Photoshop把照片处理成温暖甜美风格
来源:不详
作者:佚名
学习:521人次
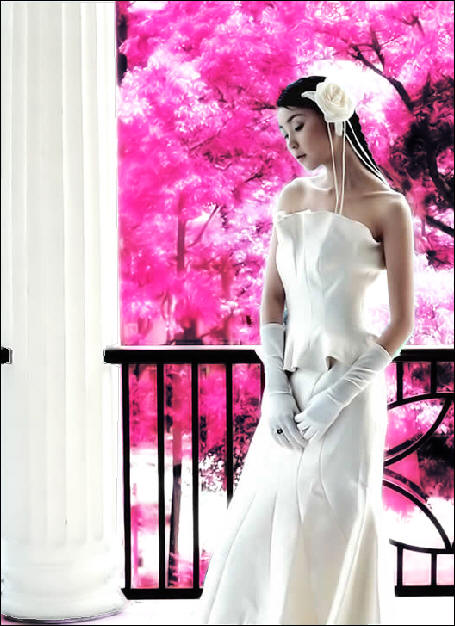
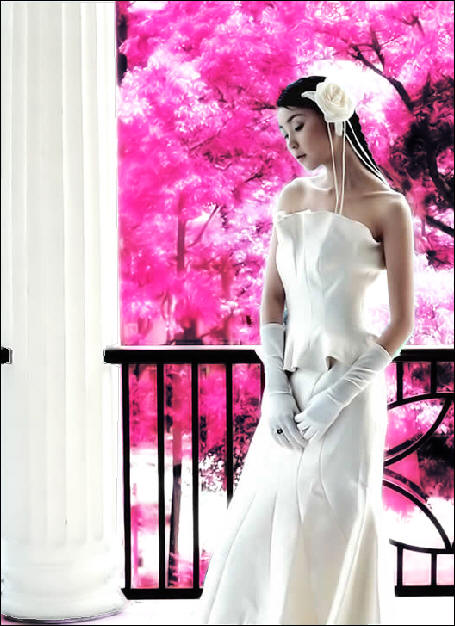
Photoshop把照片处理成温暖甜美风格这幅婚纱照很美丽,但是色彩偏冷,和漂亮的新娘对比起来感觉有些压抑。

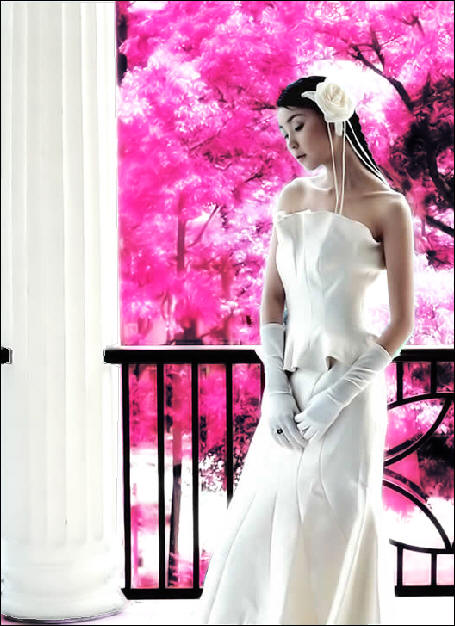
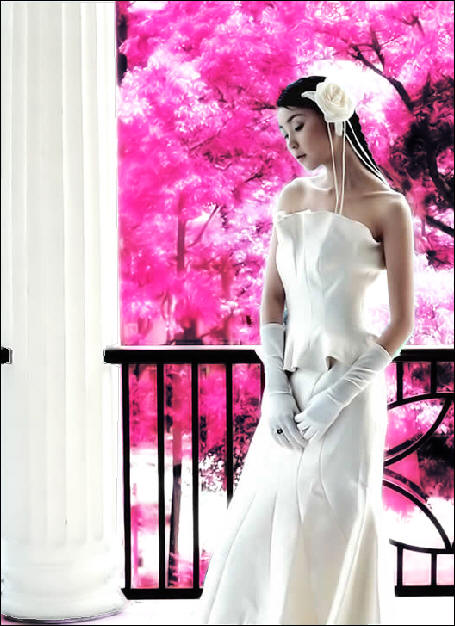
处理完的效果如下:

