ps玻璃网页教程
来源:网络
作者:国外翻译
学习:5504人次
玻璃网页其实跟玻璃的制作一样。重点是把边缘及中间的高光渲染出来,比较规则的图形直接用图层样式做出初步的质感,再增手工增加一些高光等即可。其它部分可以按自己需要添加。
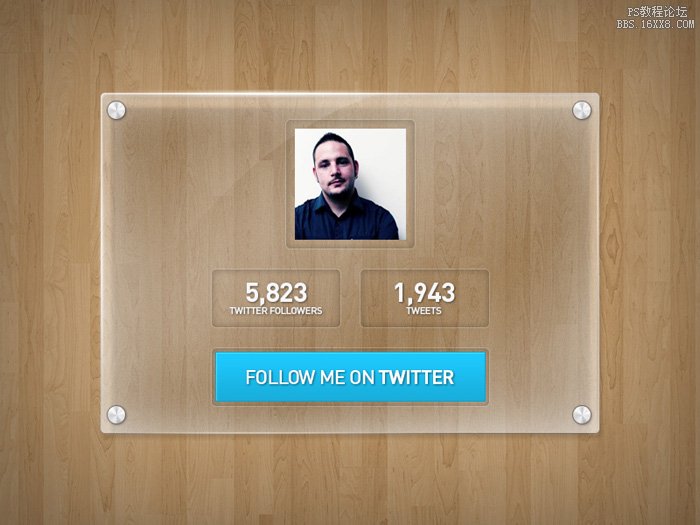
最终效果

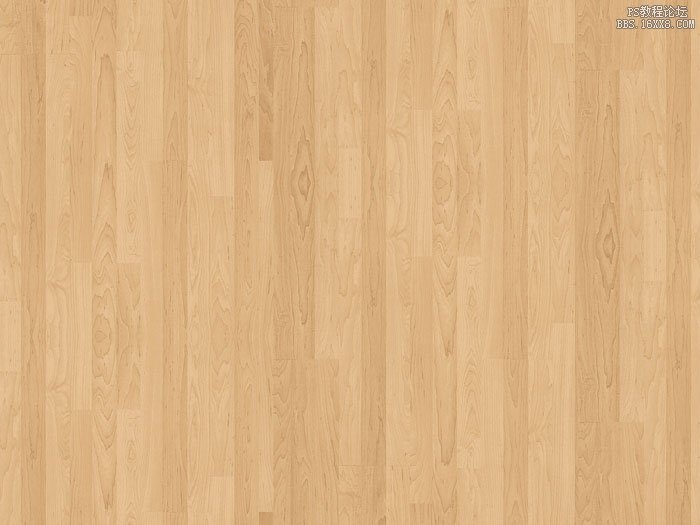
1、新建一个800* 600像素的文件,背景颜色任意。打开模板素材,拖进来,效果如下图。

