photoshop简单制作魔幻之光
来源:未知
作者:学有所成
学习:305人次
最终结果:

第1步
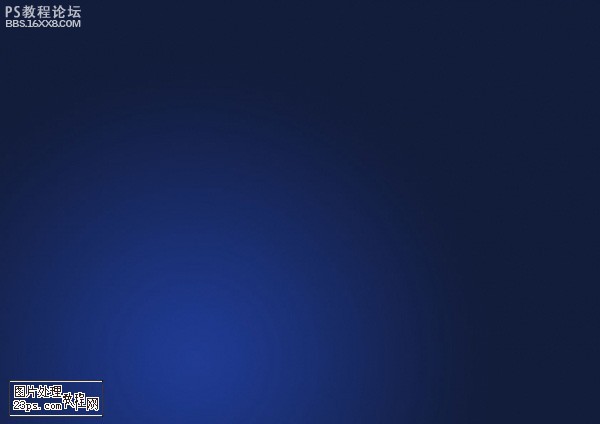
创造一个径向梯度渐变图层,如下图,我们制作一个从蓝到深蓝色的渐变。

第2步
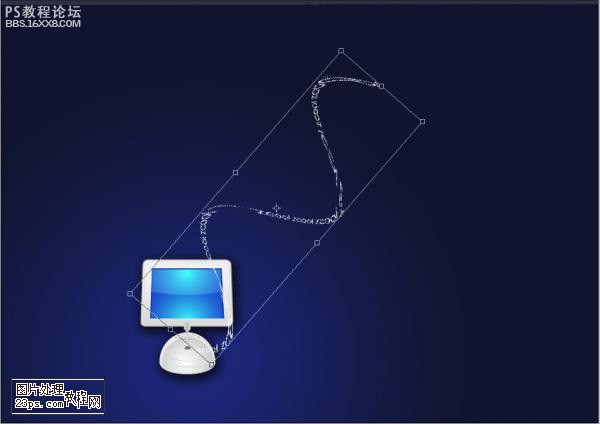
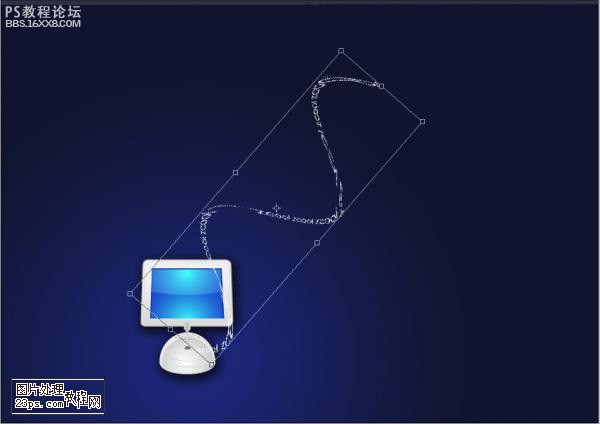
放入一个水晶酷图标

第3步
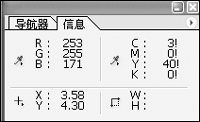
随意添加一些文本,运用滤镜扭曲/波浪工具。制造两条纹的文本。信息如下:

第4步
旋转和放入适当地方

第五步
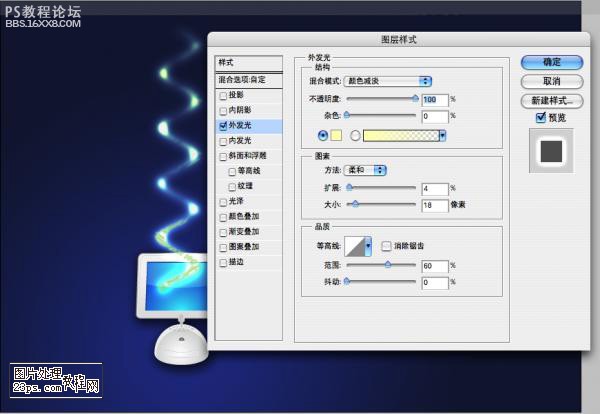
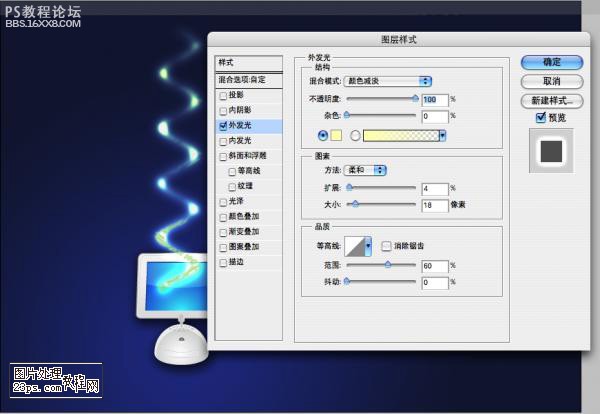
加上一些轻微发光:使用不同的数值,为每条文本调节,改变交融方式选择颜色交错。根据自己观念改变规格和范围。

