ps设计音乐播放器详细教程
来源:不详
作者:admin
学习:17712人次
之前就有人做过这个教程但好多新手都看不明白,所以我在这里又重新整理一下希望新手可以完全看懂! 与原教程的思路有所不同希望你可以找到自己的灵感同时希望大家批评,但不要骂人啊
先看看效果:



具体的制作步骤如下:
1,新建一个650×450 px的图层,分辨率为300,背景颜色为白色,颜色模式为RGB。

2、使用径向渐变填充背景,颜色设置为#5e6c78 ——#20282e

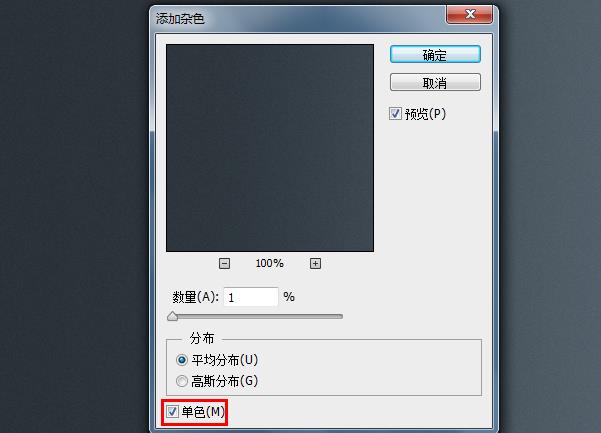
3、复制背景图层,之后进行滤镜-杂色-添加杂色,设置如下:数量:1%;选择单色。下降图片透明度到50%



学习 · 提示
关注大神微博加入>>
网友求助,请回答!