photoshop鼠绘吉他教程(3)
来源:未知
作者:空来风
学习:12526人次

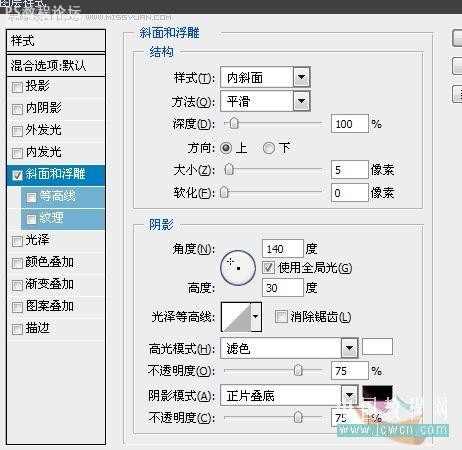
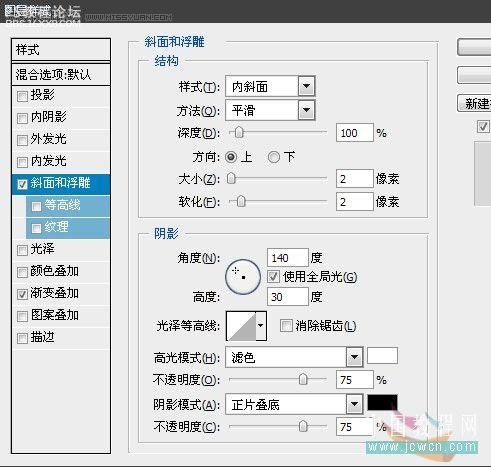
设置斜面浮雕效果,如图:

, 设置前景色为黑色,用画笔在中间位置画一个小圆,如图

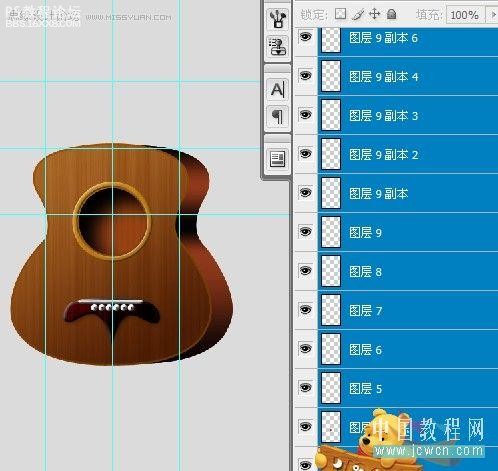
按ctrl+t,将它缩小百分之五十,然后如图,复制多五份,摆放好

PS:如果嫌图层太多,可以把这几个图层合并起来~
第十步:下面开始创建吉他的其它部分,先按住Shift键将除背景层外的所有图层选起来,然后按向下箭头,将吉他的琴身部分向下移动,如图

新建一个图层,按D键设置默认前景背景色,选择矩形工具,绘制一个宽度为75px ,高度为425px的矩形,并对其进行变形操作,如图

, 然后设置前景色为#875545和背景色为#48260d,选择滤镜——渲染——纤维,设置如下

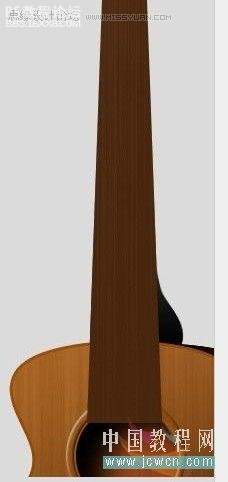
第十一步:复制多一份上一步弄好的图层,选择涂抹工具进行涂抹,最后效果如图

涂抹好后,将它填充为黑色,然后将这个图层移到背景层上面,也就是琴身下面,放好位置并把多余的地方处理掉,如图

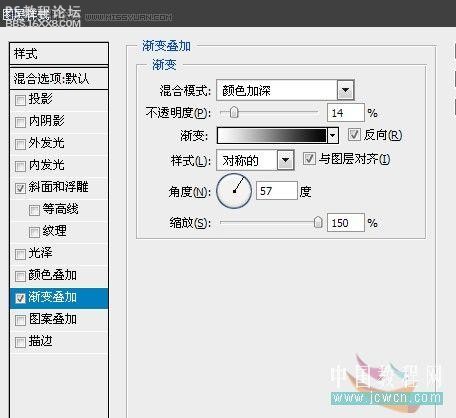
好了,下面,继续设置一身上面的那个图层,对其设置斜面浮雕和渐变叠加,参数如下:


, 设置好后,绘制一个圆形选区,大小就跟前面画的中间那个圆一般大,也可以直接从那个圆的图层载入选区,把琴把多余的部分删掉,最后如图

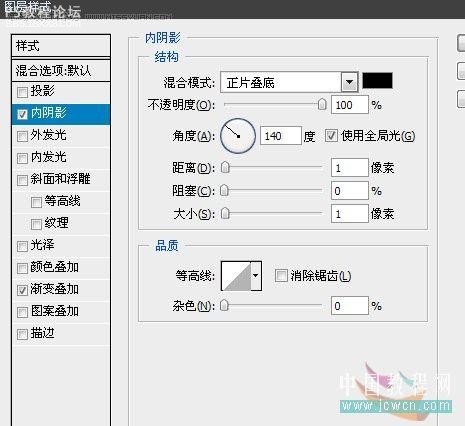
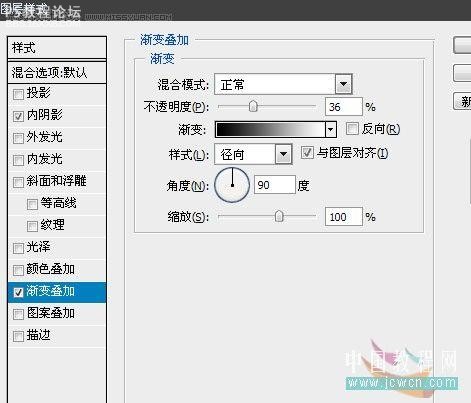
第十二步:新建一个图层,绘制一个高和宽都为10px的白色圆,设置内阴影和渐变叠加,如图


, 然后复制多七份,也就是一共八个这样的圆,然后先不要管它,把它们隐藏起来,留着后面用
第十三步:新建一个图层,绘制一个高10px,宽100px的矩形,然后填充黑白渐变,如图
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!