PS合成教程:走进神秘发光之门的男孩
来源:未知
作者:福特少普ps
学习:750人次
作者网页教学

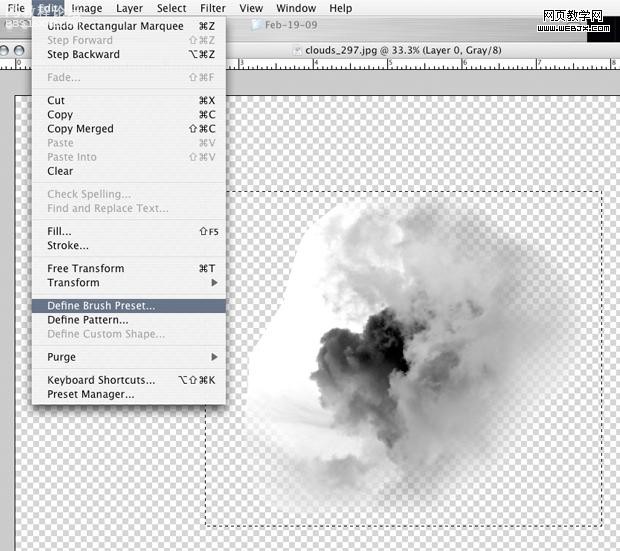
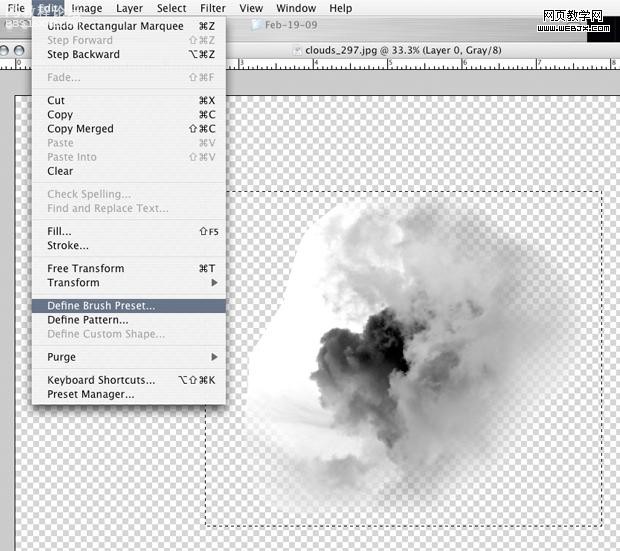
第一步,我们新建photoshop文档,可以使用云笔刷制作云彩,同样也可以打开一幅云彩素材,我们最终制作一个云彩画笔。

