photoshop鼠绘吉他教程(6)
来源:未知
作者:空来风
学习:12526人次
作者Rama Kathare 译:清风掠影 出处:中国photoshop教程网
最终效果:

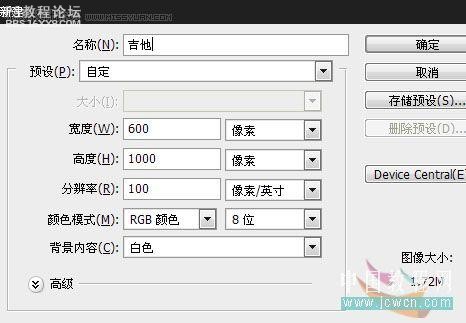
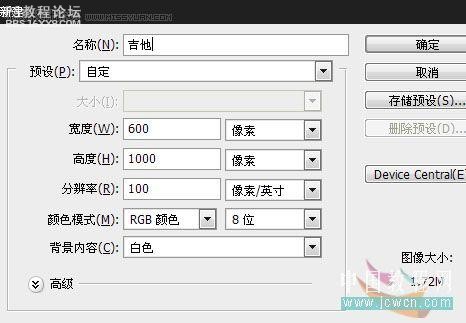
第一步:新建一个600*1000px,分辨率为100的文档,然后填充背景色为#dbdbdb

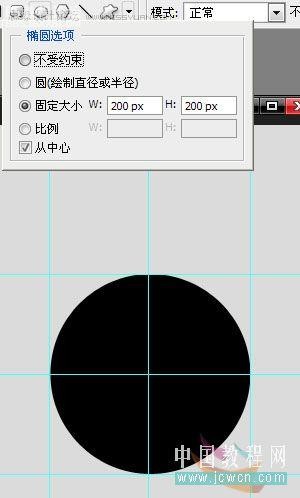
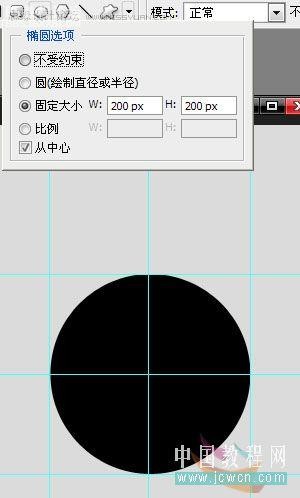
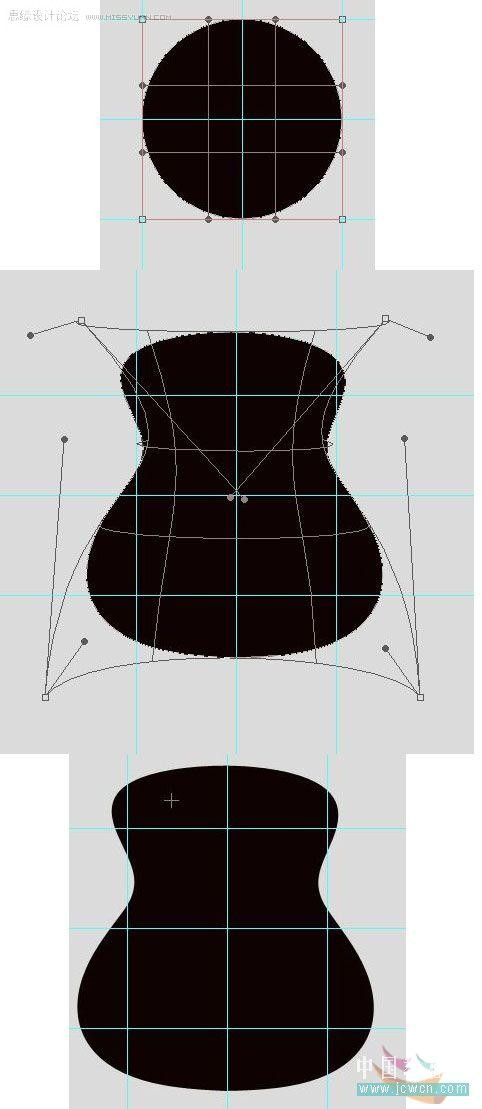
按Crtl+R打开标尺,定好中心点,然后按D键加载默认的前景色和背景色,选择椭圆工具,绘制一个高和宽都为200PX的正圆形

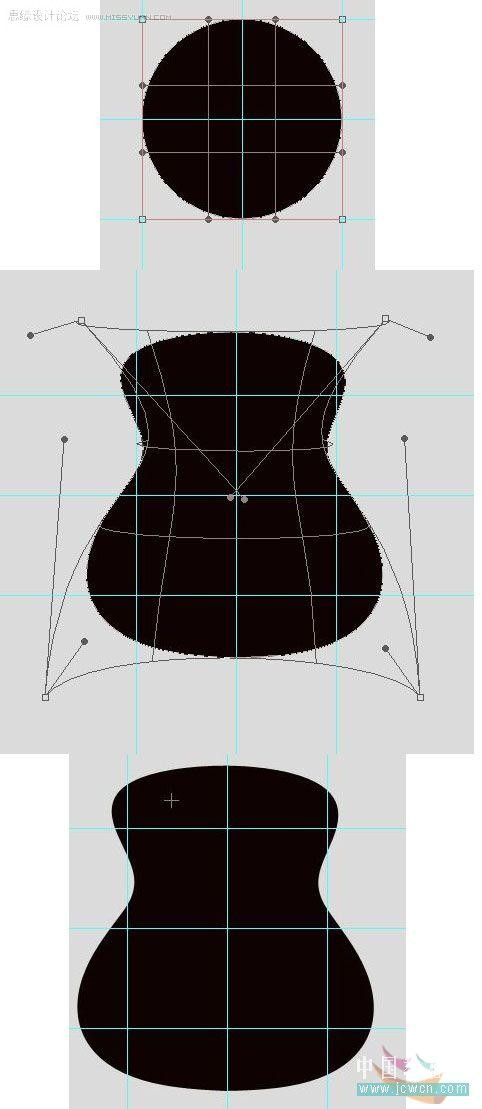
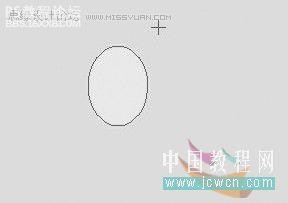
, 第二步:按Ctrl+T对圆形进行变形设置,将圆变形成吉他的身形,最终效果如图

PS:对于这一步,如果你觉得用变形太麻烦,完全可以用钢笔勾出来的喔~
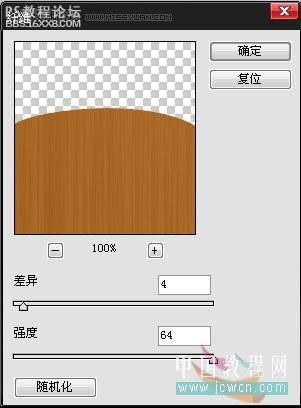
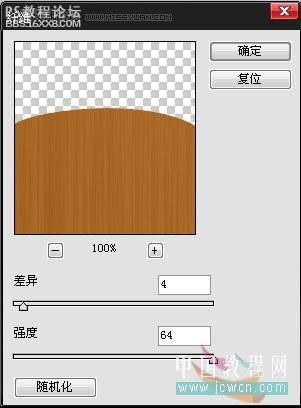
第三步:复制上一步弄好的琴身,这样就有两个琴身了,选上面那个琴身的图层,改变前景颜色为#ac6c2c和背景颜色为#975415,然后选择滤镜渲染——纤维,设置参数如下

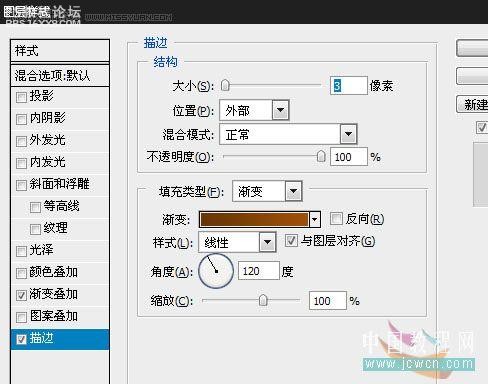
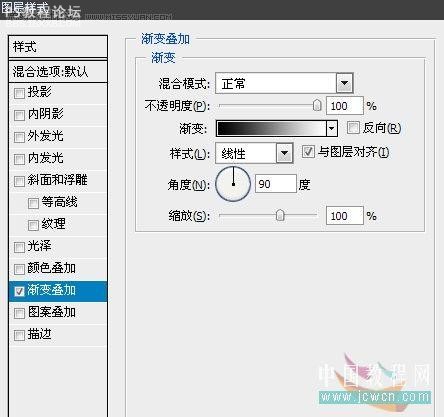
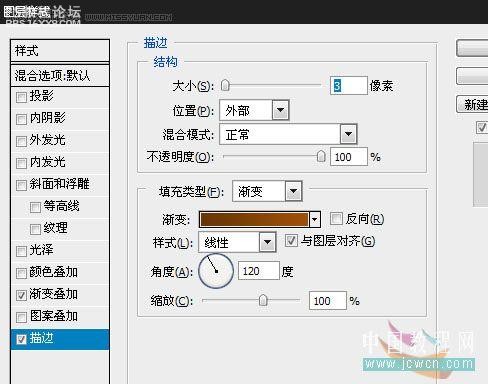
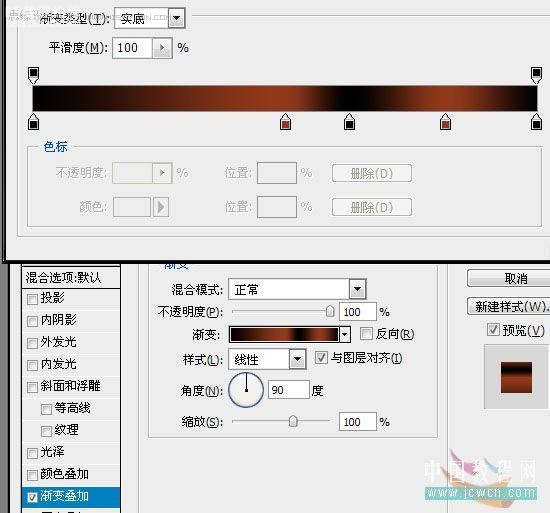
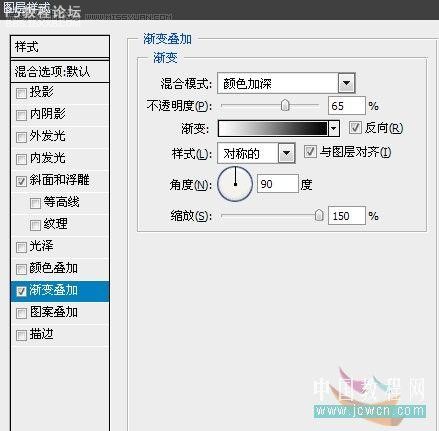
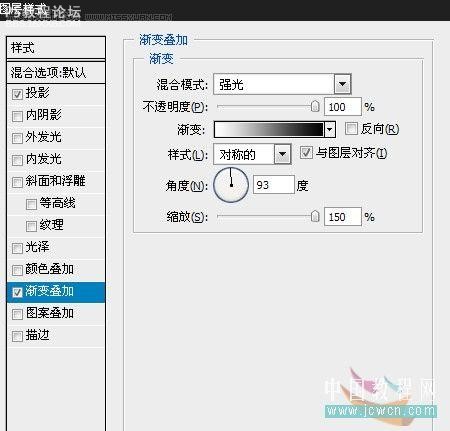
, 改变前景颜色为#683604和背景颜色为#9f5007,然后在图层上右击打开混合选项,分别设置渐变叠加和搭边,参数如图


