教你如何用PhotoShop制作网站登录界面
来源:
作者:
学习:17604人次
来源:网页教学网
最终效果图

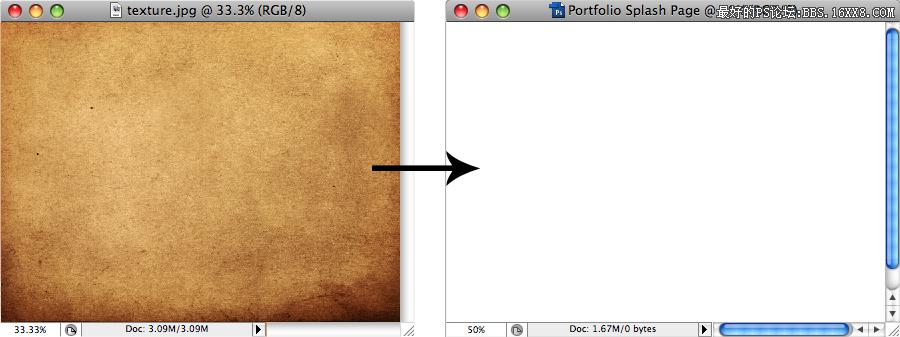
打开Photoshop,创建新画布,大小根据个人网站需要而定,这里我们设置为900X650像素。
打开背景素材图,使用移动工具(V)将背景素材拖动到刚刚创建的画布中。

继续使用移动工具(V)调整素材图的位置直到满意为止。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








