photoshop的路径功能为画面添加美丽的弧形光线特效
来源:未知
作者:ps狂想曲
学习:328人次
先看原图

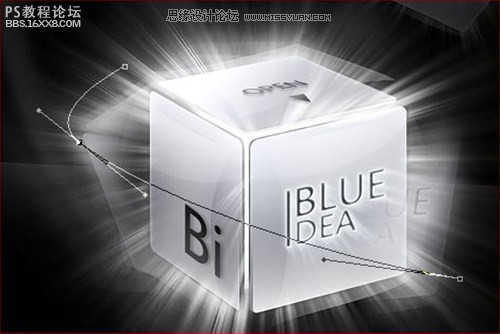
效果图:

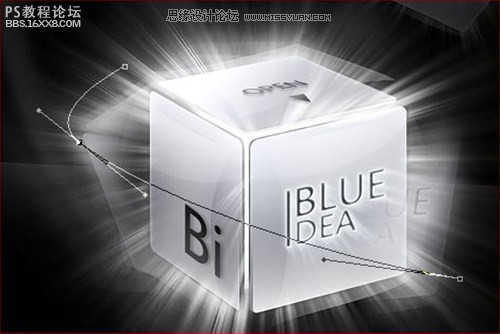
photoshop中新建一图层,然后用钢笔工具根据背景物体 画一条曲线。
(记住钢笔工作在“路径”模式下,而不是“形状工具”模式)

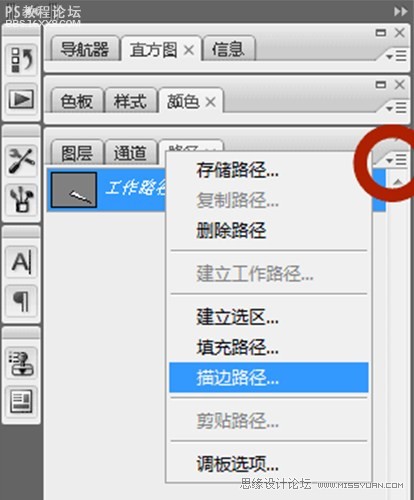
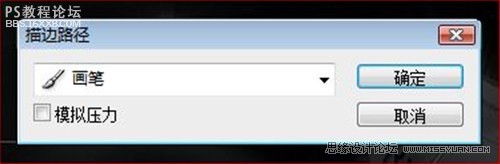
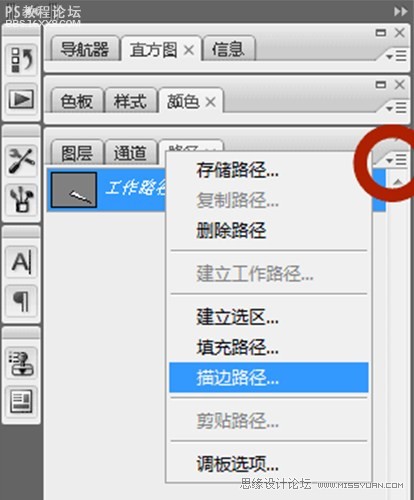
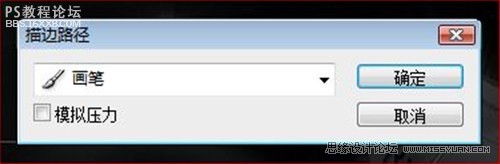
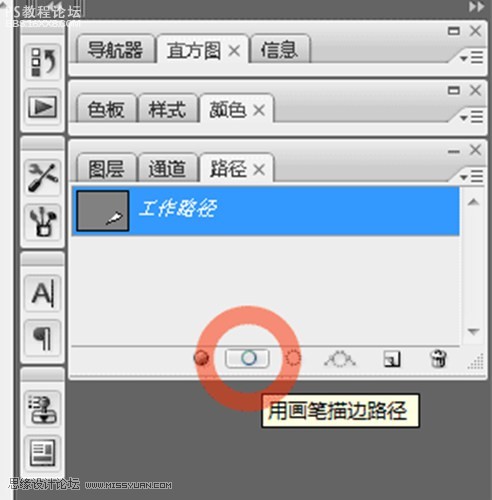
再用细一些的画笔、选白色,描边路径~~ 描边路径的时候记得用路径面板下的菜单,勾选"模拟压力",这样就中间粗两边细了~~



这样,一条光纤就出现了,(当然,如果你乐意的话:在不需要独立处理的情况下,也可以几条路径一起描边)

