Photoshop制作皮肤质感字体教程
在本教程中,我将告诉你如何在PS中制作一个有立体感的字体教程,我们需要学习的是加深和减淡工具,还要了解一些光源。下面让我们来学习下这个PS教程吧。
预览

教程资源
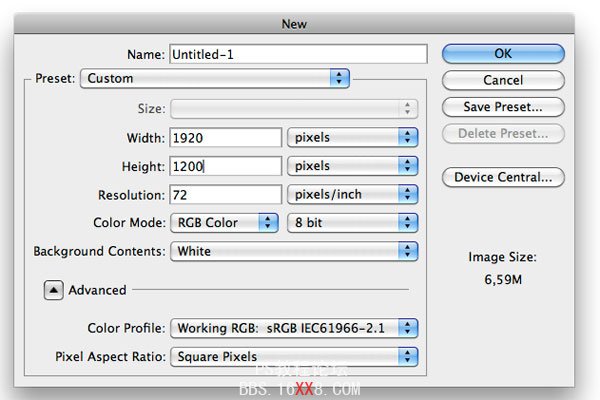
第一步:在Photoshop中创建一个新文档
让我们先在Photoshop中创建一个新文件。 因为我想创建一个可以作为桌面墙纸使用的图形,所以我设置大小为1920 × 1200像素的,当然你可以设置你自己喜欢的大小。

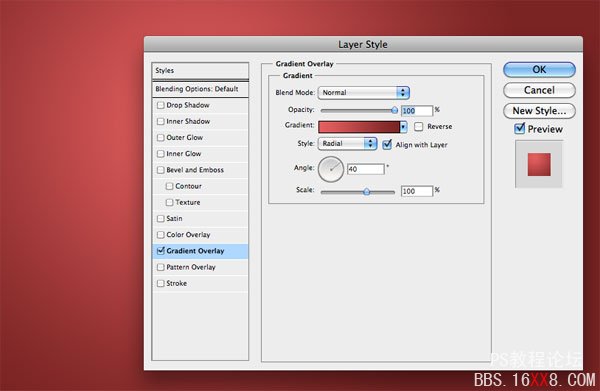
第二步:创建一个径向渐变
现在我们新建一个图层,然后选择混合模式为渐变叠加,样式为“径向”,颜色从淡红色(#e45f5f)去一个暗红色(#7a2424)。

现在我们先不要关闭混合面板,然后我们点击图层拖动渐变,把高光往左移动,跟下图一样。

第三步:添加一个纹理背景
现在我们为背景添加点纹理,然后把图打开拖到画布,按CTRL+T调为画布大小。

设置图层的混合模式为叠加,不透明度为20%。

然后我们在新建一个图层,选择画笔工具,选择柔软笔,在左边高光的地方点一两下,目的是把高光在强度加高,做完后在设置下透明度。

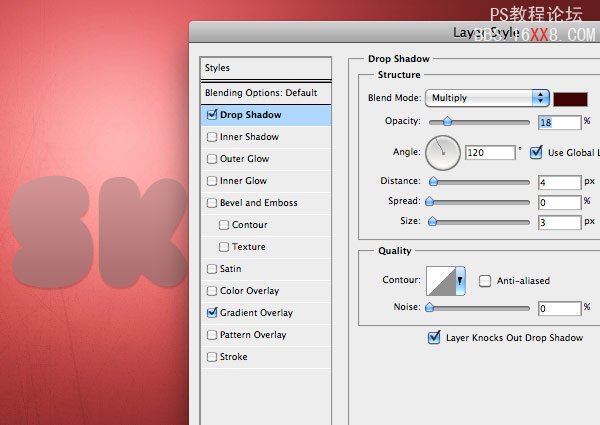
第四步:添加文字
现在我们把文字加进去,字体下载

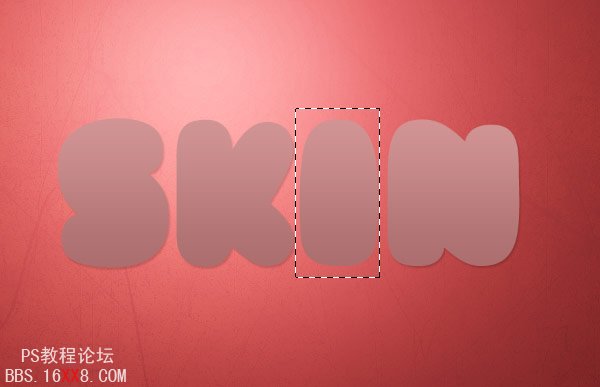
然后把文字添加混合选项,渐变叠加,颜色为#d19494和#ab6e6e。

在添加一个阴影。颜色为#3f0202

步骤5:添加皮肤纹理
现在我们把皮肤加入到画布里面去。皮肤下载

然后移动到第一个字母上面,调整大小,适当的删除一些部分。

设置混合模式为叠加,这样就可以看到字了。

然后我们单击文字,把选取框选出来。在到皮肤上面按CTRL+J复制出字母大小的纹理。

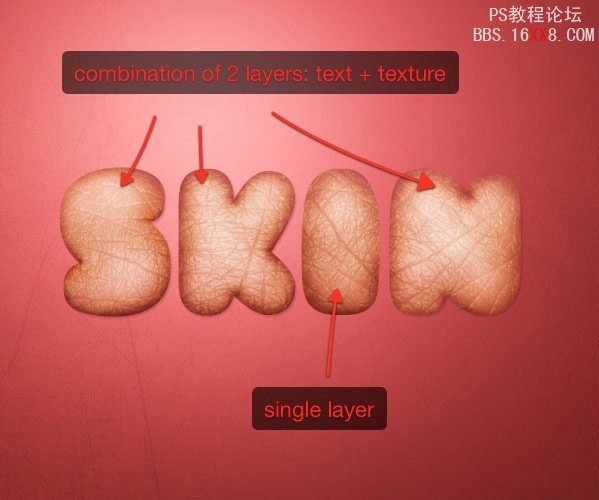
第6步:创建三维效果
我们将只依靠两个强大的Photoshop工具:加深工具和减淡工具手动绘制他的明暗关系,我们先加深边缘,然后下面箭头指向的地方曝光度为50%。