设置完后效果如图:

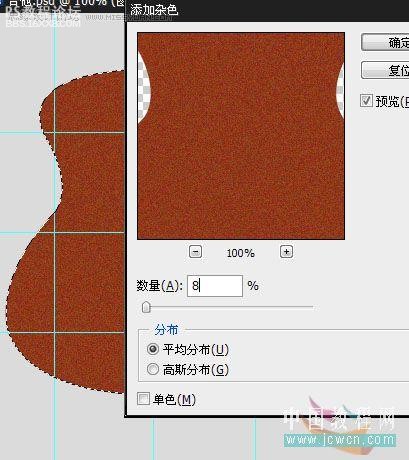
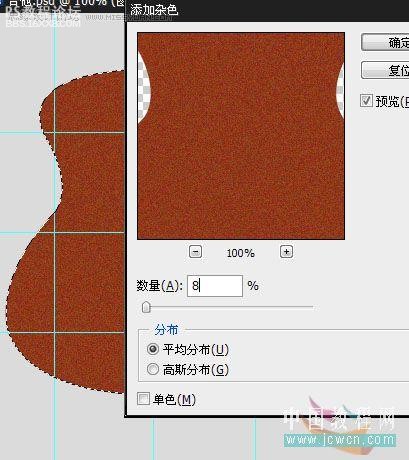
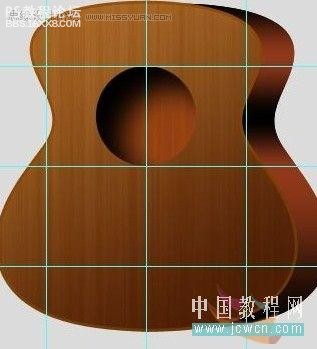
, 第四步:好了,现在,上面的琴身设置好了,点下面的琴身,把它向右边移动35PX,改变前景色为#90381a,按住Ctrl然后用鼠标点一下图层,把它选起来,然后填充前景色,接下来,选择滤镜——杂色——添加杂色,如图

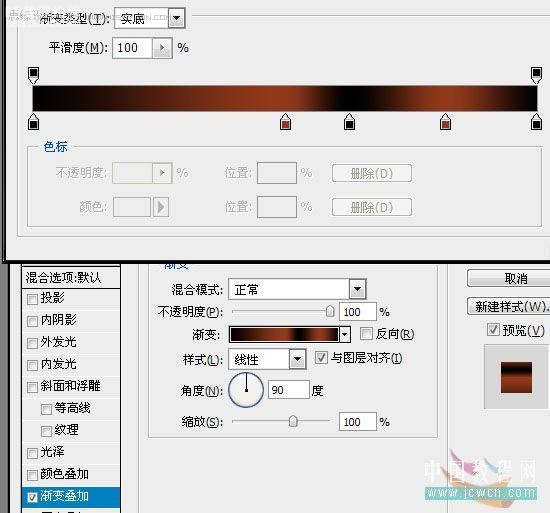
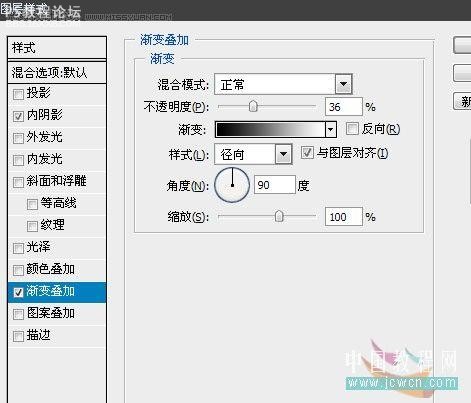
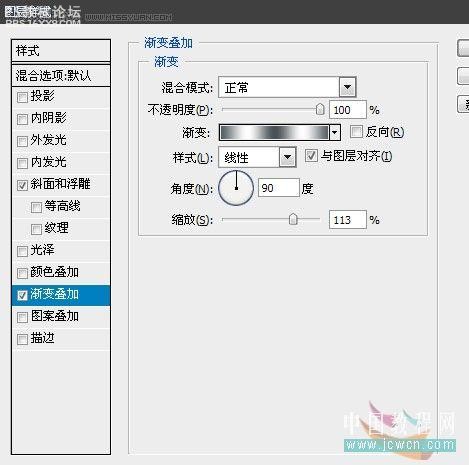
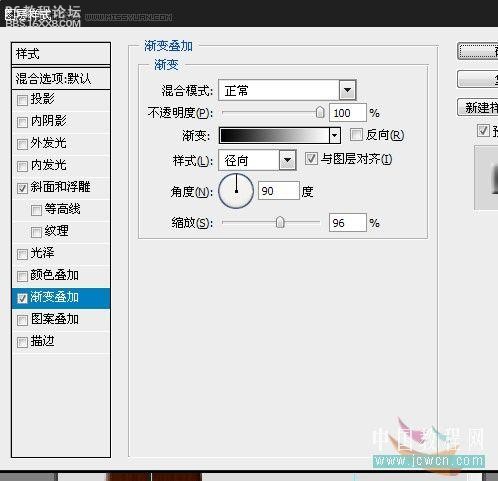
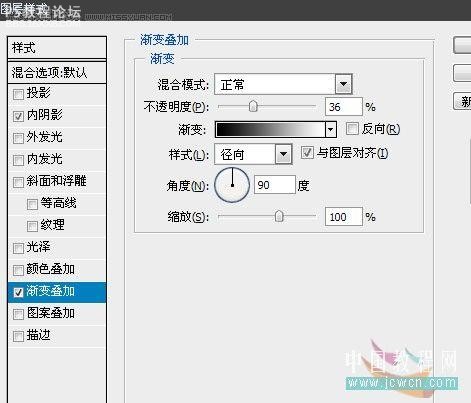
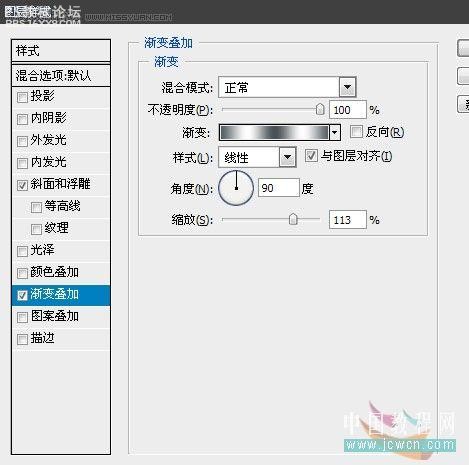
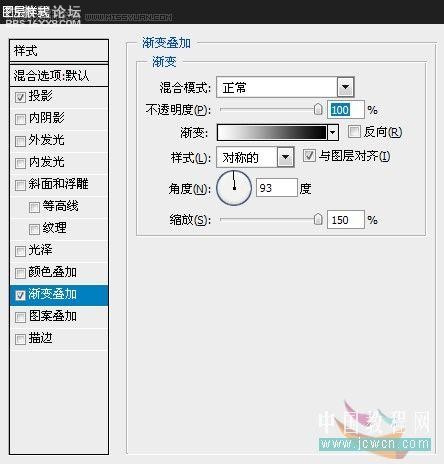
打开图层混合选项,设置渐变叠加,参数如下

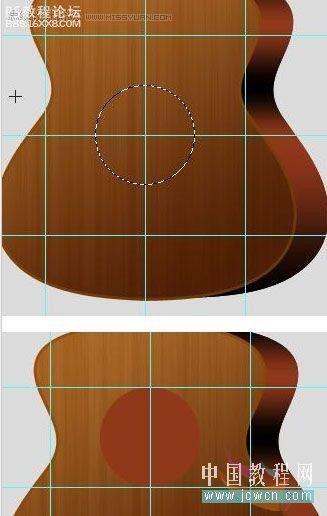
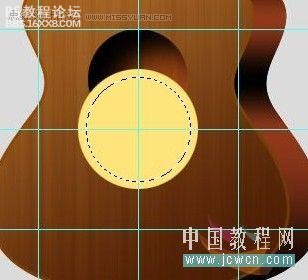
第五步:新建一个图层,绘制一个高和宽都为100px的圆,然后填充颜色#90381a