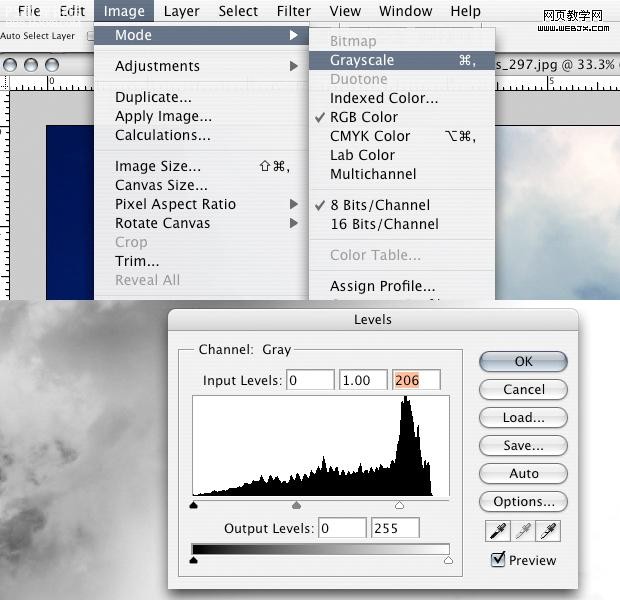
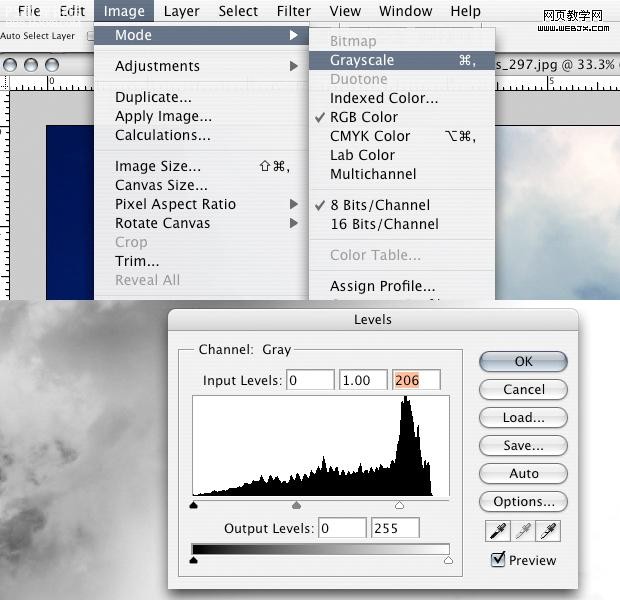
调整图像模式为灰度,然后按CTRL+I反相,之后用CTRL+L调整色阶,效果如下。

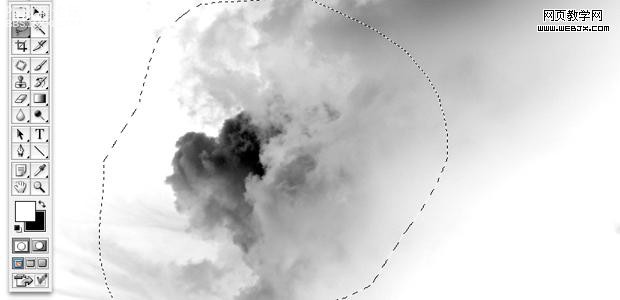
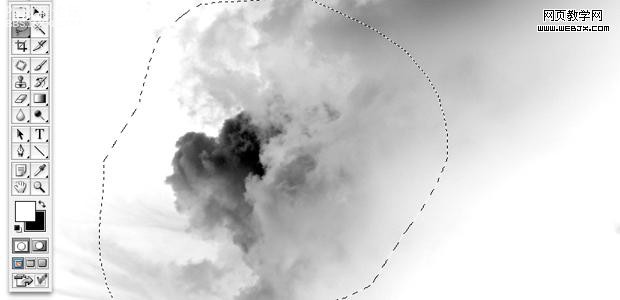
,我们使用选择工具,然后双击解锁背景图层,用套索工具选择一个区域,然后反选删除掉不需要的部分。