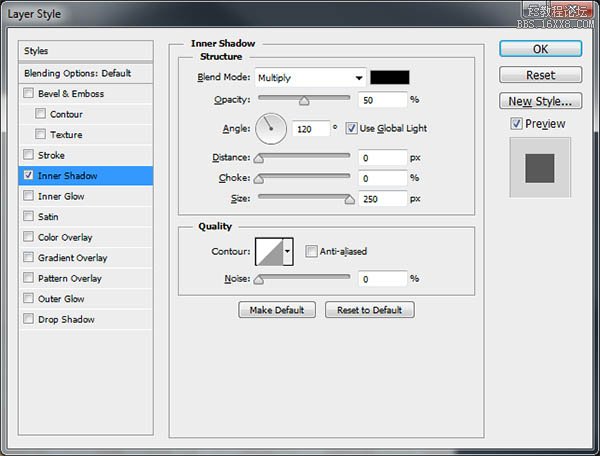
2、给木纹图层添加图层样式,选择内阴影,参数及效果如下图。


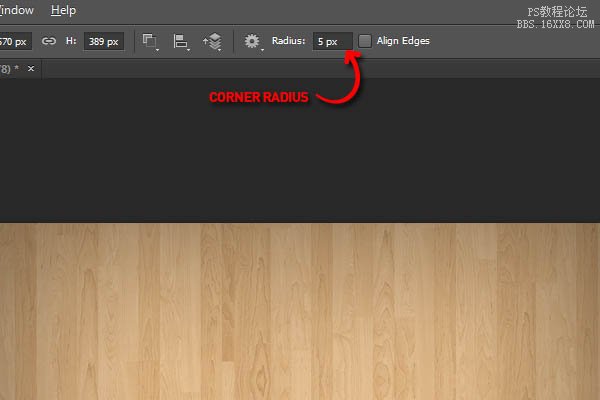
3、选择“圆角矩形工具”,半径设置为5像素。

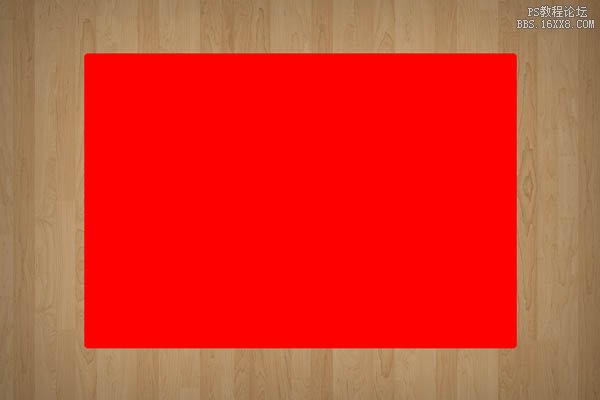
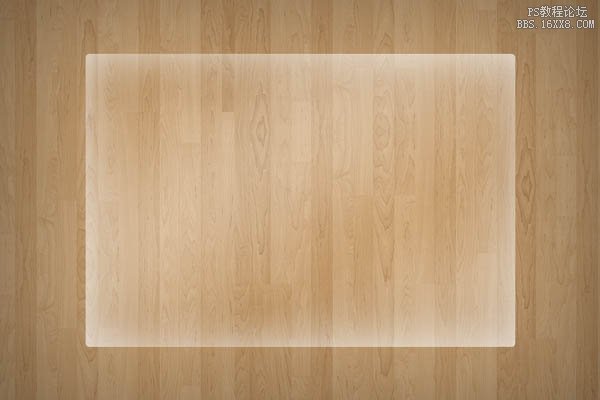
4、在画布中心位置拉出下图所示的圆角矩形。

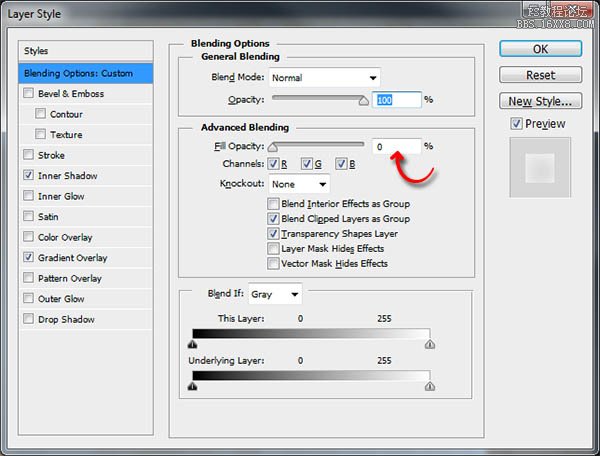
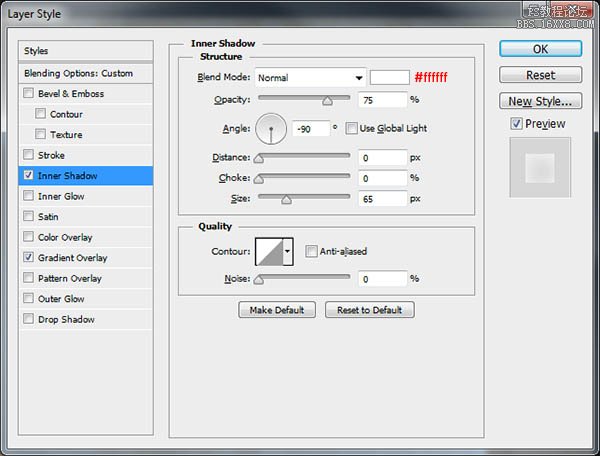
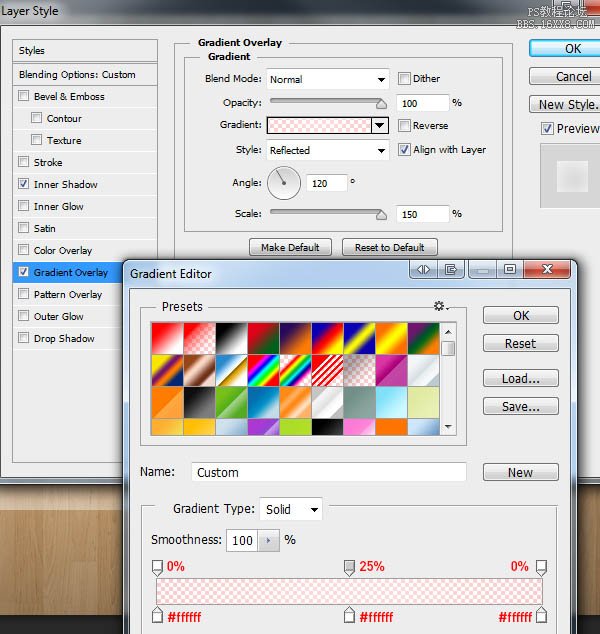
5、给圆角矩形设置图层样式,分别设置混合选项、内阴影、渐变叠加,参数及效果如下图。




学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!