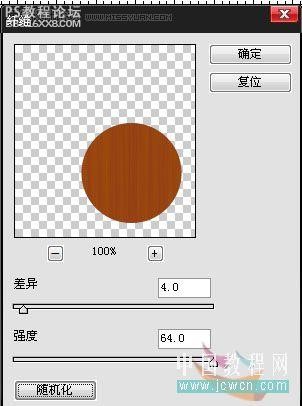
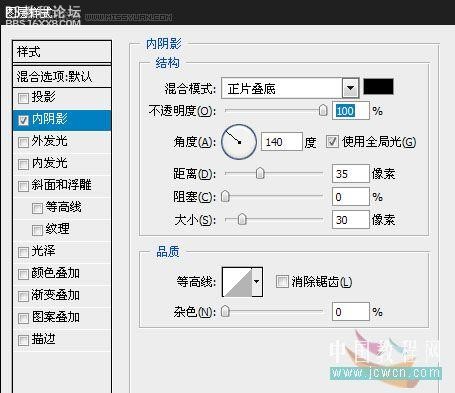
, 选择滤镜——渲染——纤维,设置如下,并添加内阴影,如图



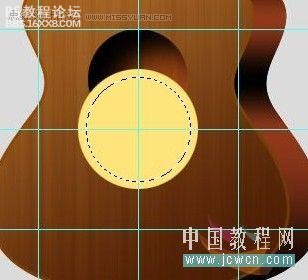
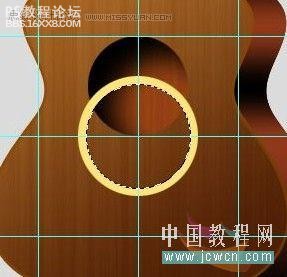
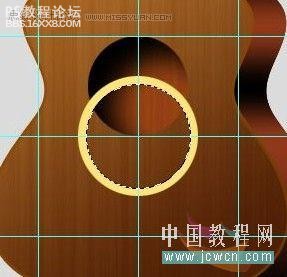
第六步:新建一个图层,绘制一个高宽都为200px的正圆,填充颜色为#ffe47c,再在这个正圆中间绘制一个高宽都为105px的正圆选框,按Delete删除,最后得出如图的圆圈,并把它放置到上一步画的圆上边,设置图层模式为柔光




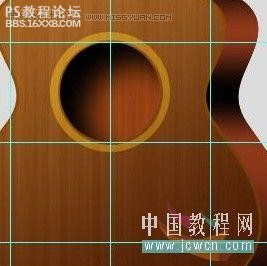
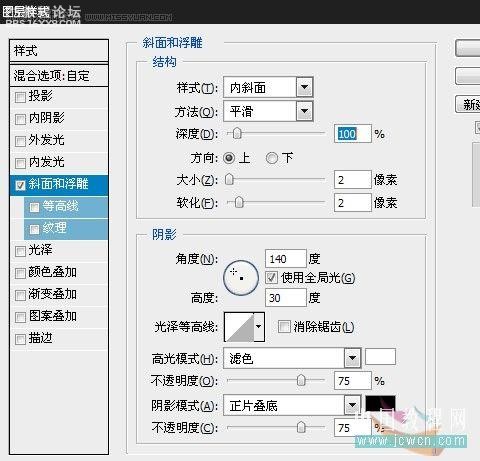
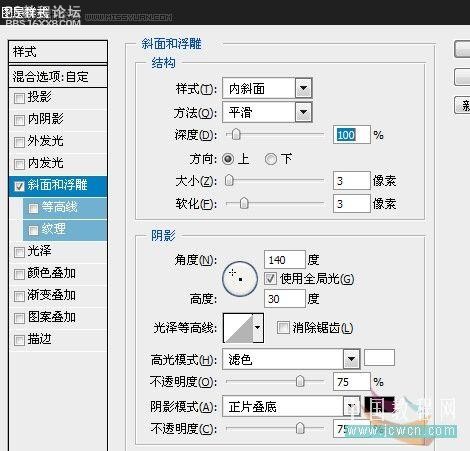
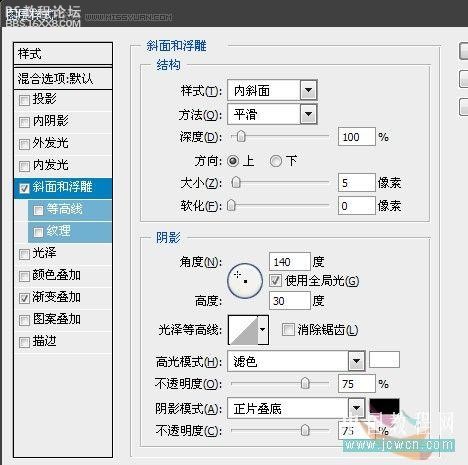
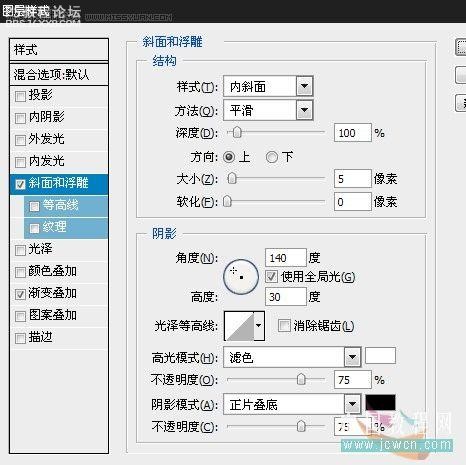
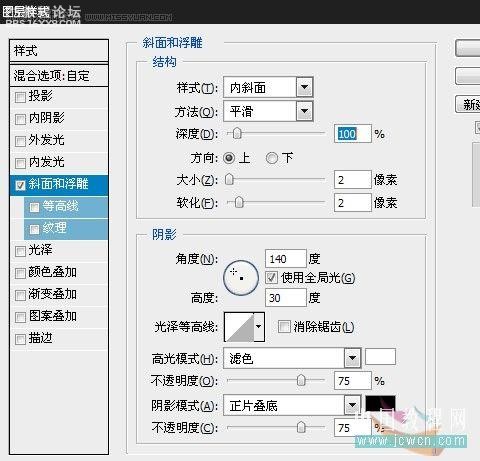
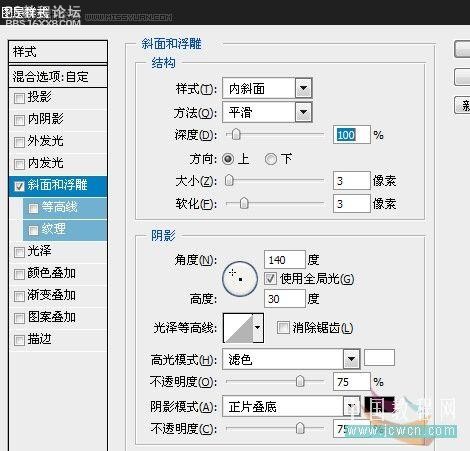
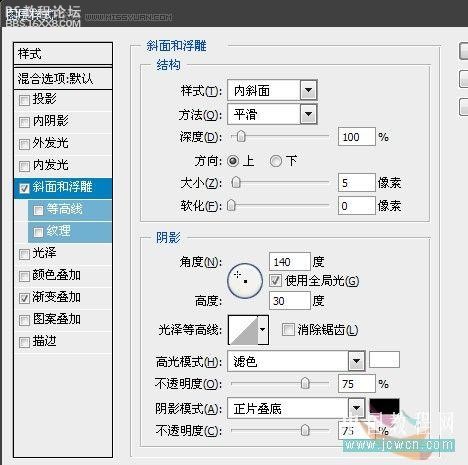
, 最后设置斜面浮雕效果,参数如下:


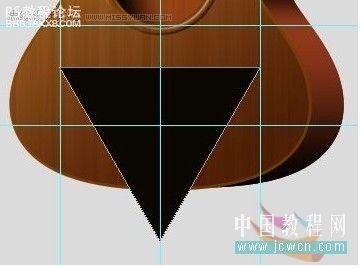
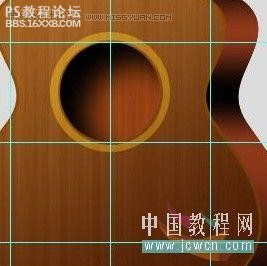
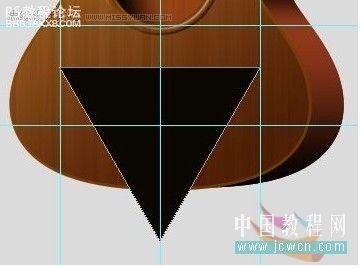
第七步:新建一个图层,绘制一个黑色的三色形,按ctrl+t进行变形设置,最终效果如图



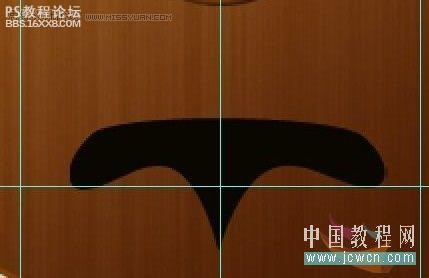
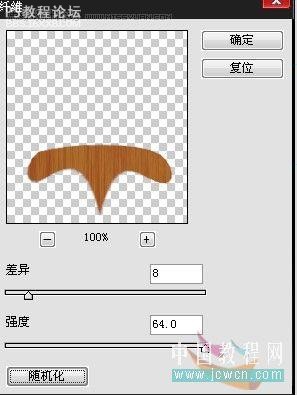
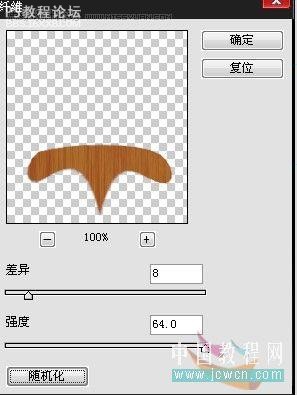
, 改变前景色为#90381a和背景#ac6c2c,选择滤镜——渲染——纤维,设置如下