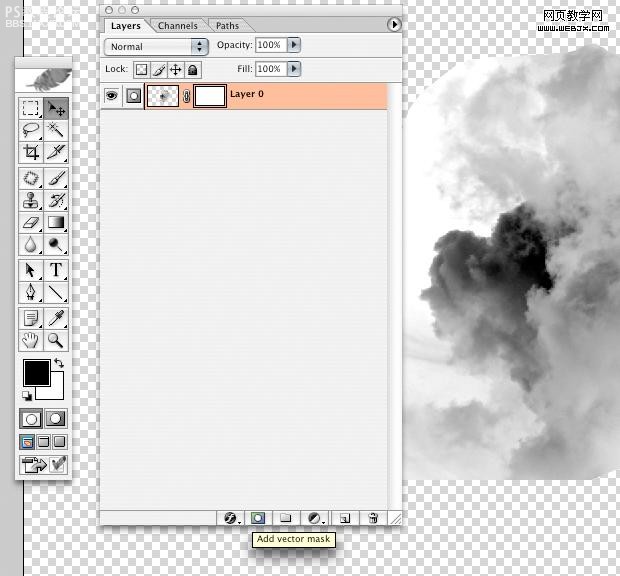
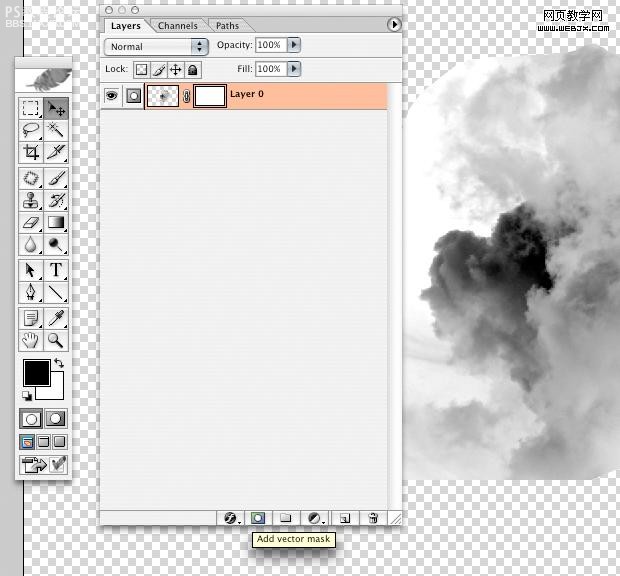
之后我们建立图层蒙板,我们使用250px硬度为0%不透明度为100%的笔刷淡化云彩的边缘。

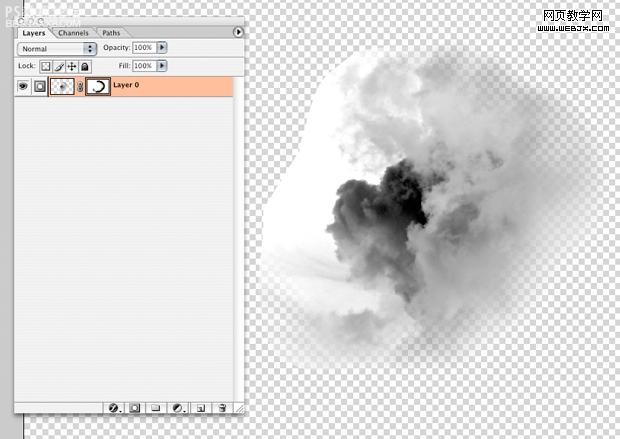
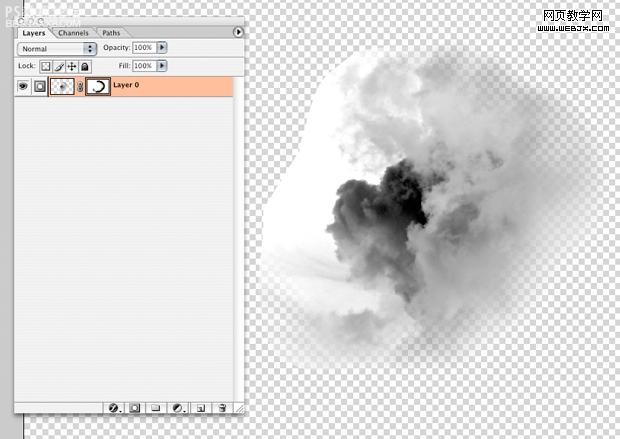
同样办法我们用画笔加深中部云彩的色彩。

