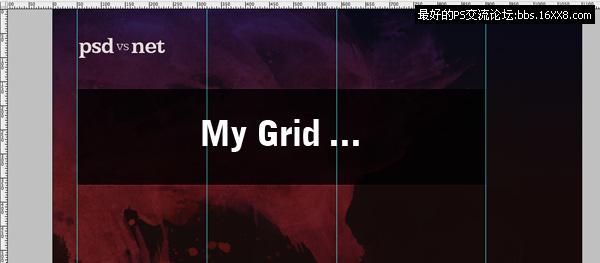
现在这一步打开标尺(按下CTRL+R)绘制一组引导线。分别在50px,320px,610px,900px分别绘制四条线将页面划分为三栏。至少这些是我已经用过的数字。看看我的屏幕截图,我才发现第三条线已经出界了。。。哦!
反正我已经所有元素放入空间里去了。但是如果要做多重页面,可能就按照其他方式用网格。像这样只是设计主页,我打算用一次这三栏——一会儿以后。

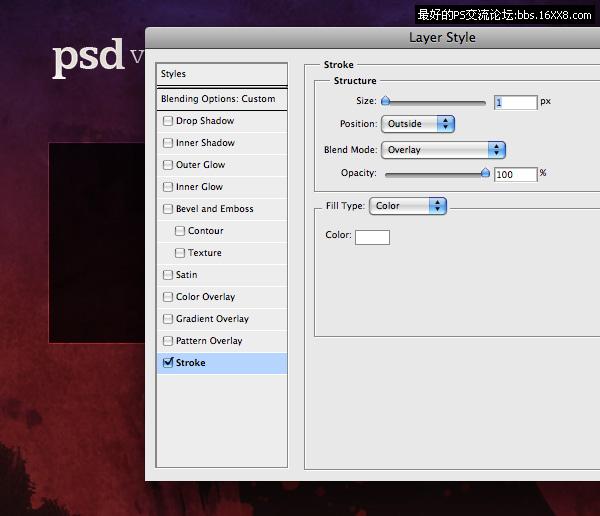
第十步 来,现在我们绘制第一个黑色方框。保持标尺和引导线打开,新建一个图层从一边到另一边绘制一个方形选取框。用黑色填充,再将透明度设置为80%,右键点击 图层选择混合选项。点击“比划”,然后在外边加1px的白色笔画,设置为重叠模式。这样边界看起来更酷,黑色盒子看起来更锐利。

学习 · 提示
- 发评论 | 交作业 -
最新评论
超超2017-04-05 09:30
我想问下网页和字体的比例问题,就是网页的大小和字体的大小是有规定的,但是我在做的时候,用的字体很小就是17,但是到了网页上就显特别的大,客户规定字体都是17,可是有时候标题等,字体不嫩都控制在17上我该怎么做?
回复
相关教程
关注大神微博加入>>
网友求助,请回答!