减小画笔大小,增加曝光。

继续做下去,知道你自己满意为止,这里注意了。为什么要这么说,没个教程每个人做出来的效果基本都不一样,所以大家在学习每个教程的时候不要太在意效果图,因为这是实力教程,不是简单的。大家学会用工具和知道什么效果怎么做就可以了。

适用减淡工具在上下的两个中心地方点出高光。

第七步:制作剩下的字体。
通过上面的步骤,我们把剩下的字母都做了。

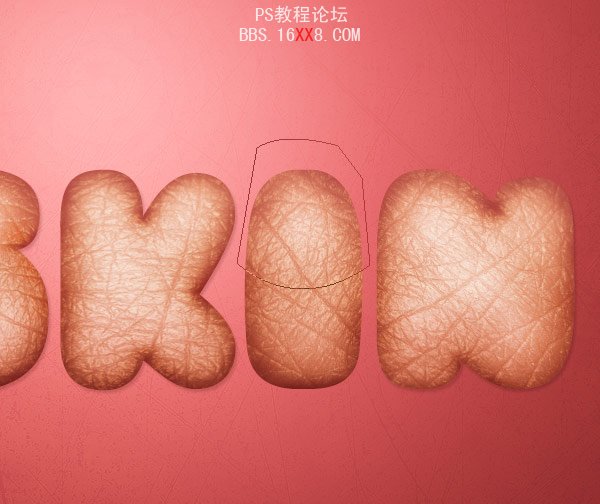
第八步:分裂字母“i”
这里我们将制作文字的独特性,我们将把字母“I”做出肉肠。我们先把皮肤纹理层都隐藏起来。然后用选取工具选择I字母,前提是文字都是栅格化的。

现在我们删掉I字母。把开始隐藏的皮肤“I”复制一个,在把所有的皮肤图层选取,按CTRL+E合并,在删掉中间的”I”,这样我们的就把“I”和其它的字分开了。

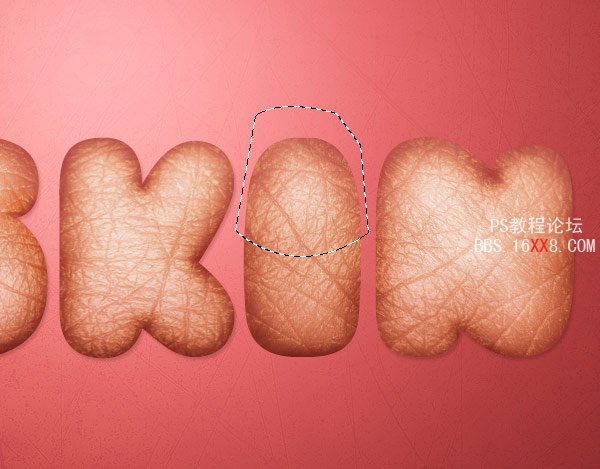
使用钢笔工具(P)来创建一个路径,画出英文字母“i”的上半部分。

CTRL+按回车换成选取。

然后我们把选取出来的部分往上面移,在按CTRL+T变换一下。

第九步:添加肉
把我们的素材,牛排放进去。素材下载,然后钢笔工具按下面的效果选取出来。

复制并粘贴到画布,然后拖到制作画布里面。按CTRL+T变换下和调整成如下:

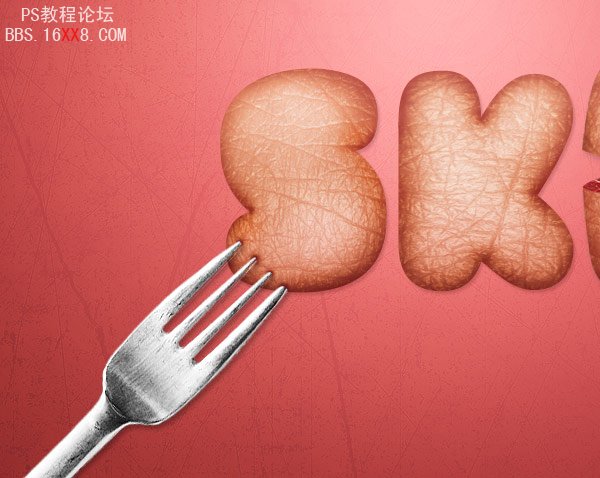
第10步:添加餐具
把我们的素材放进画布,下载地址

第11步:修饰餐具
把叉移动到S字,如下,添加一个图层蒙板层,使用画笔工具,100%硬度,在叉的上部画出被戳的效果。


第12步:增加的对比
最后我们把整个画布的对比加强,选择图层>“新调整图层”>渐变映射,白到黑,设置图层的混合模式为叠加,不透明度为20%。

最终效果:
通过这个教程我们将学到,如何使用纹理,在通过加深和简单工具制作出一个特色的广告标语或者是字体设计出来,希望这个PS教程大家喜欢。

学习 · 提示
相关教程








