Photoshop制作一个精细的导航按钮(6)
来源:夕木木
作者:不详
学习:443人次
11、按ctrl+D取消选区,并更改图层的不透明度:40%,,混合模式为“叠加”。

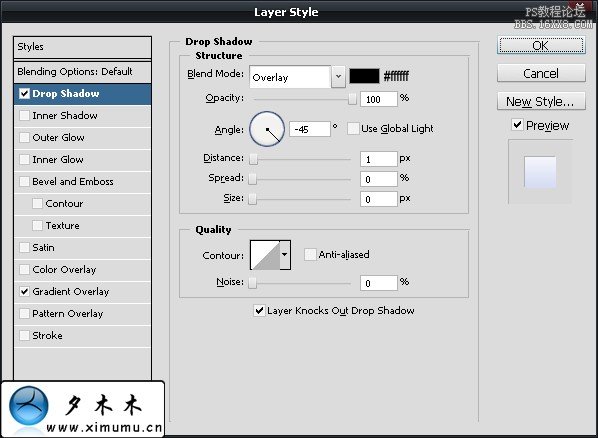
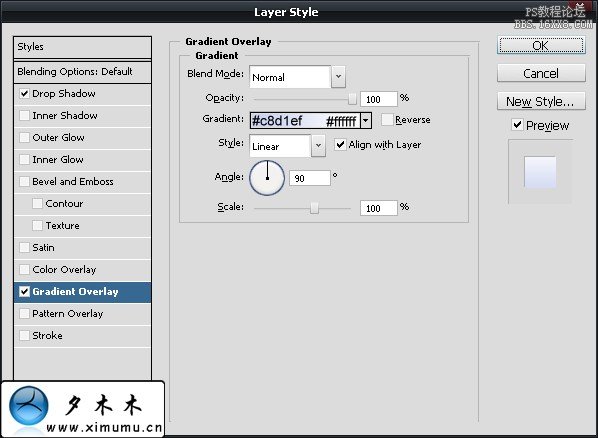
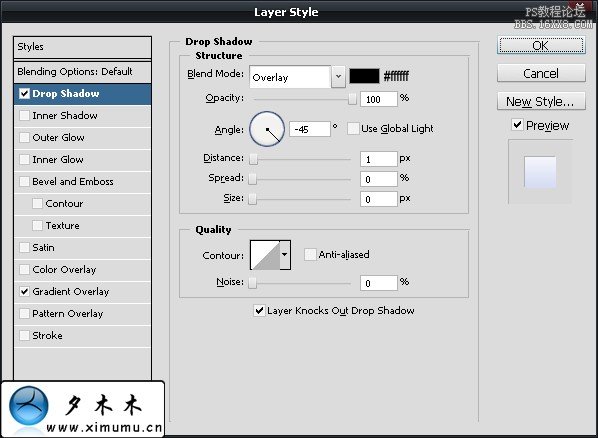
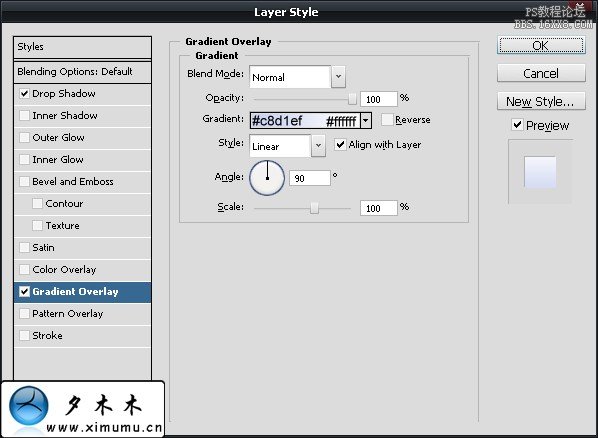
12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。




12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