,然后转换为笔刷,选区工具选择,确认用鼠标单击图层1而不是蒙板,然后定义画笔。

之后我们打开一个男孩素材。

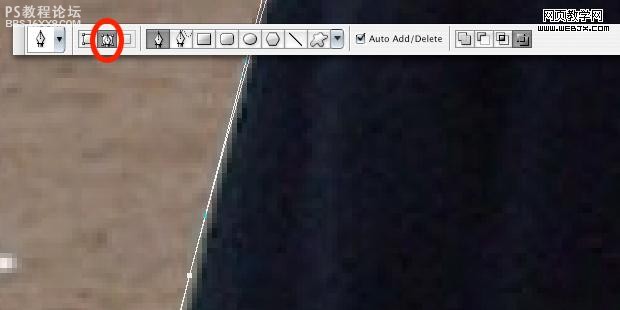
用钢笔工具抠图。

效果如下。

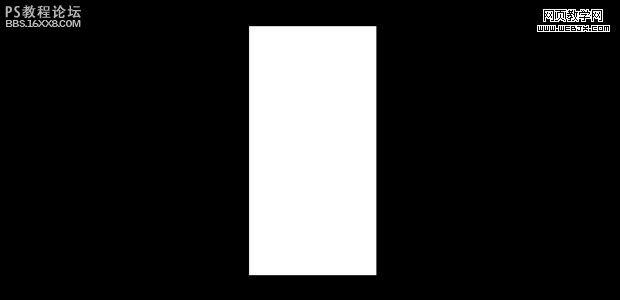
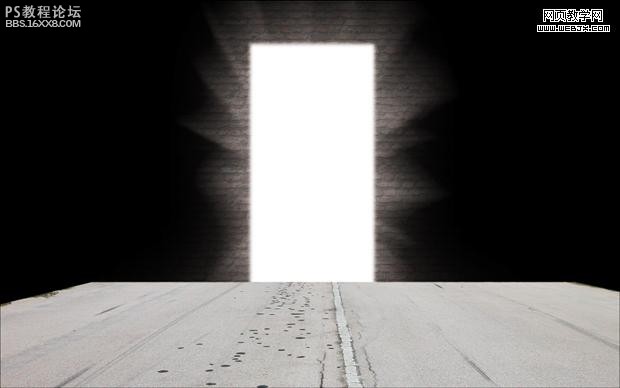
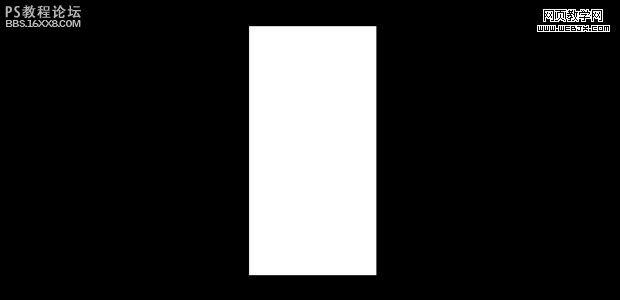
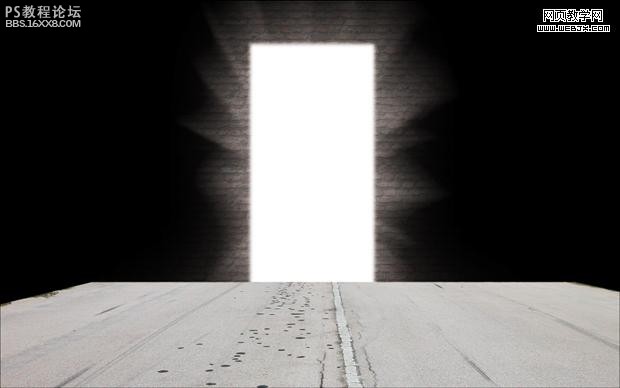
,然后把男孩图层放到最上面,隐藏图层,我们在下面创建一个图层,填充为黑色,然后用矩形工具绘制一个白色矩形

