photoshop制作渐变背景图片
来源:未知
作者:福特少普ps
学习:10878人次
作者keitaxbox 出处:站酷先看看最终效果图:

随机的渐变可以给人带来更多惊喜
我用photoshop高斯模糊来创造渐变!
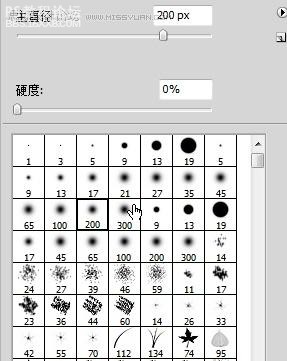
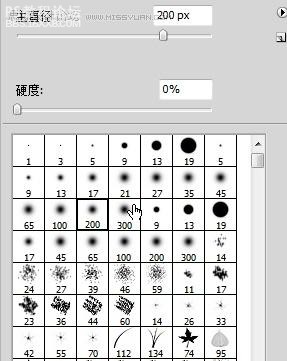
首先在一个白色背景上随意的用模糊笔刷画上需要的颜色 但是注意既然是渐变 颜色要从浅到深或者相反~不然就不是渐变喽~

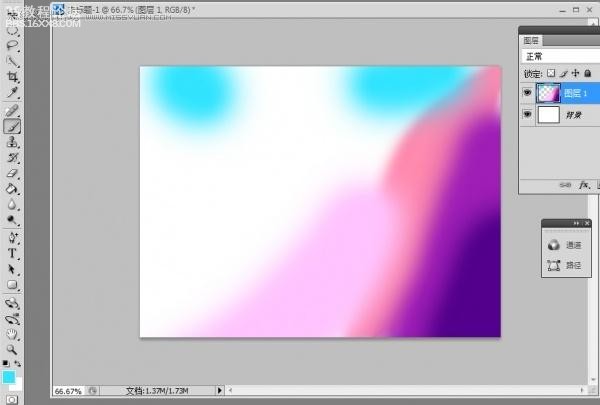
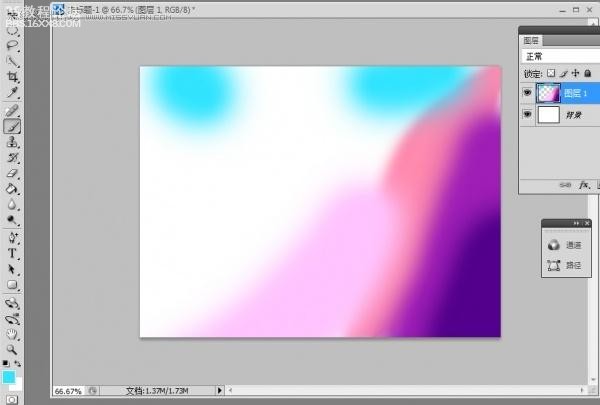
看下 这个是我画完后的图 白色背景下要留出大量空间 颜色太满了反而会不干净

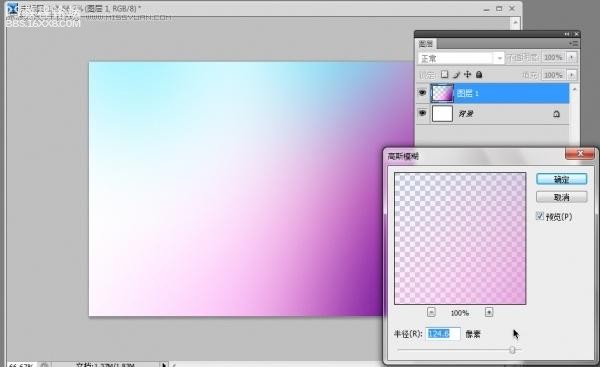
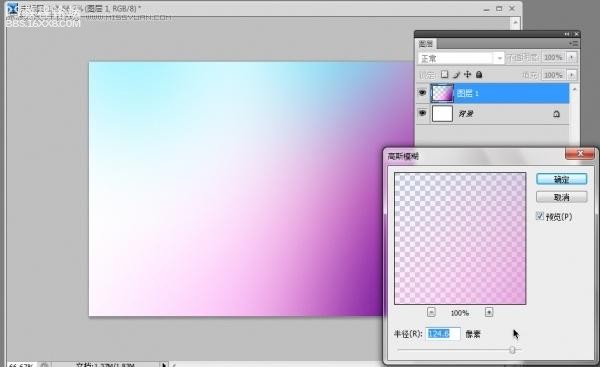
之后 执行 滤镜--模糊--高斯模糊 数量就要按照自己的图来适当选择 看着舒服 自己能接受就行喽~

怎么样 看起来顺眼多了吧~ 当然教程还没结束.要给背景带来质感 我们需要用到杂色~
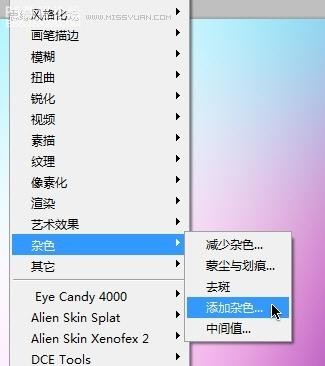
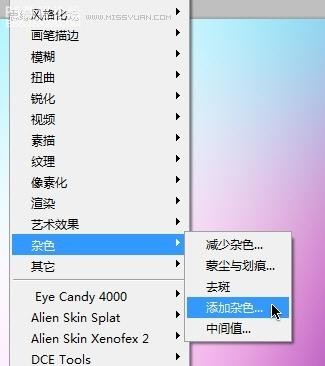
执行 滤镜--杂色--添加杂色 数量啊自己选 我选的是3 多了会脏的~~

杂色让真个画面仿佛用喷墨喷上去的一样 带有颗粒感但是很细腻
随机产生的渐变就完成了~ 拿来做壁纸也可以做素材随你喽~~


随机的渐变可以给人带来更多惊喜
我用photoshop高斯模糊来创造渐变!
首先在一个白色背景上随意的用模糊笔刷画上需要的颜色 但是注意既然是渐变 颜色要从浅到深或者相反~不然就不是渐变喽~

看下 这个是我画完后的图 白色背景下要留出大量空间 颜色太满了反而会不干净

之后 执行 滤镜--模糊--高斯模糊 数量就要按照自己的图来适当选择 看着舒服 自己能接受就行喽~

怎么样 看起来顺眼多了吧~ 当然教程还没结束.要给背景带来质感 我们需要用到杂色~
执行 滤镜--杂色--添加杂色 数量啊自己选 我选的是3 多了会脏的~~

杂色让真个画面仿佛用喷墨喷上去的一样 带有颗粒感但是很细腻
随机产生的渐变就完成了~ 拿来做壁纸也可以做素材随你喽~~

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 自己試做了一張~
自己試做了一張~