◇◆【Ctrl A图片的制作方法】◇◆
来源:不详
作者:佚名
学习:464人次
◇◆【Ctrl A图片的制作方法】◇◆
大家应该在很多地方都能看到的,
一张普通的图片,但是按下Ctrl A就可以看到另外的图像咯。
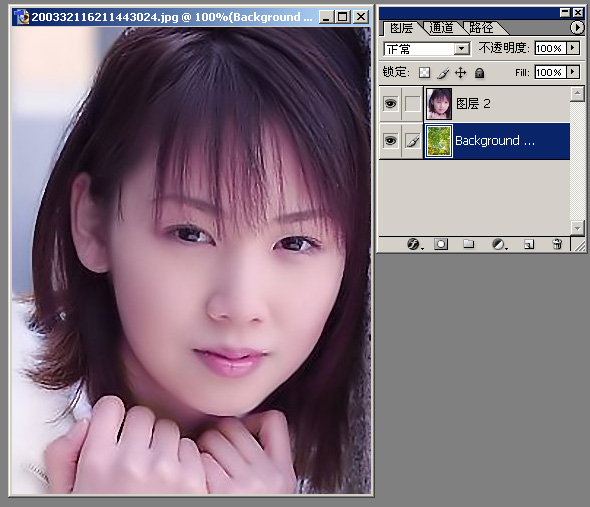
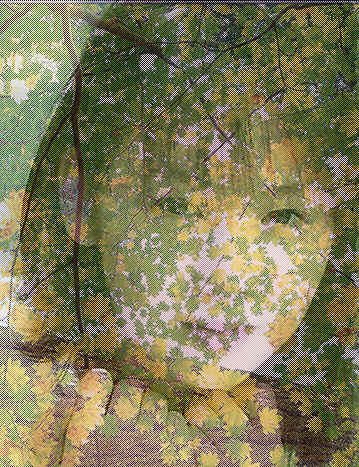
效果图:

下面开始动手!
1.新建2*2图像,如图填充(下图是放大1600倍后的效果),全选定义为图案。

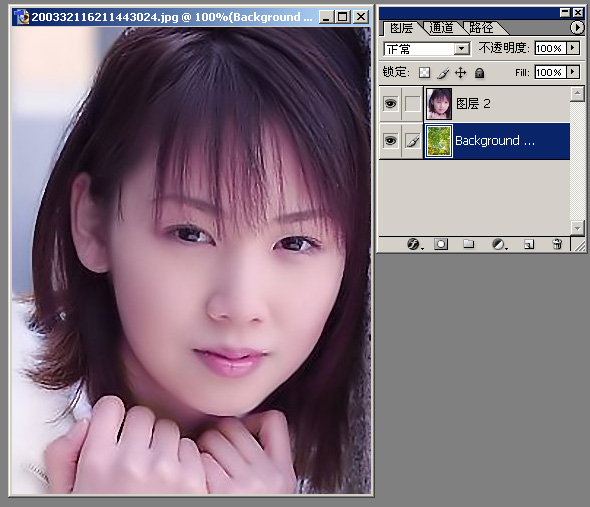
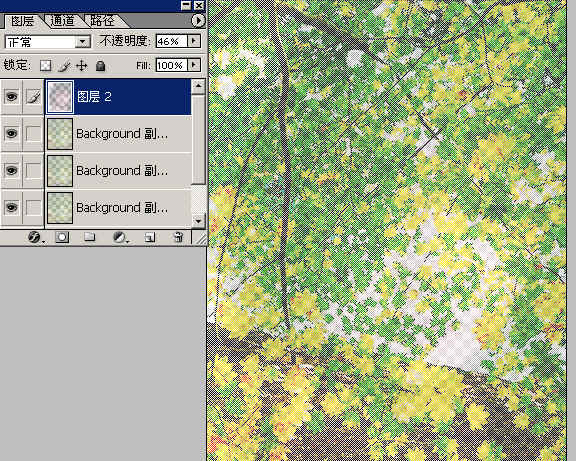
2. 打开要混合的两张图片,(这里MM在上,树叶在下)图层关系如图。

3.选中MM图片,回到通道面板新建一个通道,用刚才定义的图案填充通道,
按住ctrl键单击通道,得到选区。
保持选区不变,回到MM图层,按delete键删除。按下shift ctrl i反选,保持选区不变
选中树叶层进行删除。

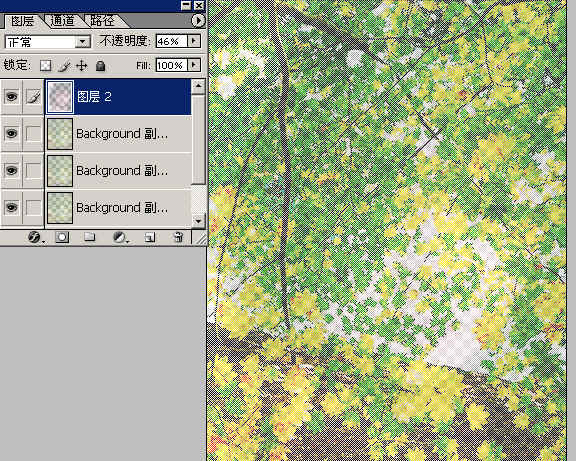
4.大功基本告成,为了加强效果,对树叶层进行3-4次复制,模式为叠加。
同时把MM层的透明度降到40%左右。保存!

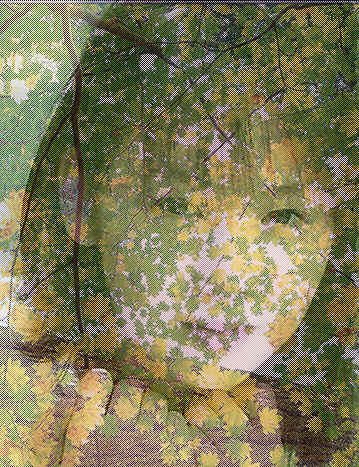
5.完成!最后就是这样啦.神奇挖?
欢迎交作业~
大家应该在很多地方都能看到的,
一张普通的图片,但是按下Ctrl A就可以看到另外的图像咯。

效果图:

下面开始动手!
1.新建2*2图像,如图填充(下图是放大1600倍后的效果),全选定义为图案。

2. 打开要混合的两张图片,(这里MM在上,树叶在下)图层关系如图。

3.选中MM图片,回到通道面板新建一个通道,用刚才定义的图案填充通道,
按住ctrl键单击通道,得到选区。
保持选区不变,回到MM图层,按delete键删除。按下shift ctrl i反选,保持选区不变
选中树叶层进行删除。

4.大功基本告成,为了加强效果,对树叶层进行3-4次复制,模式为叠加。
同时把MM层的透明度降到40%左右。保存!

5.完成!最后就是这样啦.神奇挖?
欢迎交作业~

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