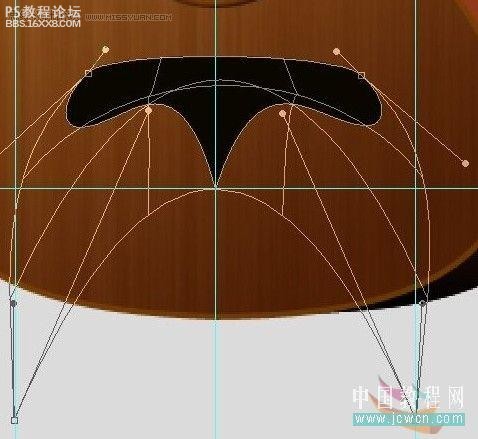
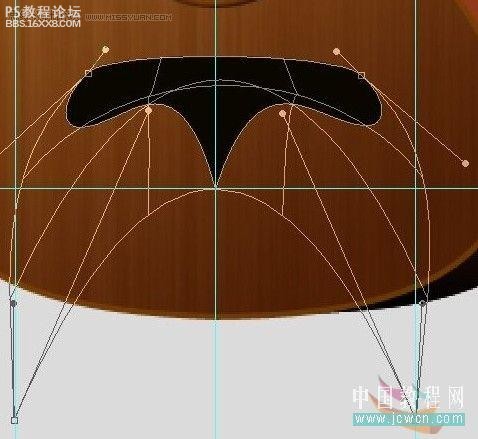
改变图层混合模式为颜色加深,并设置斜面浮雕效果,如图



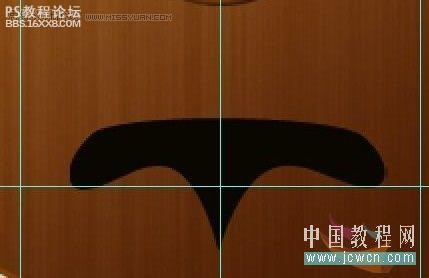
, 设置前景色为#dcad9d,按Ctrl不放点选上面弄好的图层,出现选区后,新建一个图层,选择修改,收缩3px,并填充前景色,如图

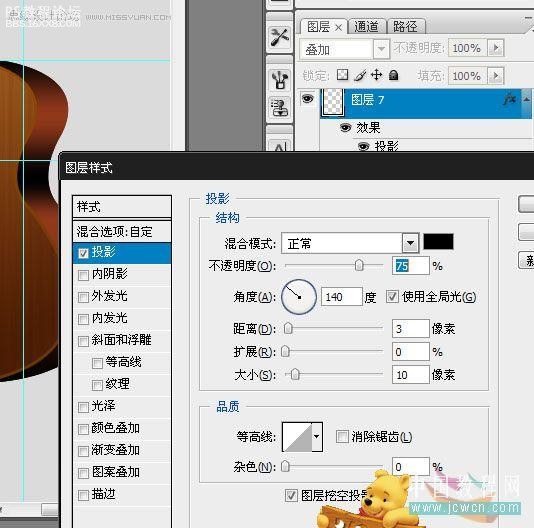
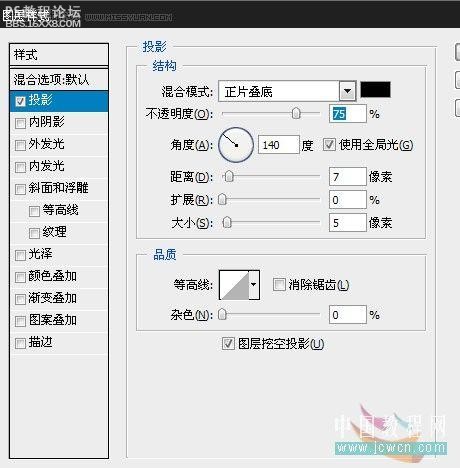
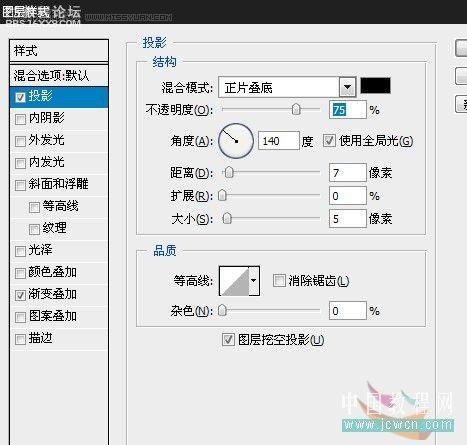
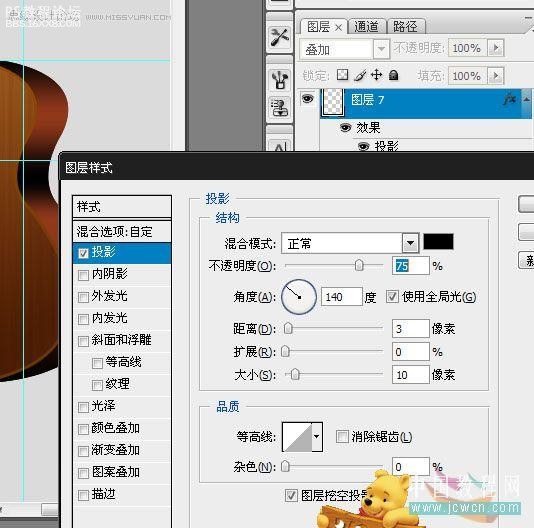
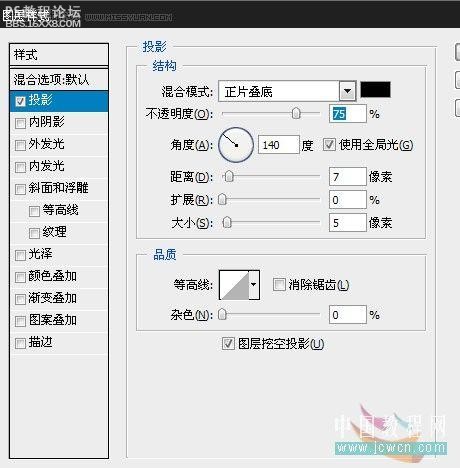
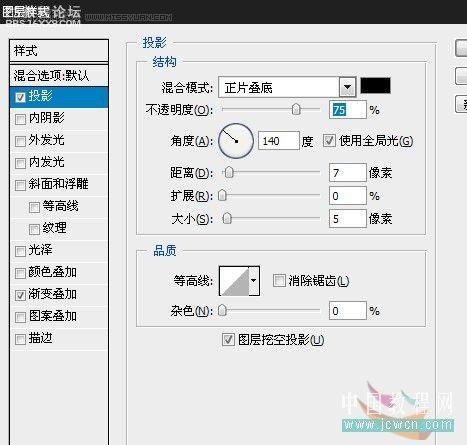
设置图层混合模式为叠加并设置投影,具体参数如下

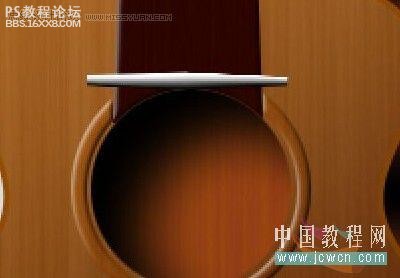
第八步:新建一个图层,设置前景色为白色和背景色为#807f7e,使用圆角矩形工具绘制一个宽63px高487px 的圆角矩形

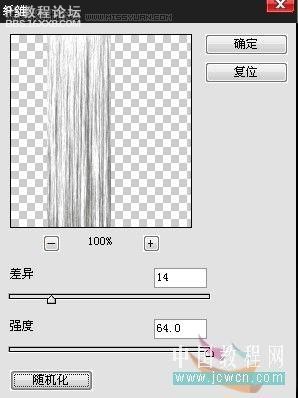
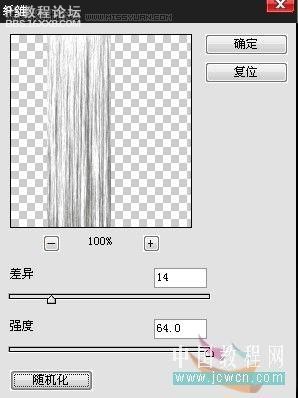
选择滤镜——渲染——纤维,设置如下

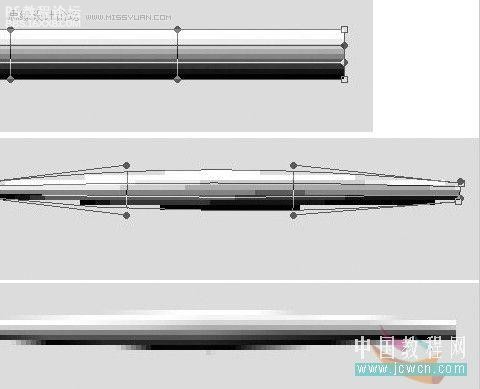
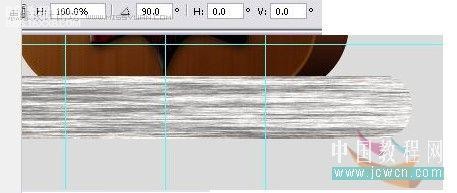
按Ctrl+T将圆角矩形旋转90度,并将水平比例和垂直比例改为20%和10%


