Photoshop给照片加上绚丽的潮流光束
一张非常普通的照片,如果合理的加上一些高光装饰,会有超美的视觉效果。下面的教程将具体介绍潮流照片的制作过程:制作之前先渲染一下光源的色彩,可以凭 自己爱好加色,然后新建一个图层组,用一些简单的方法制作一些平行的光束并加上一些装饰的光点,最后用滤镜加上一些烟雾即可完成效果。
作者的设计非常优秀
原图

<点击查看大图>
最终效果

<点击查看大图>
1、打开原图素材,在操作之前,大概分析一下图像的光影关系,照图图像比较合理的布光点,这里我大概的做了个光源出发点的示意图,留意红色箭头,这些位置都是比较不错的选择。

2、新建图层组,取名为“A”,接着在改组新建空白图层(Ctrl + Shift + N),取名为“光源”,利用画笔工具绘制一个光源,大小没有规定,适合就好,硬度为0,颜色为:#EC008C,绘制好后将光源图层混合模式改为“变亮”。


3、光片的制作,绘制这个效果的方法在网上有很多。今天跟大家讲一种最快捷最直观的方法。在“A”图层组新建空白图层,取名为“光片”,看下面的流程图。
a、利用矩形选区工具在视图中创业一个适合大小的矩形选区,如下图。

b、再利用画笔工具,画笔大小适合就好,硬度为0,颜色为白色。然后在举行选区下面点上白色。

c、接着按Ctrl + D取消选区,把光片对齐到视图中间,再按Ctrl + T“自由变化”,岸上“Alt”键等比例拉伸。

d、拉伸后松开“Alt”键,按下“Shift”键盘,利用默认的旋转15度,网上旋转2次,旋转后的角度为30度。

e、接下按Enter确认,将光片移动到光源位置,并复制3-4个光片图层,调节好大小跟层次。

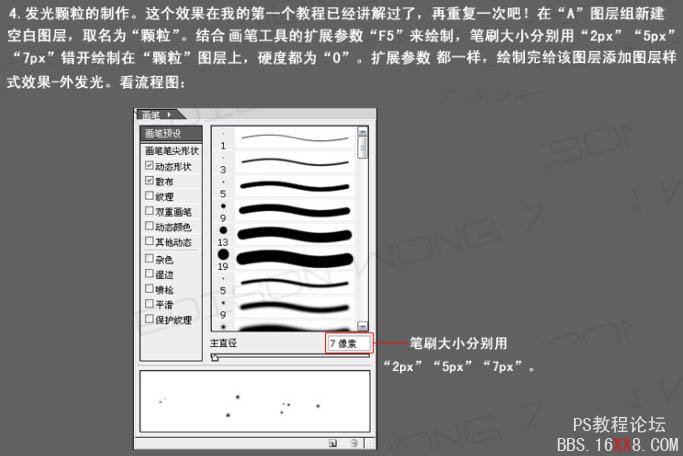
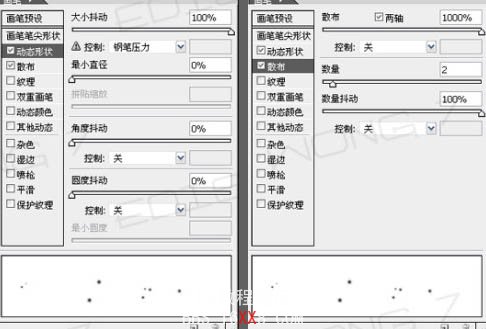
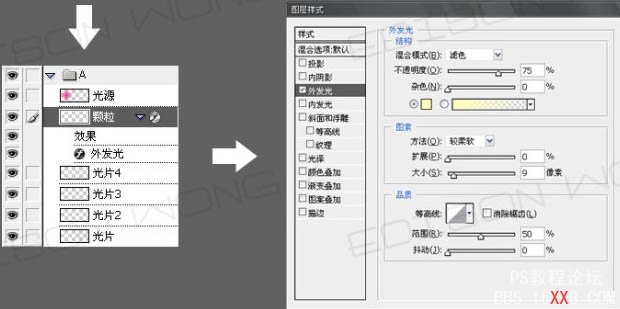
4、发光颗粒的制作,这个效果在我的第一个教程已经讲解过了,再重复一层。在“A”图层组新建空白图层,取名为“颗粒”,结合画笔工具的扩展参数按 “F5”来绘制,笔刷大小分别用2,5,7像素错开绘制在颗粒图层上,硬度都为0,扩展参数都一样,绘制完后给该图层添加图层样式,旋转外发光,具体参数 如下图。






