ps设计金属控件图标
来源:photoshop联盟
作者:大眼仔~旭
学习:7451人次
控件需要制作的部分较少:有底座、面板、控键等几部分。制作的时候只需要用路径等工具做出各部分的形状,然后用图层样式加上质感和颜色即可。
最终效果

新建一个256* 256像素文件,分辨率为300,如下图。

1、使用圆角矩形工具,设置半径值为60像素,按住Shift键绘制带有圆角的正方形,如下图。

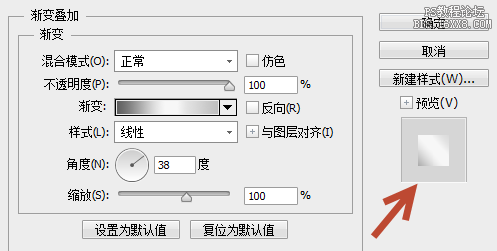
2、为底层添加渐变样式,得到的效果如下图。


3、按Ctrl+ J 复制底层得到副本,按Ctrl + T 对底部副本进行调整大小,并更改渐变方向,效果如下图。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!