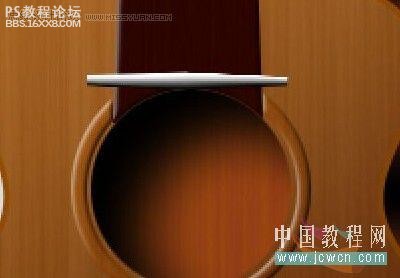
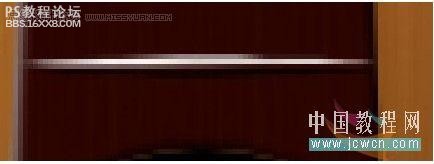
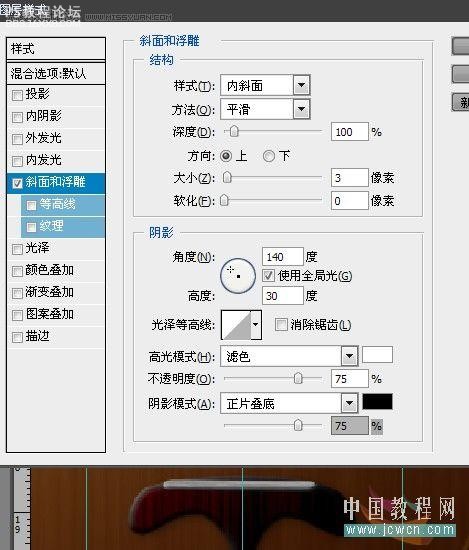
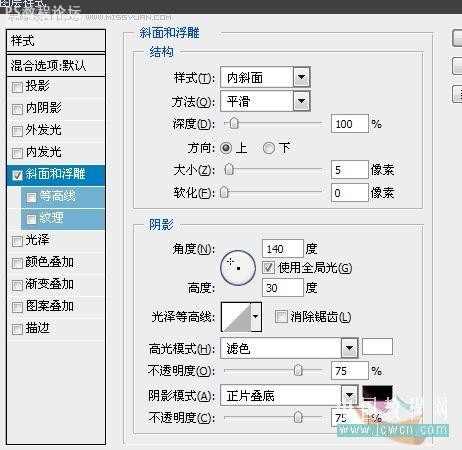
, 将它放置到如图所示的位置,并设置斜面浮雕效果,


第九步:新建一个图层,用椭圆工具绘制一个高和宽都为20px的圆

设置斜面浮雕效果,如图:

, 设置前景色为黑色,用画笔在中间位置画一个小圆,如图

按ctrl+t,将它缩小百分之五十,然后如图,复制多五份,摆放好

PS:如果嫌图层太多,可以把这几个图层合并起来~
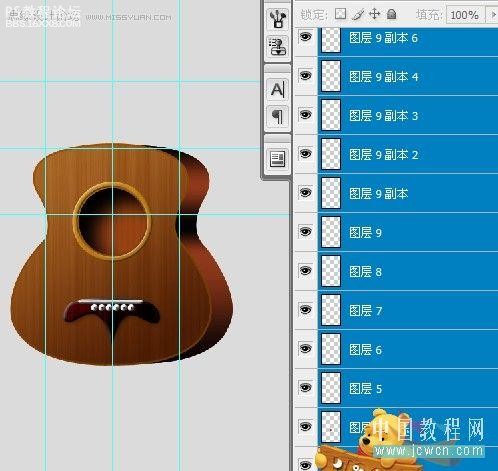
第十步:下面开始创建吉他的其它部分,先按住Shift键将除背景层外的所有图层选起来,然后按向下箭头,将吉他的琴身部分向下移动,如图

新建一个图层,按D键设置默认前景背景色,选择矩形工具,绘制一个宽度为75px ,高度为425px的矩形,并对其进行变形操作,如图

, 然后设置前景色为#875545和背景色为#48260d,选择滤镜——渲染——纤维,设置如下

第十一步:复制多一份上一步弄好的图层,选择涂抹工具进行涂抹,最后效果如图

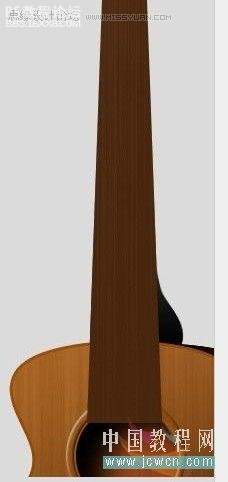
涂抹好后,将它填充为黑色,然后将这个图层移到背景层上面,也就是琴身下面,放好位置并把多余的地方处理掉,如图

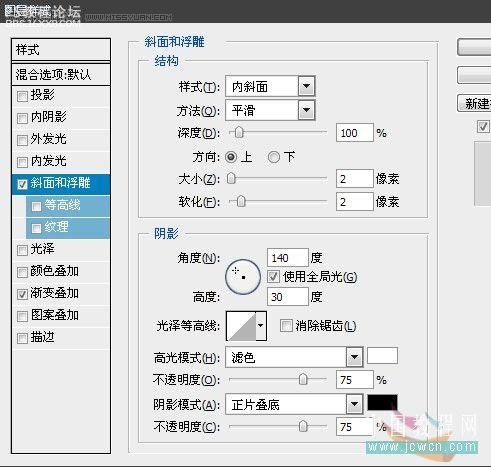
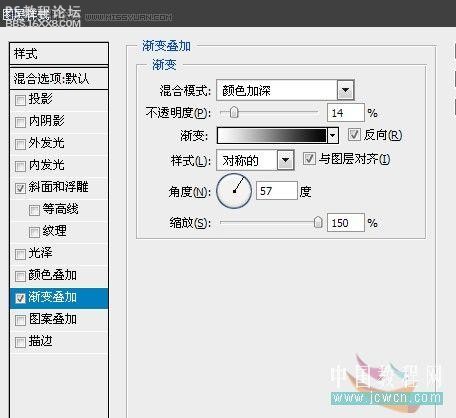
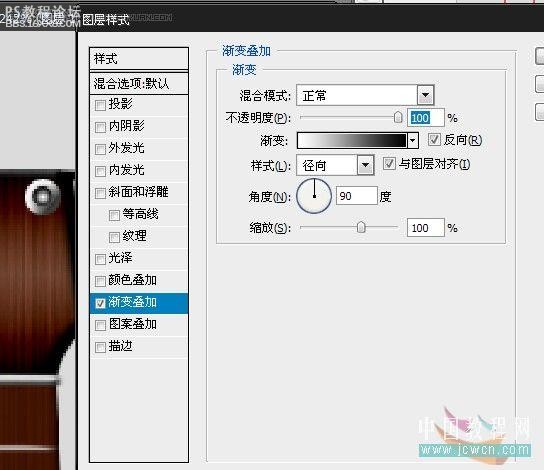
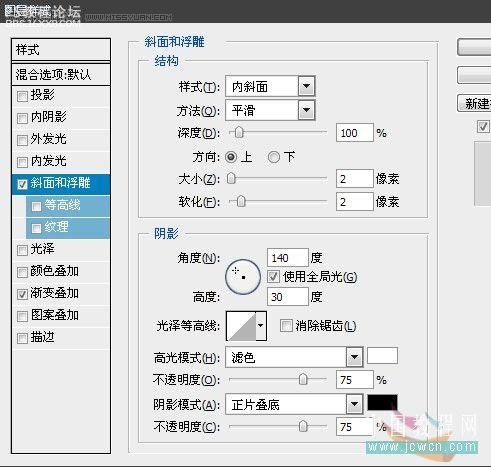
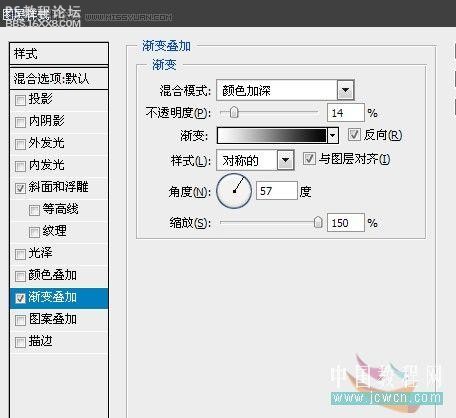
好了,下面,继续设置一身上面的那个图层,对其设置斜面浮雕和渐变叠加,参数如下:


, 设置好后,绘制一个圆形选区,大小就跟前面画的中间那个圆一般大,也可以直接从那个圆的图层载入选区,把琴把多余的部分删掉,最后如图

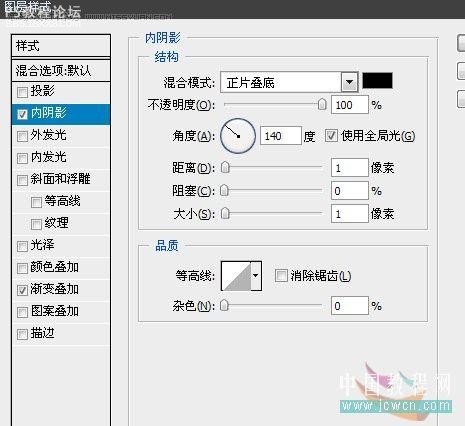
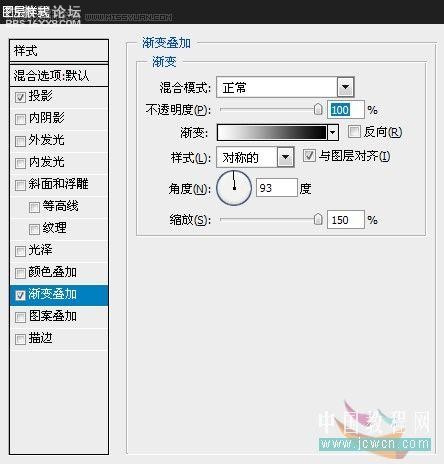
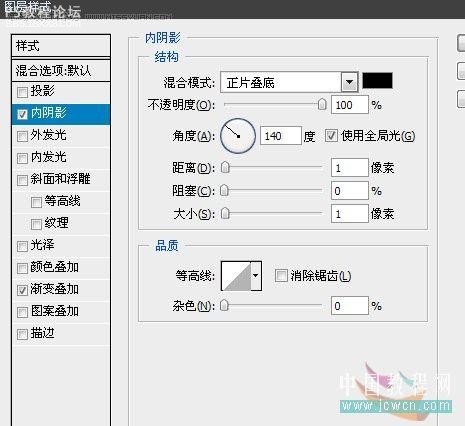
第十二步:新建一个图层,绘制一个高和宽都为10px的白色圆,设置内阴影和渐变叠加,如图