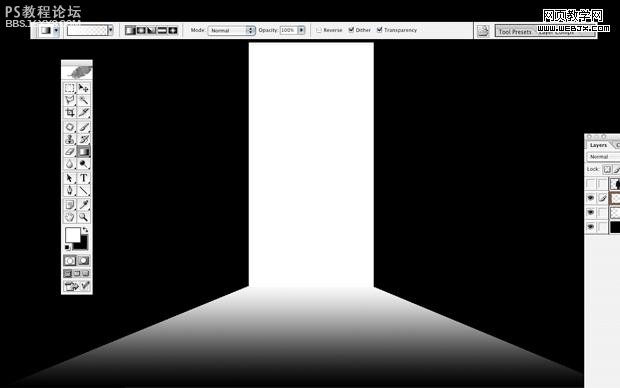
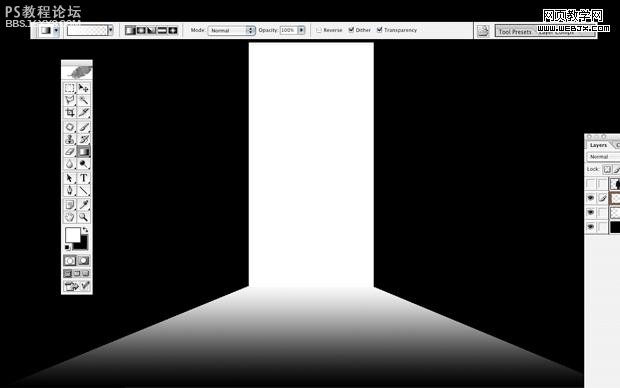
同时再绘制一个梯形,我们使用渐变工具填充效果如下。

