Photoshop将手机拍摄的照片处理得更加鲜艳真实
来源:不详
作者:佚名
学习:1297人次
Photoshop将手机拍摄的照片处理得更加鲜艳真实Photoshop 将手机拍摄的照片 处理得更加鲜艳真实。
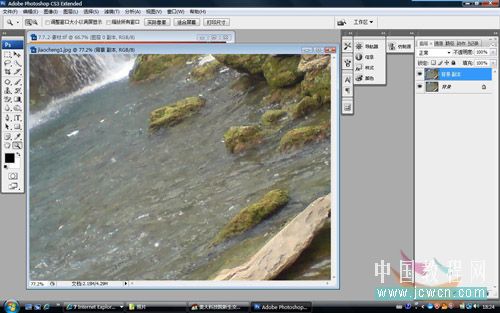
这张是原图。

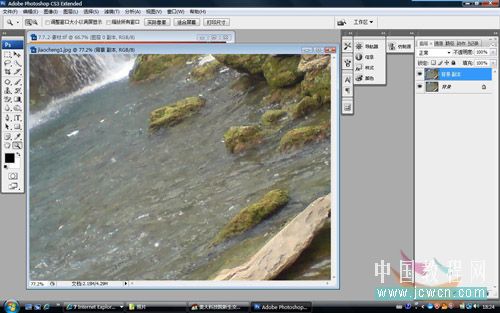
这张是调过后的图。

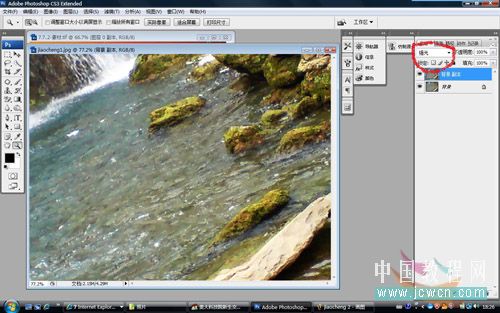
首先复制一个图层 ,如图。

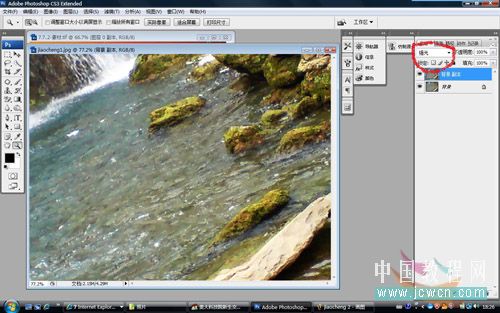
然后点复制得到的图层,选“强光”,如图。

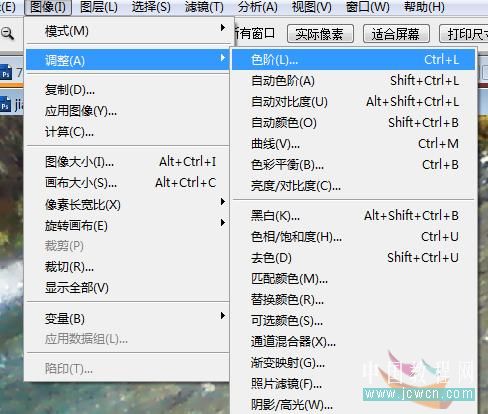
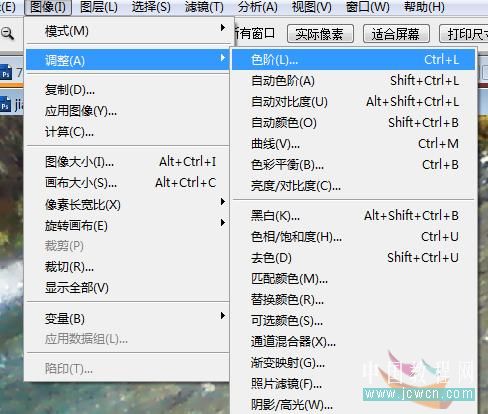
最后选色阶-自动色阶,如图。

基本完成,你的手机照片变得更鲜艳了吧?简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:我菜 来源:
这张是原图。

这张是调过后的图。

首先复制一个

然后点复制得到的图层,选“强光”,如图。

最后选色阶-自动色阶,如图。

基本完成,你的手机照片变得更鲜艳了吧?简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
学习 · 提示
- 发评论 | 交作业 -
最新评论
淡风2008-01-30 02:39
謝謝教學喔^^很簡單的一種方法><話說之前一直找不到可以把手機圖片弄成比較真實的方法說~現在終於找到了>///<而且很簡單阿~這樣我手機圖片有救了...汗附上作業^^

回复
相关教程
关注大神微博加入>>
网友求助,请回答!