第六步
在两组文本中,用遮罩,使条纹消失在末端。

第七步
与其他组的文字运用高斯模糊。这将增加视觉运动,感觉文字在炫动一样。

第八步
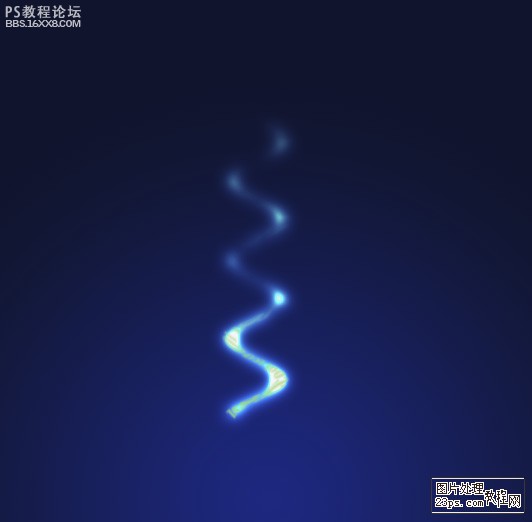
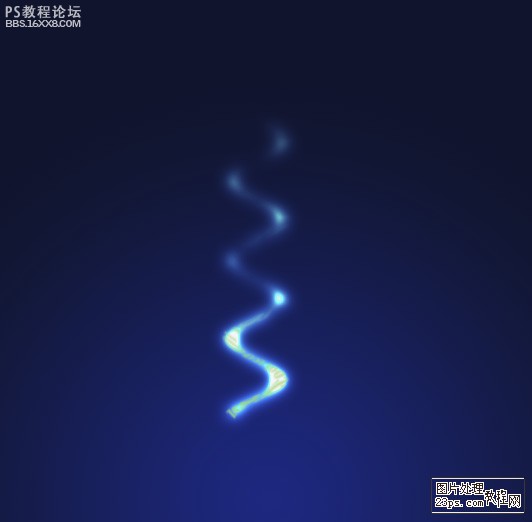
创建一个新层在文本的下面,并用毛笔刷(100px)围绕线条添加(白色)光晕 .该层必须在在文本的下面,否则不会有好效果。

第九步
用橡皮擦,擦出光晕

第10步
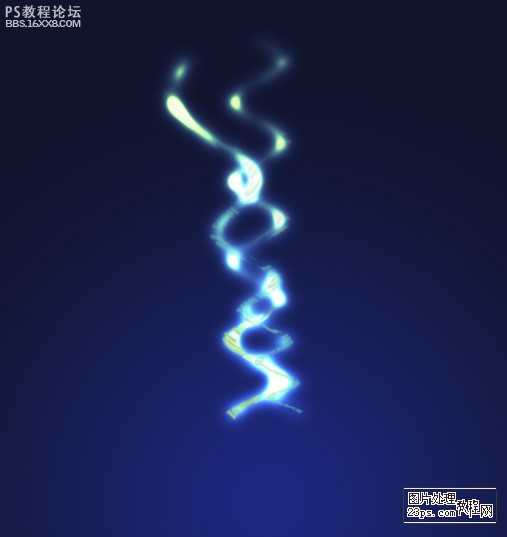
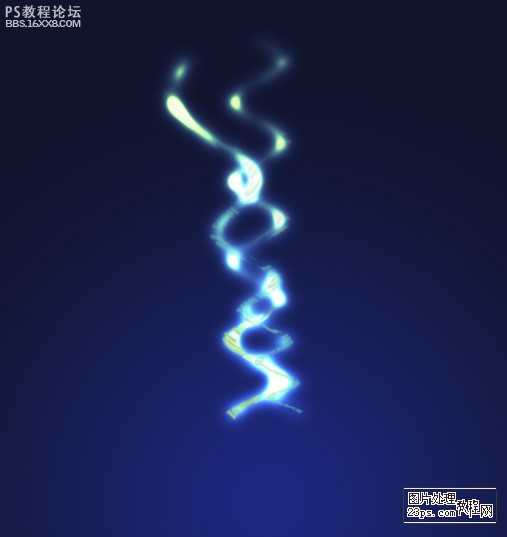
创造一些云雾:用特殊笔刷或云彩滤镜修饰

第11步
火花:用火花刷子制作一些动态形状,这之后,采用外发光与内发光制作神奇效果。

最终的结果

责任编辑:bbs.16xx8.com
作者: 出处:網絡

第1步
创造一个径向梯度渐变图层,如下图,我们制作一个从蓝到深蓝色的渐变。

第2步
放入一个水晶酷图标

第3步
随意添加一些文本,运用滤镜扭曲/波浪工具。制造两条纹的文本。信息如下:

第4步
旋转和放入适当地方

第五步
加上一些轻微发光:使用不同的数值,为每条文本调节,改变交融方式选择颜色交错。根据自己观念改变规格和范围。

第六步
在两组文本中,用遮罩,使条纹消失在末端。

第七步
与其他组的文字运用高斯模糊。这将增加视觉运动,感觉文字在炫动一样。

第八步
创建一个新层在文本的下面,并用毛笔刷(100px)围绕线条添加(白色)光晕 .该层必须在在文本的下面,否则不会有好效果。

第九步
用橡皮擦,擦出光晕

第10步
创造一些云雾:用特殊笔刷或云彩滤镜修饰

第11步
火花:用火花刷子制作一些动态形状,这之后,采用外发光与内发光制作神奇效果。

最终的结果

责任编辑:bbs.16xx8.com
作者: 出处:網絡
学习 · 提示
- 发评论 | 交作业 -
最新评论
rickyheyanyu2011-03-30 10:11
很漂亮的效果~~~
回复
蒋性2011-02-05 05:54
成都服装厂,成都最具实力服装厂家15388265887,专业成都服装定做企业,量身定做服装,西服,衬衣,职业装,工作服等服装,成都定做服装就选厂家,选厂家就要选实力。
相关教程
关注大神微博加入>>
网友求助,请回答!