, 然后复制多七份,也就是一共八个这样的圆,然后先不要管它,把它们隐藏起来,留着后面用
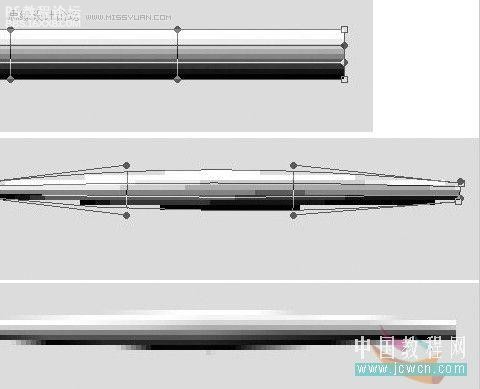
第十三步:新建一个图层,绘制一个高10px,宽100px的矩形,然后填充黑白渐变,如图

然后对矩形进行变形,如图

变形完后,将它移动到如图的位置,然后用橡皮擦擦除多余的部分,


复制多十四份,摆放好位置,并用橡皮擦处理好,最后如图

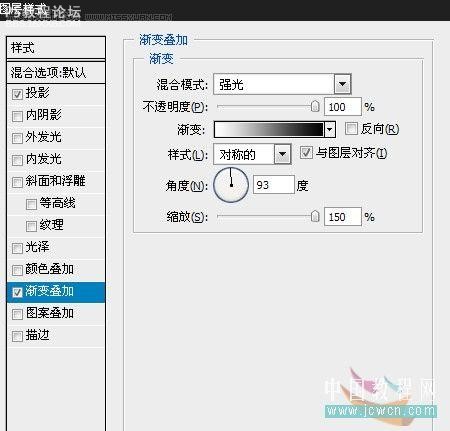
第十四步:好了,现在把刚才隐藏的圆取消隐藏,然后摆放好位置,然后合并起来,设置渐变叠加,如图

, 第十五步:在背景层上新建一个图层,下面开始来画头部啦,绘制一个如下形状的黑色图形(用钢笑),

复制多一份,然后选择上面那个图层,设置前景颜色为#875545和背景颜色为#48260d,选择滤镜——渲染——纤维,如图

设置斜面浮雕和渐变叠加


最后把下面那个没有设置的图层向右移动6px就可以了

, 第十六步:把前面做的那个图层复制一份然后把复制的图层移到最上面,修改大小,放置如下图


第十七步:绘制一个高20 宽15的椭圆,并设置斜面浮雕和渐变叠加~


渐变叠加里渐变用的金属里的~

复制多两份这个图层,把复制出来的图层里的圆的大小稍微的改变一下,如图

新建一个图层,绘制一个高10宽5的矩形,设置渐变叠加

把它们全部摆放好位置,如图

, 摆好位置后把这六个图层都合并起来,并调整好位置,然后复制多一份


把复制的那一个图层,移到背景层前面,并调好位置

第十八步:新建一个图层,绘制一个15*15的白色正圆,并设置斜面浮雕和渐变叠加效果。



再新建一个图层,绘制一个8*8的正圆,并设置渐变叠加效果


, 最后把这两个圆的图层合并起来,并复制多五个合并后的圆,摆放好位置,如图

第十九步:好了,剩下最后一部分,琴弦了,新建一个图层,用1px的直线绘制六根琴弦,如图

设置投影和渐变叠加效果


第二十步:新建一个图层,像上一步绘制六根琴弦一样,把琴头部的弦也绘制上去

设置投影和渐变叠加


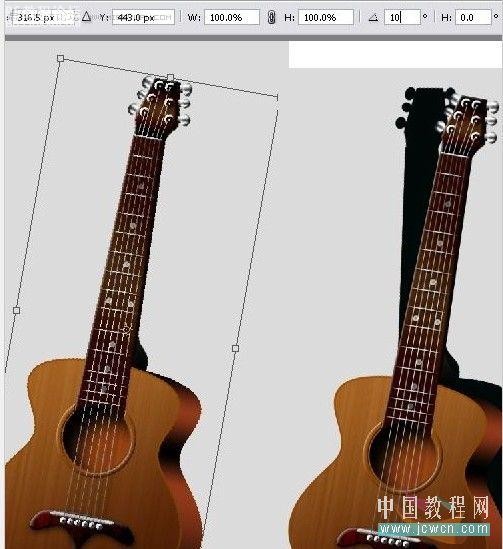
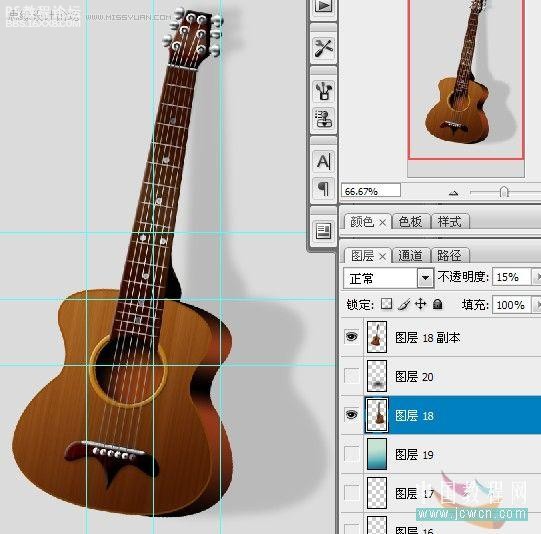
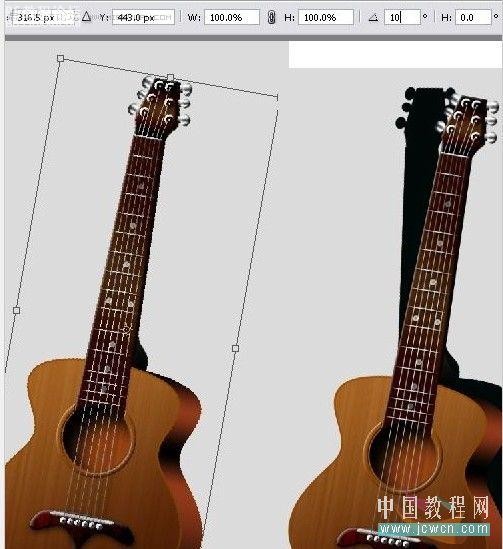
, 第二十一步:合并除背景层外的所有图层,然后把合并好的吉他复制多一份,把上面的吉他旋转10度,并把下面的吉他填充成黑色,如图

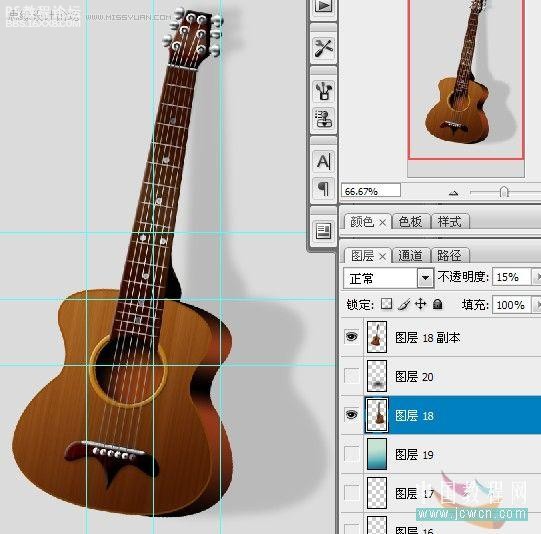
把黑色的那个吉他透明度降低为15并选择滤镜,模糊,高斯模糊,半径为6

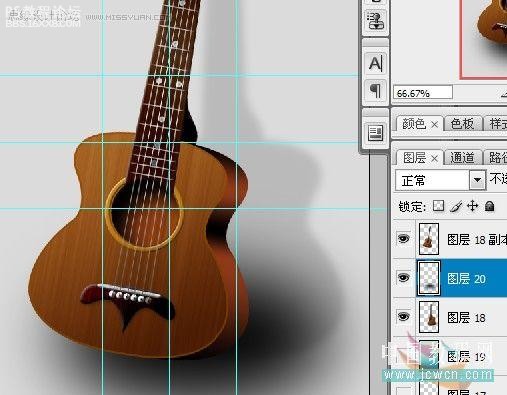
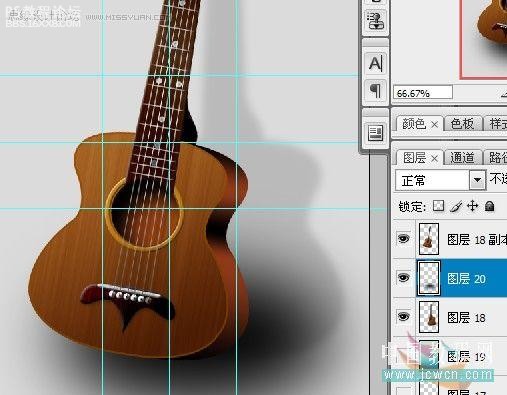
在两个吉他中间添加一个新图层,绘制一个黑色的椭圆,滤镜,模糊,高斯模糊,半径为50


最后改变下背景图层为自己喜欢的颜色就可以了~

最终效果:

第一步:新建一个600*1000px,分辨率为100的文档,然后填充背景色为#dbdbdb

按Crtl+R打开标尺,定好中心点,然后按D键加载默认的前景色和背景色,选择椭圆工具,绘制一个高和宽都为200PX的正圆形

, 第二步:按Ctrl+T对圆形进行变形设置,将圆变形成吉他的身形,最终效果如图

PS:对于这一步,如果你觉得用变形太麻烦,完全可以用钢笔勾出来的喔~
第三步:复制上一步弄好的琴身,这样就有两个琴身了,选上面那个琴身的图层,改变前景颜色为#ac6c2c和背景颜色为#975415,然后选择滤镜渲染——纤维,设置参数如下