之后把男孩图层显示出来,按CTRL+T变形调整大小和位置到合适为止。

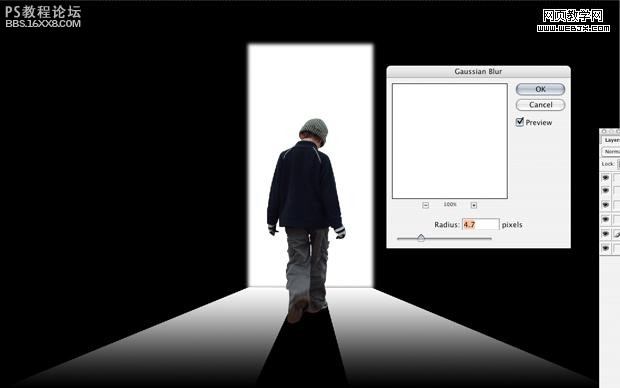
,然后制作男孩的阴影,因为光是往里向外照射的。

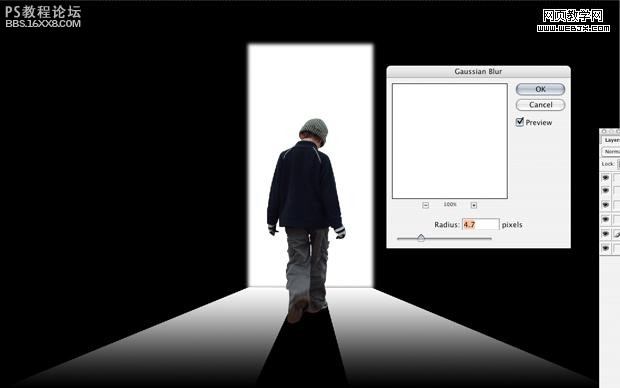
把阴影进行高斯模糊

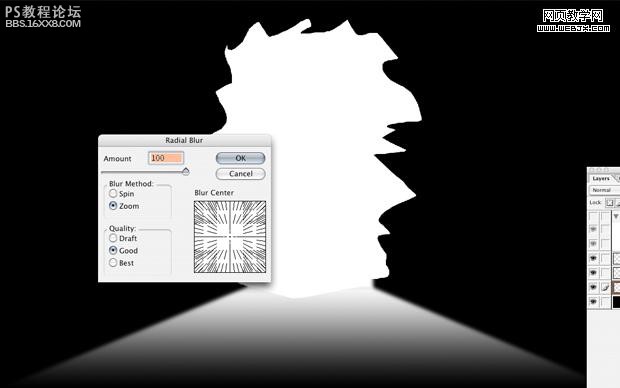
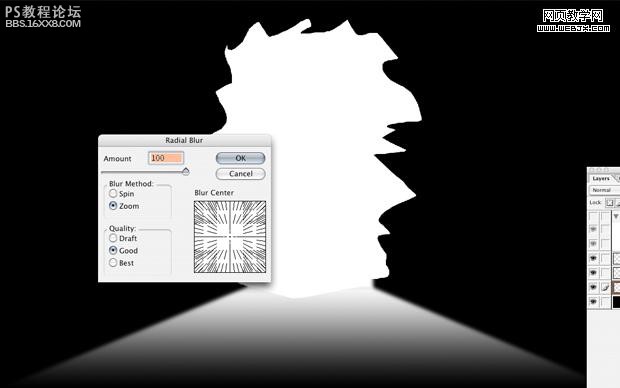
之后我们用套索工具把门进行处理,之后再调整光线,这里我们执行径向模糊滤镜。

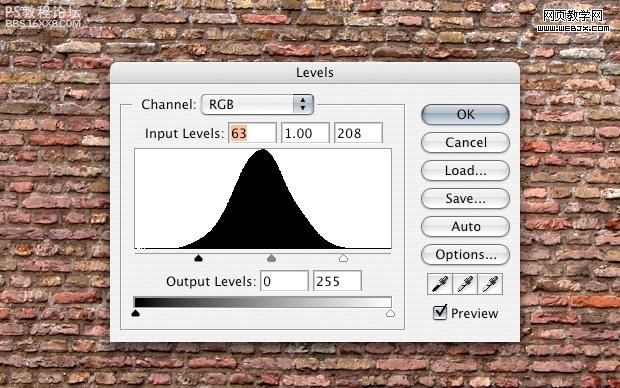
,打开一幅素材

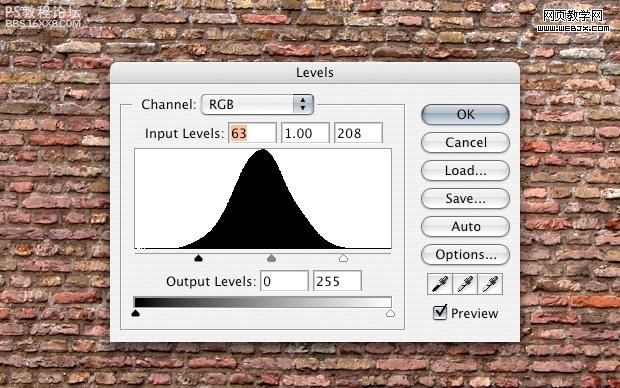
然后调整色阶。

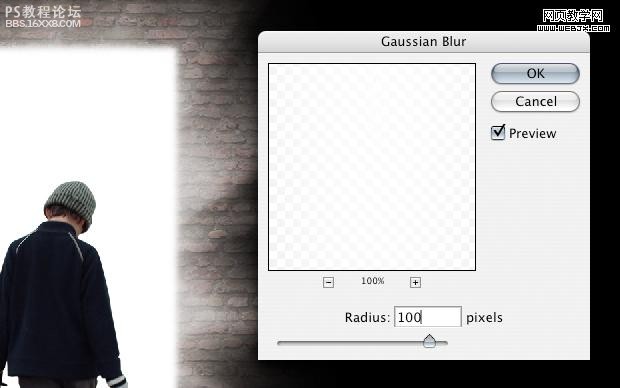
我们调整墙的大小用选择工具也选择出不规矩的区域,不需要的部分删除掉,放到光线和门的后面,当做背景使用。图层模式调整为叠加。

