ps设计音乐播放器教程
通过本教程你将学习到如何使用PS图层样式添加流畅精致的质感;如何打造细腻的渐变,让组件看起来栩栩如生;如何设计交互性优秀的组件按钮。用PS中的矢量形状以及图层样式打造精致的音乐播放器组件。界面设计一定要保持简约,保证原汁原味的内容,一眼即知的操作方式。
先看看效果图

01.创建一个容器图层

圆角矩形,半径6px。图层样式 渐变叠加 线性 90度 从#F9F9FA(顶部)到#EFEFEF(底部),添加白色的内阴影,距离2px
02.添加投影

给容器图层添加4px 黑色投影,距离1px,不透明度10%。添加1px描边,填充类型为简便,从浅到深的渐变,顶部颜色为#C8C8C8,底部颜色自行调节。
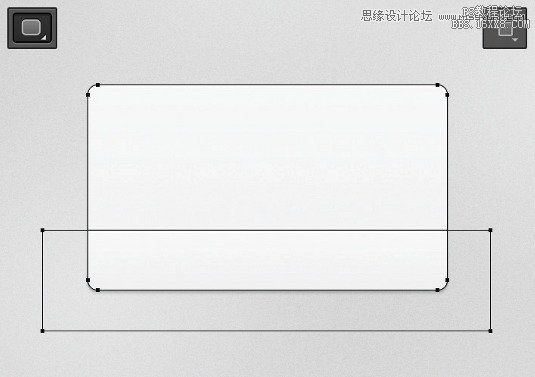
03.划分出按钮栏

复制图层,选择路径选择工具(A),选择矩形路径。使用矩形工具画出如上图形状,记住要按住 shift,然后选择与形状区域相交。
04. 创建按钮形状

移除掉描边和投影,渐变叠加稍微柔和一点顶部设为#F0EFEF,底部设置为#F9FAFA,使用直线工具,画一个条#DFDFDF的线横跨容器,再画两条垂直线,不透明度设置为6%。
05. 播放图标

自定义形状工具,画一个尖锐的三角形,填充为#BABABA。通过自由变换旋转90度。设置黑色内阴影大小1px 距离1px,不透明度40%。
白色投影 距离1px
06. 快进图标

复制播放图标。使用自由变换,比例缩放为75%,然后使用路径选择工具选择路径。复制粘贴,然后按住shift,利用键盘的向右键再复制一个小三角型。
07. 倒回图标

学习 · 提示
相关教程