, 改变前景颜色为#683604和背景颜色为#9f5007,然后在图层上右击打开混合选项,分别设置渐变叠加和搭边,参数如图


设置完后效果如图:

, 第四步:好了,现在,上面的琴身设置好了,点下面的琴身,把它向右边移动35PX,改变前景色为#90381a,按住Ctrl然后用鼠标点一下图层,把它选起来,然后填充前景色,接下来,选择滤镜——杂色——添加杂色,如图

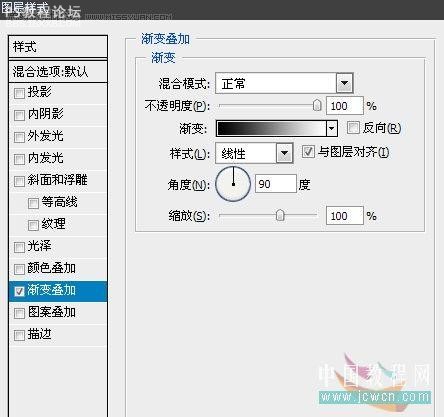
打开图层混合选项,设置渐变叠加,参数如下

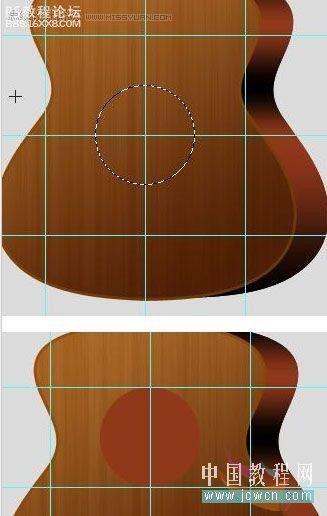
第五步:新建一个图层,绘制一个高和宽都为100px的圆,然后填充颜色#90381a

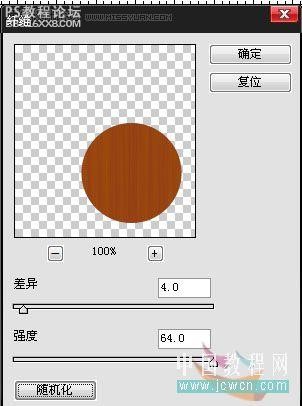
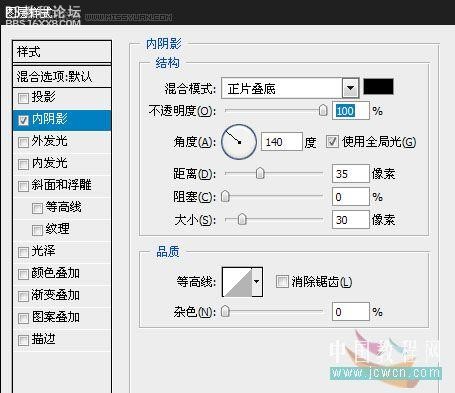
, 选择滤镜——渲染——纤维,设置如下,并添加内阴影,如图



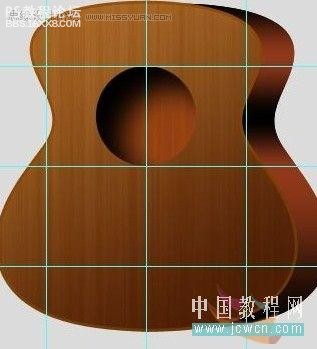
第六步:新建一个图层,绘制一个高宽都为200px的正圆,填充颜色为#ffe47c,再在这个正圆中间绘制一个高宽都为105px的正圆选框,按Delete删除,最后得出如图的圆圈,并把它放置到上一步画的圆上边,设置图层模式为柔光




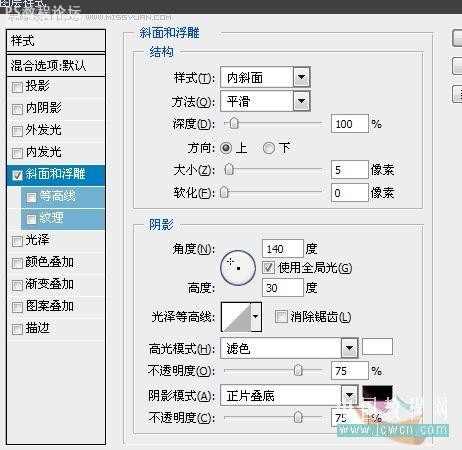
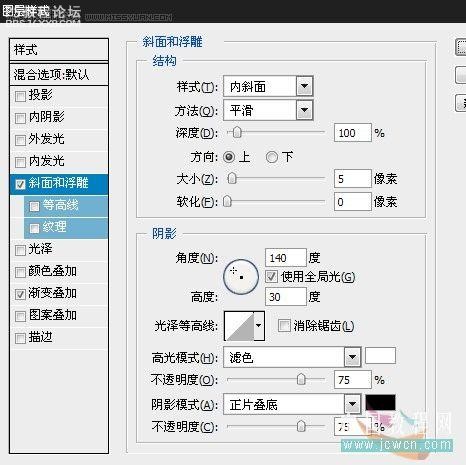
, 最后设置斜面浮雕效果,参数如下:


第七步:新建一个图层,绘制一个黑色的三色形,按ctrl+t进行变形设置,最终效果如图



, 改变前景色为#90381a和背景#ac6c2c,选择滤镜——渲染——纤维,设置如下

改变图层混合模式为颜色加深,并设置斜面浮雕效果,如图



, 设置前景色为#dcad9d,按Ctrl不放点选上面弄好的图层,出现选区后,新建一个图层,选择修改,收缩3px,并填充前景色,如图

设置图层混合模式为叠加并设置投影,具体参数如下

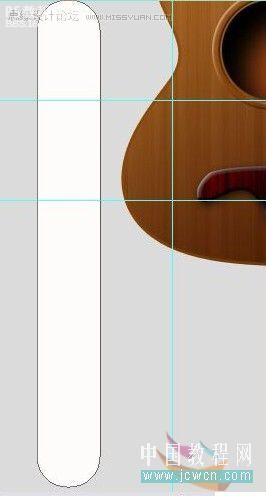
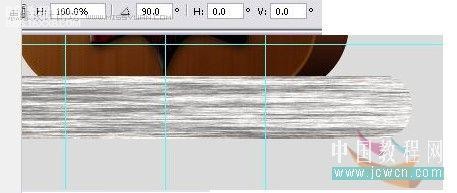
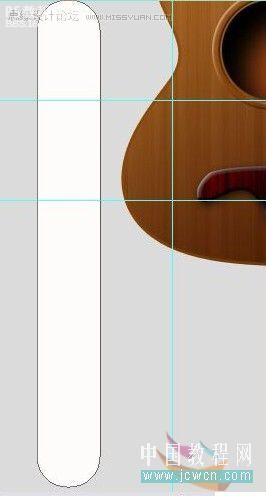
第八步:新建一个图层,设置前景色为白色和背景色为#807f7e,使用圆角矩形工具绘制一个宽63px高487px 的圆角矩形

选择滤镜——渲染——纤维,设置如下

按Ctrl+T将圆角矩形旋转90度,并将水平比例和垂直比例改为20%和10%


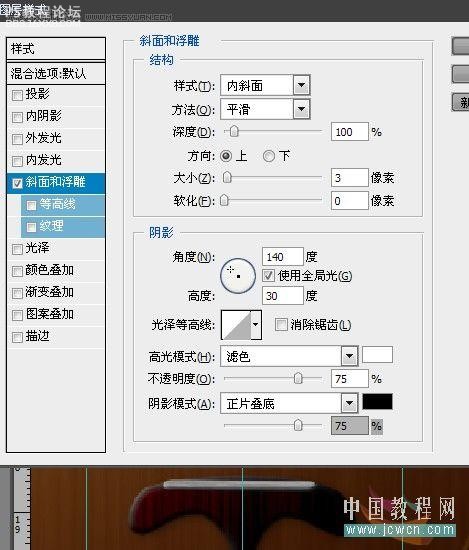
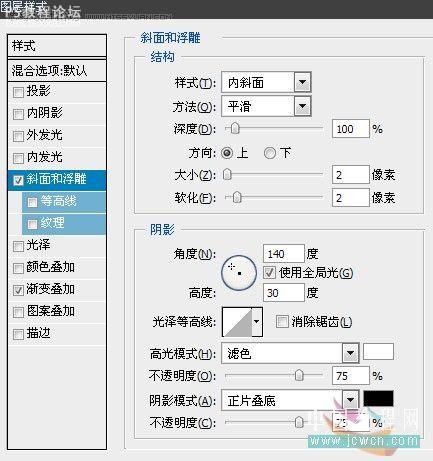
, 将它放置到如图所示的位置,并设置斜面浮雕效果,


第九步:新建一个图层,用椭圆工具绘制一个高和宽都为20px的圆

设置斜面浮雕效果,如图:

, 设置前景色为黑色,用画笔在中间位置画一个小圆,如图

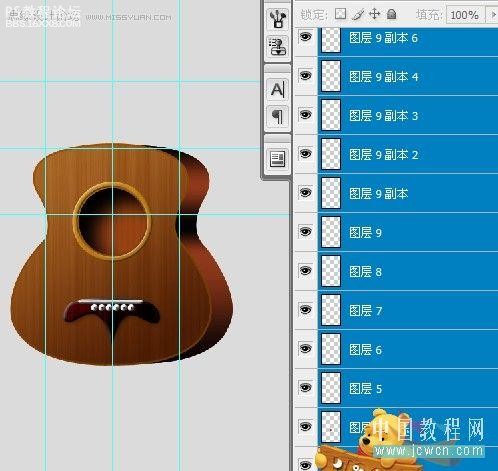
按ctrl+t,将它缩小百分之五十,然后如图,复制多五份,摆放好

PS:如果嫌图层太多,可以把这几个图层合并起来~
第十步:下面开始创建吉他的其它部分,先按住Shift键将除背景层外的所有图层选起来,然后按向下箭头,将吉他的琴身部分向下移动,如图