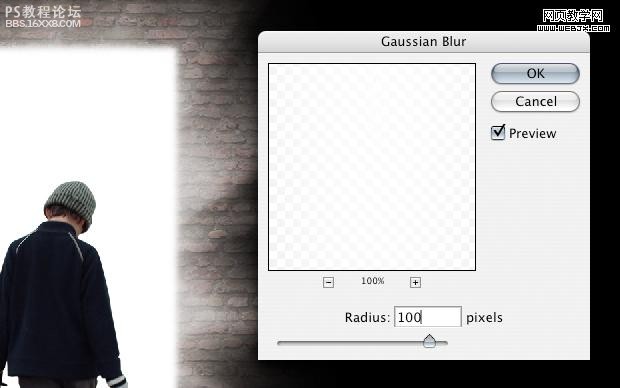
然后高斯模糊,降低图层不透明度为40%,效果如下。

,然后我们再选择一个素材,

通向门口,我们用圆形选区选择需要的区域,然后吐出模式设置为叠加。

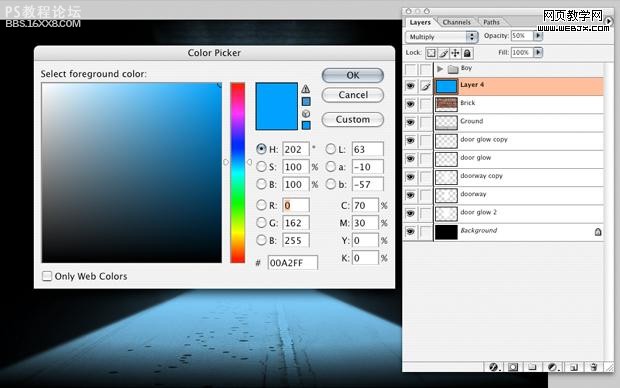
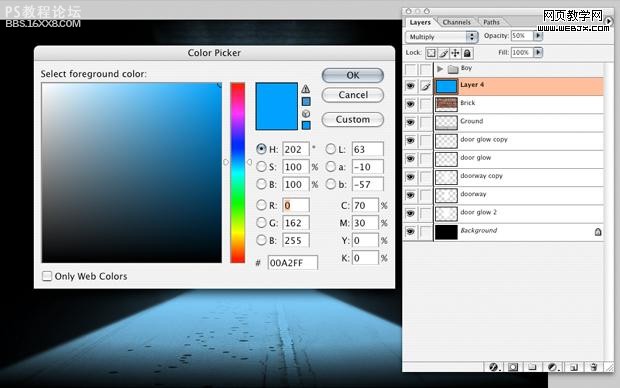
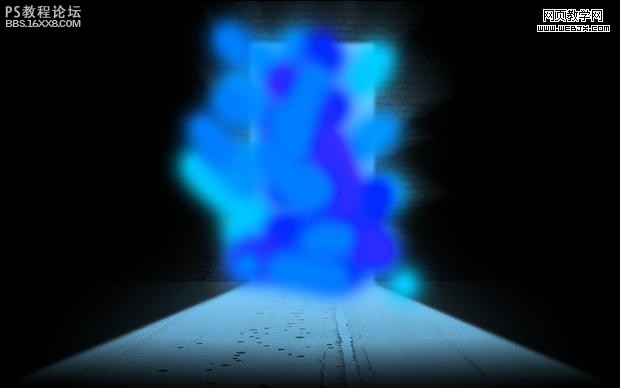
新建立一个图层,填充颜色,改变不透明度为50%,模式调整为正片叠底。