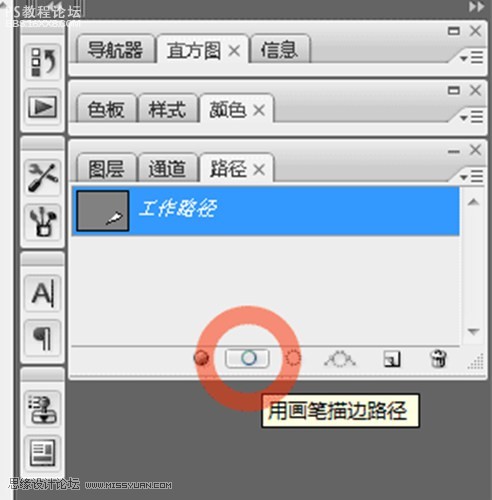
,然后就这样重复的:建图层(多个图层是便于独立调整)、画路径、描边路径~~ 后面的描边路径就不必一次次打开菜单了,点这个按钮就可以~~ (如果过程中你觉得路径太多,麻烦了,就先删除当前的路径,再继续下一条路径的
然后就这样重复的:建图层(多个图层是便于独立调整)、画路径、描边路径~~
后面的描边路径就不必一次次打开菜单了,点这个按钮就可以~~
(如果过程中你觉得路径太多,麻烦了,就先删除当前的路径,再继续下一条路径的绘制)

这是画了四条线的效果~~

适当用 Ctrl + t 调整各个线条的形状、角度及位置
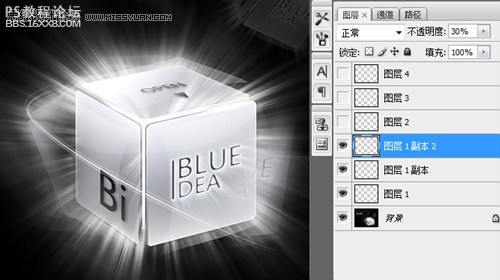
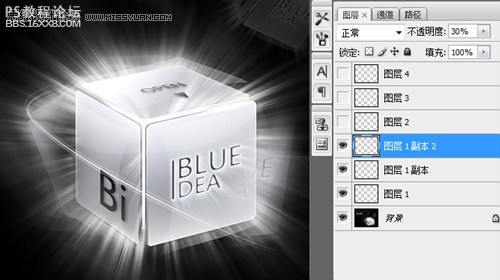
然后选中一条线的图层,用Ctrl+ J 复制出两层来(具体几层看需要了)
再用方向键轻轻 调整复制出来的图层的位置,
然后再减低这几层的不透明度(具体根据效果需要)

除了位移,也同样可以用 Ctrl+t 改变 曲线的角度等等, 如下图层2及其副本就变换了角度

还可以使用一些模糊滤镜, 如下图层3副本 ,就使用了动感模糊

作者:蓝色理想

效果图:

photoshop中新建一图层,然后用钢笔工具根据背景物体 画一条曲线。
(记住钢笔工作在“路径”模式下,而不是“形状工具”模式)

再用细一些的画笔、选白色,描边路径~~ 描边路径的时候记得用路径面板下的菜单,勾选"模拟压力",这样就中间粗两边细了~~



这样,一条光纤就出现了,(当然,如果你乐意的话:在不需要独立处理的情况下,也可以几条路径一起描边)

,然后就这样重复的:建图层(多个图层是便于独立调整)、画路径、描边路径~~ 后面的描边路径就不必一次次打开菜单了,点这个按钮就可以~~ (如果过程中你觉得路径太多,麻烦了,就先删除当前的路径,再继续下一条路径的
然后就这样重复的:建图层(多个图层是便于独立调整)、画路径、描边路径~~
后面的描边路径就不必一次次打开菜单了,点这个按钮就可以~~
(如果过程中你觉得路径太多,麻烦了,就先删除当前的路径,再继续下一条路径的绘制)

这是画了四条线的效果~~

适当用 Ctrl + t 调整各个线条的形状、角度及位置
然后选中一条线的图层,用Ctrl+ J 复制出两层来(具体几层看需要了)
再用方向键轻轻 调整复制出来的图层的位置,
然后再减低这几层的不透明度(具体根据效果需要)

除了位移,也同样可以用 Ctrl+t 改变 曲线的角度等等, 如下图层2及其副本就变换了角度

还可以使用一些模糊滤镜, 如下图层3副本 ,就使用了动感模糊

作者:蓝色理想
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







