用Photoshop做网页按钮的教程
来源:
作者:
学习:441人次
作者:闪电儿 来源:网页教学网
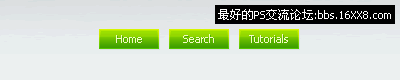
先看一下最终效果。 
1.新建文件,新建层,使用矩形选区工具如下选择,我选择的大小为60*20像素。 
前景色设置为#afee00 ,背景色设置为: #3b9d00 ,使用渐变工具从选区的上 方拉到中央进行填充:
,使用渐变工具从选区的上 方拉到中央进行填充: 
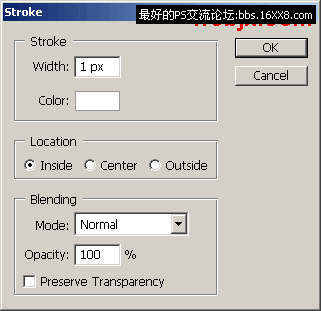
将前景色和背景色设置回黑色和白色,新建层,双击新层,对描边选项进行如下设置: 
层类型更改为覆盖,透明度设置为40%。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







