3D字体,通过PS设计制作立体双色复古字
来源:网络
作者:不详
学习:11412人次
本篇教程通过PS制作一款立体复古文字效果,整个教程比较简单,我们先由创建一个简单的背景开始,再创建一个文本层,还会用到我们的老朋友图层样式来制作,创建一个复古的文字效果,文字的制作并不难,大多大同小异,具体如何做,一起通过教程来学习一下吧,相信你会做的更好。
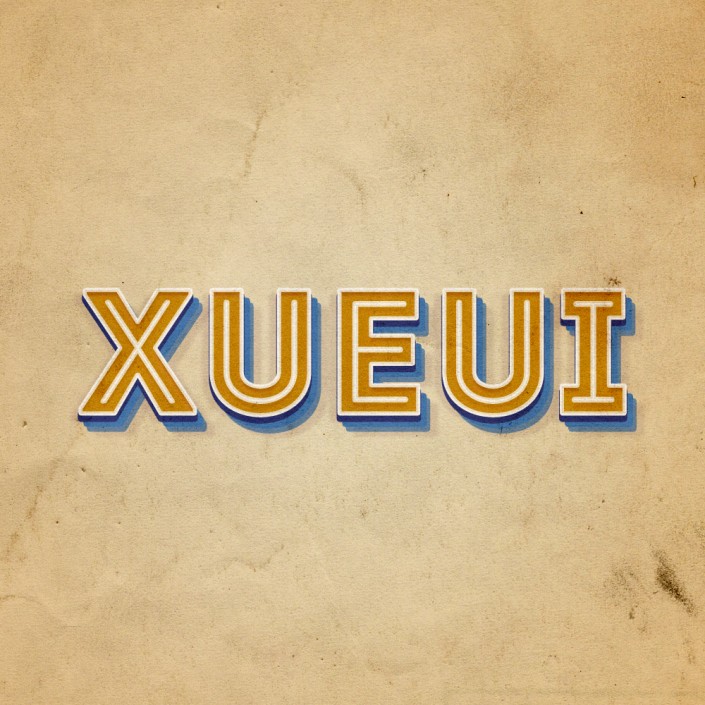
效果图:
操作步骤:
1。创建背景
步骤1
创建1000 x 1000像素,并复制背景层,并命名为:学UI【底色】。改变学UI【底色】的填充为0。

步骤2
双击学UI【底色】层的渐变叠加使用以下设置:
风格:径向的
规模:150%
颜色渐变# ede6cf向左# e1c194向右一点。
2。创建文本
步骤1
使用字体创建文本,文字大小这个根据你画布实际情况和任何你喜欢的颜色,
3。添加多个图层样式
步骤1
双击文本层添加以下图层样式,添加一个描边使用设置:
大小:3
位置:内部
不透明度:48%
颜色# fffaf3
点击描边后面的加号,就可以新建一个新的描边模式,并使用以下设置它:
位置:外部
不透明度:100%
颜色# ffffff
步骤2
添加一个内阴影使用设置:
颜色# 040000
不透明度:35%
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利