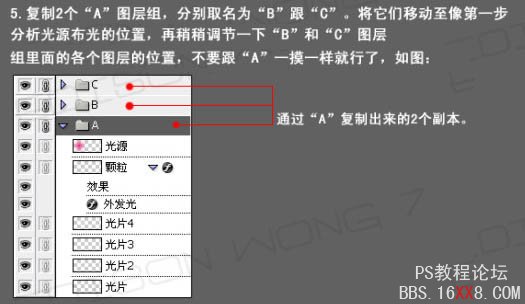
5、复制2个“A”图层组,分别取名为“B”跟“C”,将它们移动至像第一步分析光源布光的位置,再稍稍调节一下“B”,和“C”图层组里面的各个图层的位置,不要跟“A”一模一样就行了,如下图。


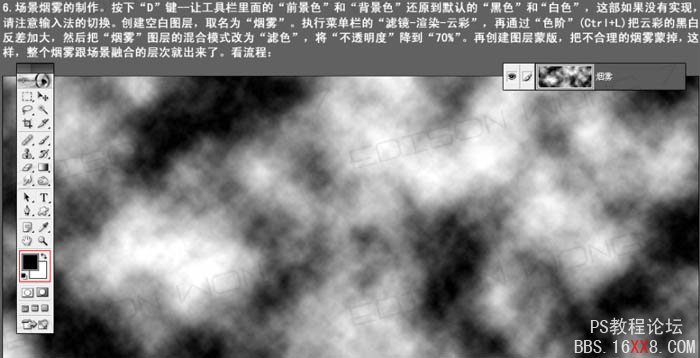
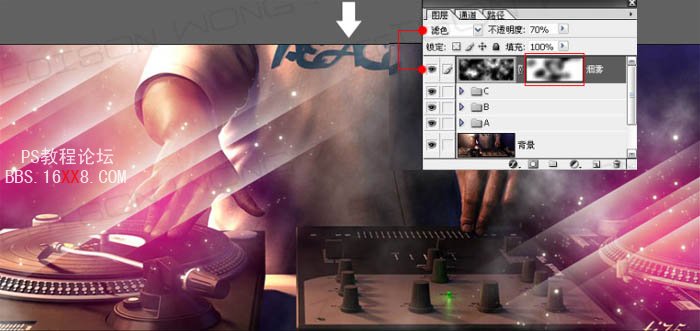
6、场景烟雾的制作,按下“D”键把前背景颜色恢复到默认的黑白。新建一个图层取名为“烟雾”,执行:滤镜 > 渲染 > 云彩,确定后再按Ctrl + L 调整色阶,把云彩的黑白反差加大,然后把“烟雾”图层的混合模式改为“滤色”,将不透明度减低到70%,再创建图层蒙版,把不合理的烟雾擦掉,这样整个烟 雾跟场景融合的层次就出来了。



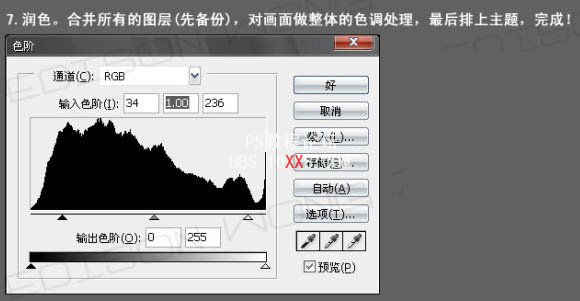
7、润色:创建色阶调整图层,参数设置如下图。

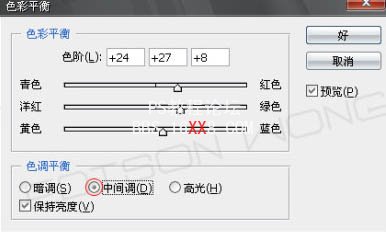
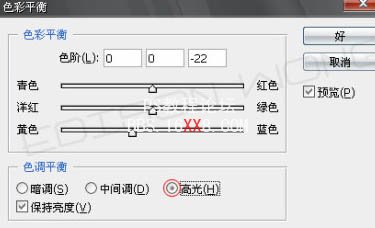
8、创建色彩平衡调整图层,参数设置如下图。



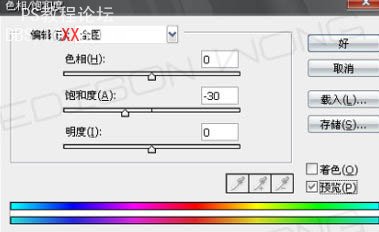
9、创建色相/饱和度调整图层,参数设置如下图。

最后加上装饰文字,完成最终效果。

学习 · 提示
相关教程