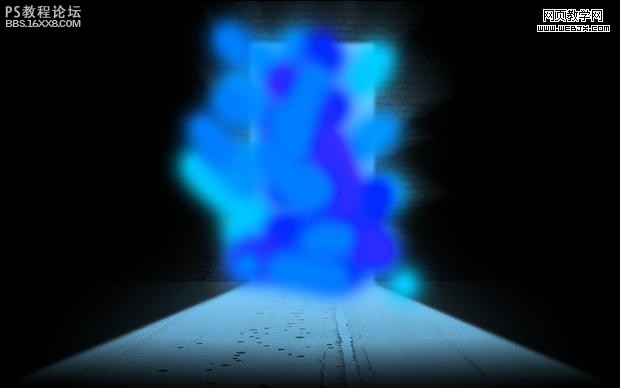
这时用到我们前面的画笔工具了。

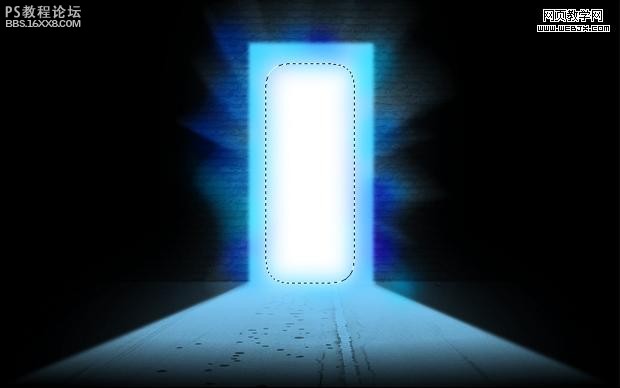
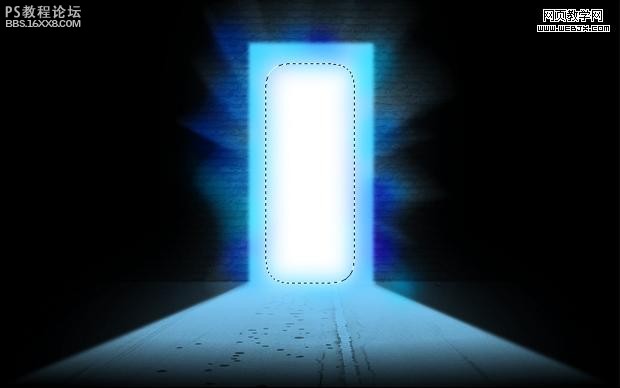
,选择圆角矩形区域。


第一步,我们新建photoshop文档,可以使用云笔刷制作云彩,同样也可以打开一幅云彩素材,我们最终制作一个云彩画笔。

调整图像模式为灰度,然后按CTRL+I反相,之后用CTRL+L调整色阶,效果如下。

,我们使用选择工具,然后双击解锁背景图层,用套索工具选择一个区域,然后反选删除掉不需要的部分。

之后我们建立图层蒙板,我们使用250px硬度为0%不透明度为100%的笔刷淡化云彩的边缘。

同样办法我们用画笔加深中部云彩的色彩。

,然后转换为笔刷,选区工具选择,确认用鼠标单击图层1而不是蒙板,然后定义画笔。

之后我们打开一个男孩素材。

用钢笔工具抠图。

效果如下。

,然后把男孩图层放到最上面,隐藏图层,我们在下面创建一个图层,填充为黑色,然后用矩形工具绘制一个白色矩形

同时再绘制一个梯形,我们使用渐变工具填充效果如下。

之后把男孩图层显示出来,按CTRL+T变形调整大小和位置到合适为止。

,然后制作男孩的阴影,因为光是往里向外照射的。

把阴影进行高斯模糊

之后我们用套索工具把门进行处理,之后再调整光线,这里我们执行径向模糊滤镜。

,打开一幅素材

然后调整色阶。

我们调整墙的大小用选择工具也选择出不规矩的区域,不需要的部分删除掉,放到光线和门的后面,当做背景使用。图层模式调整为叠加。

然后高斯模糊,降低图层不透明度为40%,效果如下。

,然后我们再选择一个素材,

通向门口,我们用圆形选区选择需要的区域,然后吐出模式设置为叠加。

新建立一个图层,填充颜色,改变不透明度为50%,模式调整为正片叠底。

这时用到我们前面的画笔工具了。

,选择圆角矩形区域。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







