Photoshop制作超酷游戏网站顶部导航菜单
来源:未知
作者:admin
学习:203人次
本文将教你用Photoshop绘制一个超酷的游戏网站的顶部导航菜单,大家看下面的具体制作步骤:
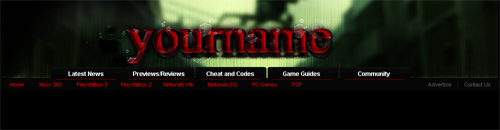
最终效果如下:

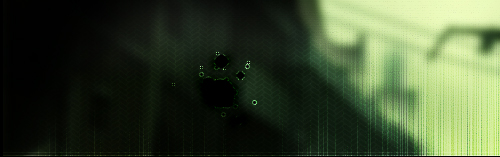
首先我们准备一张素材图片:
创建一新文档,然后当作背景来使用

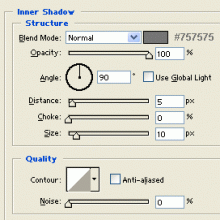
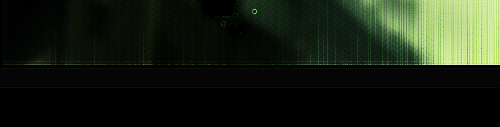
新建立涂层,绘制一个填充色为#050505大小为1000 x 18 px矩形。然后再建一新涂层,绘制1 px 线条,填充seiko为#0D0D0D。

添加游戏名字。

创建新涂层,然后随机绘制一些白色的圆圈:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!