新建一个图层,按D键设置默认前景背景色,选择矩形工具,绘制一个宽度为75px ,高度为425px的矩形,并对其进行变形操作,如图

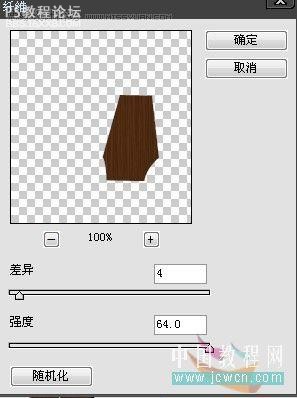
, 然后设置前景色为#875545和背景色为#48260d,选择滤镜——渲染——纤维,设置如下

第十一步:复制多一份上一步弄好的图层,选择涂抹工具进行涂抹,最后效果如图

涂抹好后,将它填充为黑色,然后将这个图层移到背景层上面,也就是琴身下面,放好位置并把多余的地方处理掉,如图

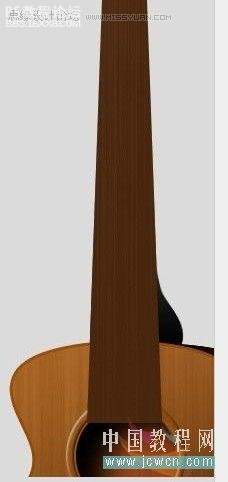
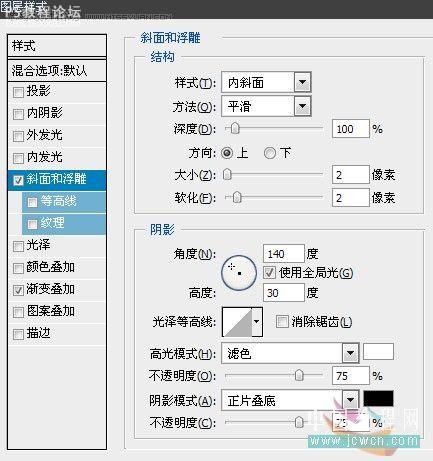
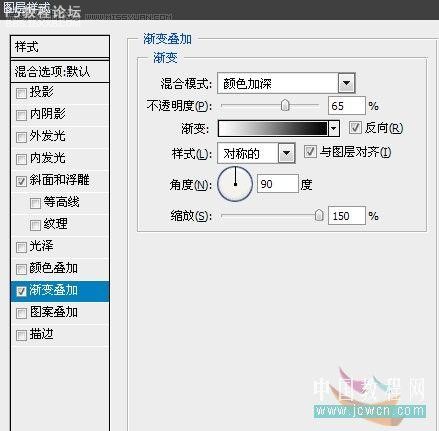
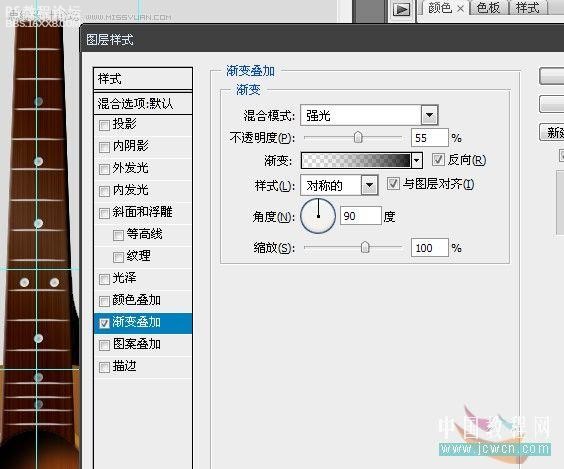
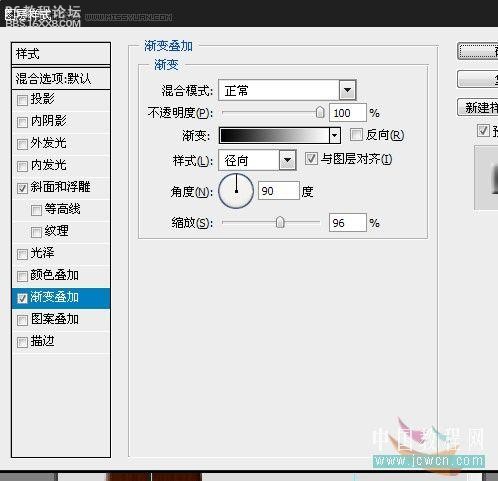
好了,下面,继续设置一身上面的那个图层,对其设置斜面浮雕和渐变叠加,参数如下:


, 设置好后,绘制一个圆形选区,大小就跟前面画的中间那个圆一般大,也可以直接从那个圆的图层载入选区,把琴把多余的部分删掉,最后如图

第十二步:新建一个图层,绘制一个高和宽都为10px的白色圆,设置内阴影和渐变叠加,如图


, 然后复制多七份,也就是一共八个这样的圆,然后先不要管它,把它们隐藏起来,留着后面用
第十三步:新建一个图层,绘制一个高10px,宽100px的矩形,然后填充黑白渐变,如图

然后对矩形进行变形,如图

变形完后,将它移动到如图的位置,然后用橡皮擦擦除多余的部分,


复制多十四份,摆放好位置,并用橡皮擦处理好,最后如图

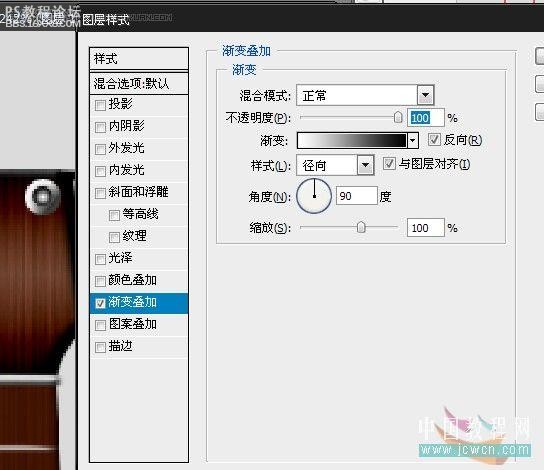
第十四步:好了,现在把刚才隐藏的圆取消隐藏,然后摆放好位置,然后合并起来,设置渐变叠加,如图

, 第十五步:在背景层上新建一个图层,下面开始来画头部啦,绘制一个如下形状的黑色图形(用钢笑),

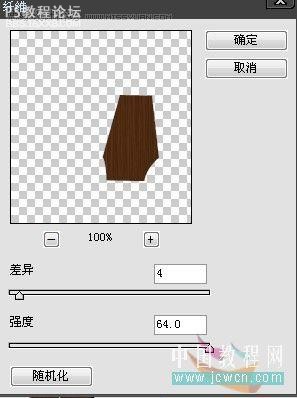
复制多一份,然后选择上面那个图层,设置前景颜色为#875545和背景颜色为#48260d,选择滤镜——渲染——纤维,如图

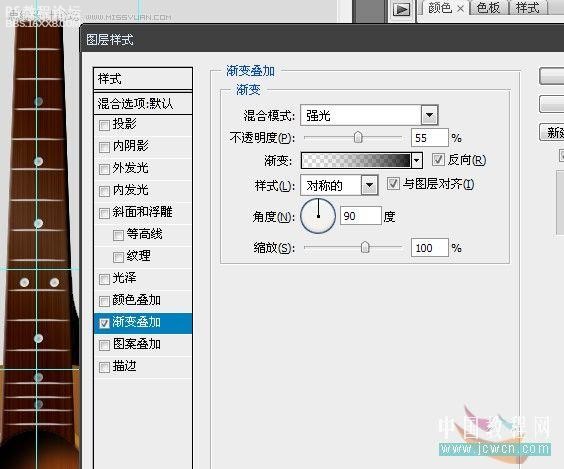
设置斜面浮雕和渐变叠加


最后把下面那个没有设置的图层向右移动6px就可以了

, 第十六步:把前面做的那个图层复制一份然后把复制的图层移到最上面,修改大小,放置如下图


第十七步:绘制一个高20 宽15的椭圆,并设置斜面浮雕和渐变叠加~


渐变叠加里渐变用的金属里的~

复制多两份这个图层,把复制出来的图层里的圆的大小稍微的改变一下,如图

新建一个图层,绘制一个高10宽5的矩形,设置渐变叠加

把它们全部摆放好位置,如图

, 摆好位置后把这六个图层都合并起来,并调整好位置,然后复制多一份


把复制的那一个图层,移到背景层前面,并调好位置

第十八步:新建一个图层,绘制一个15*15的白色正圆,并设置斜面浮雕和渐变叠加效果。



再新建一个图层,绘制一个8*8的正圆,并设置渐变叠加效果


, 最后把这两个圆的图层合并起来,并复制多五个合并后的圆,摆放好位置,如图

第十九步:好了,剩下最后一部分,琴弦了,新建一个图层,用1px的直线绘制六根琴弦,如图

设置投影和渐变叠加效果


第二十步:新建一个图层,像上一步绘制六根琴弦一样,把琴头部的弦也绘制上去

设置投影和渐变叠加


, 第二十一步:合并除背景层外的所有图层,然后把合并好的吉他复制多一份,把上面的吉他旋转10度,并把下面的吉他填充成黑色,如图

把黑色的那个吉他透明度降低为15并选择滤镜,模糊,高斯模糊,半径为6

在两个吉他中间添加一个新图层,绘制一个黑色的椭圆,滤镜,模糊,高斯模糊,半径为50


最后改变下背景图层为自己喜欢的颜色就可以了~

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!