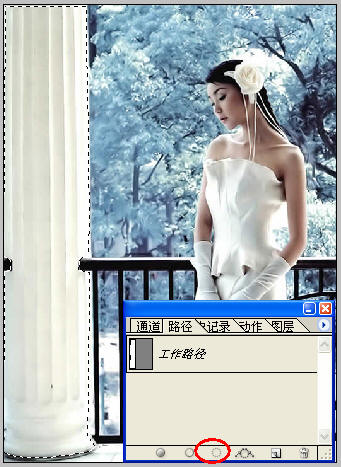
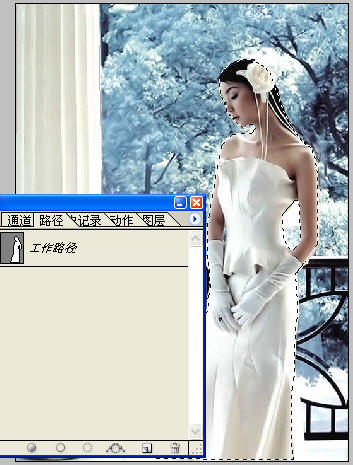
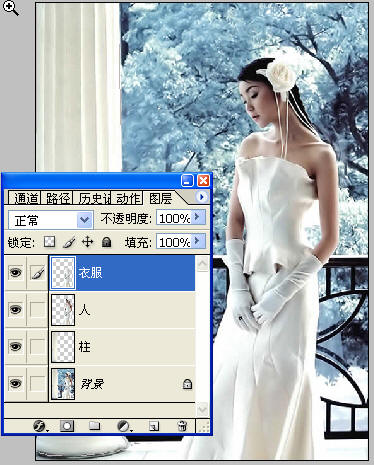
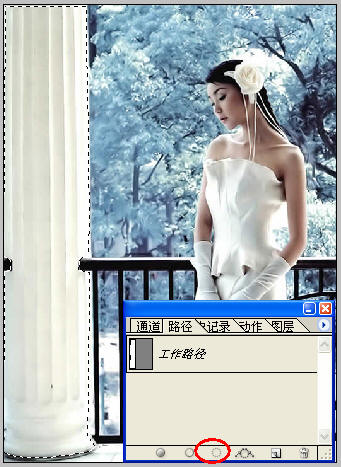
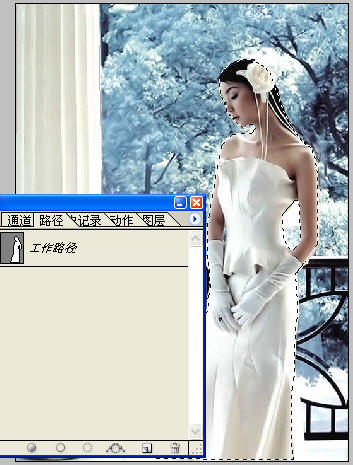
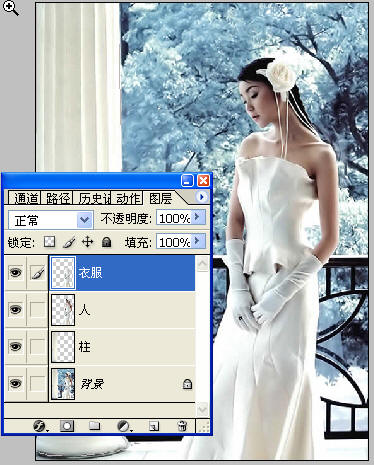
1 在Photoshop中打开这个图像,用钢笔工具将柱子抠出来,切换到路径面板:

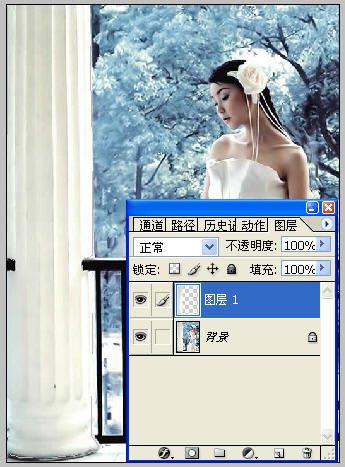
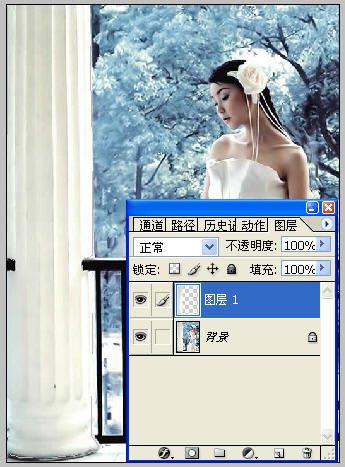
建立选区之后,回到图层面板,按Ctrl J独立放置一层:

3 继续用钢笔将人抠取出来,独自放置一层(抠取的时候尽量将图放大,注意锚点要少,以免降低精确度):

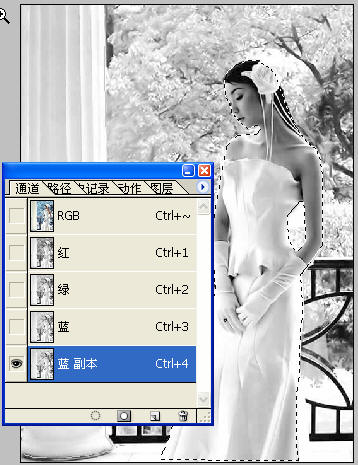
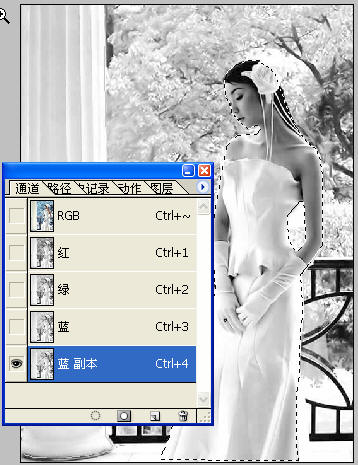
4 继续将人的衣服抠取出来,这里由于背景比较简单,所以采取通道的方式。简单步骤如下:首先激活通道,观察每个通道,发觉蓝色通道对比度比较大,复制蓝色通道:

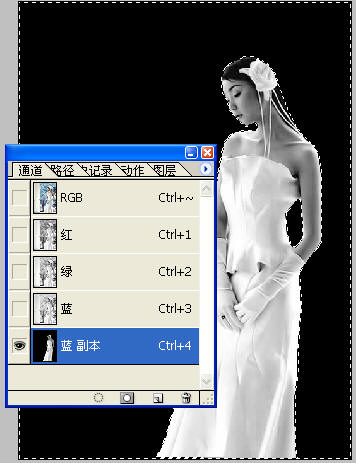
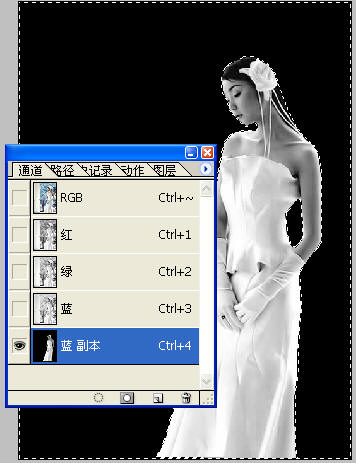
5 回到图层将人选中,填充黑色:

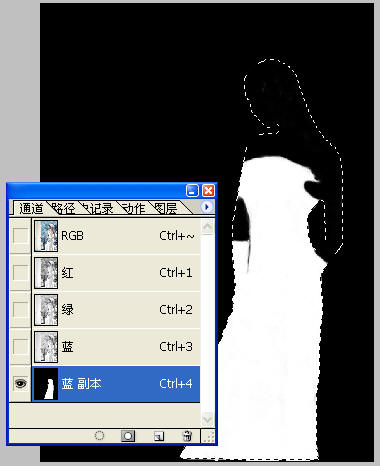
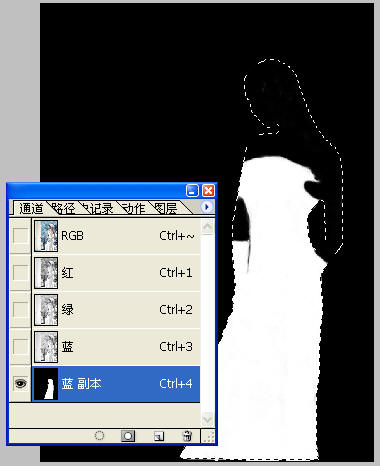
6 取消选择,调整色阶:

7 结合黑白画笔,最终调整为如下:

9 载入通道,回到人的图层,按CTRL J,得到衣服图层,命名为衣服:

10 回到原图像层,执行替换颜色命令。替换掉背后树叶。

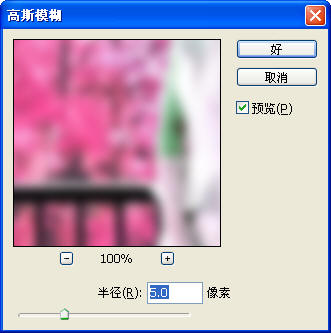
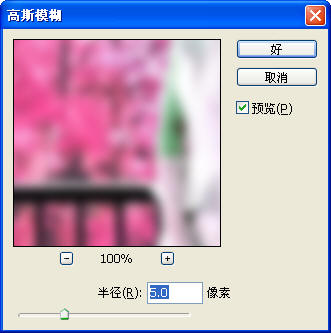
11 复制图像层,执行高斯模糊,大小设置为5左右,

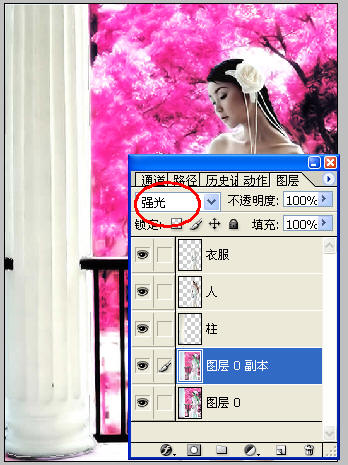
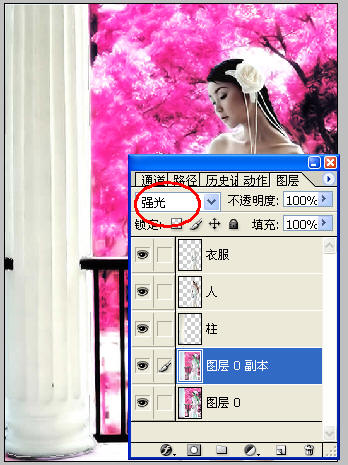
然后选择强光:

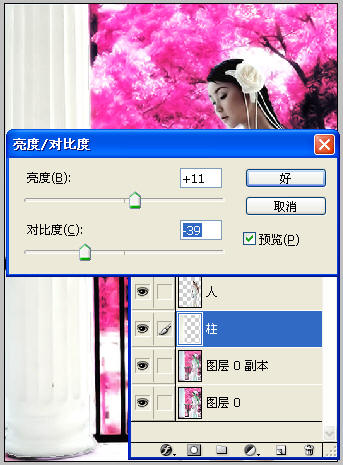
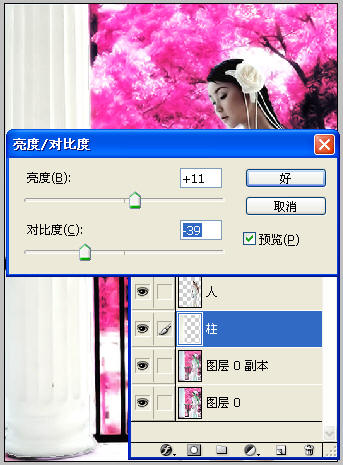
12 选择柱子,调整其强度。使其成为白色:

最终效果:



处理完的效果如下:

1 在Photoshop中打开这个图像,用钢笔工具将柱子抠出来,切换到路径面板:

建立选区之后,回到图层面板,按Ctrl J独立放置一层:

3 继续用钢笔将人抠取出来,独自放置一层(抠取的时候尽量将图放大,注意锚点要少,以免降低精确度):

4 继续将人的衣服抠取出来,这里由于背景比较简单,所以采取通道的方式。简单步骤如下:首先激活通道,观察每个通道,发觉蓝色通道对比度比较大,复制蓝色通道:

5 回到图层将人选中,填充黑色:

6 取消选择,调整色阶:

7 结合黑白画笔,最终调整为如下:

9 载入通道,回到人的图层,按CTRL J,得到衣服图层,命名为衣服:

10 回到原图像层,执行替换颜色命令。替换掉背后树叶。

11 复制图像层,执行高斯模糊,大小设置为5左右,

然后选择强光:

12 选择柱子,调整其强度。使其成为白色:

最终效果:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!