PS创建雾化效果
来源:不详
作者:佚名
学习:29034人次
PS创建雾化效果前言:这是一个雾化效果,以前我在闪吧也看到过一个雾化效果,方法如下:
一、在PHOTOSHOP中打开一个图像。
二、在图层面板中新建一图层。
三、在新图层中,执行滤镜-->渲染-->云彩。
四、添加图层蒙板。
五、到通道面板中,选择图层1蒙板。
六、再执行执行滤镜-->渲染-->云彩。
七、回到图层面板,将图层1的模式改为“变亮”。
八、选择图像-->调整-->色相/饱和度。
增加明度,雾气增大;调整不同值的色相还可以得到不同颜色的烟雾效果。
九、再增加一个图层蒙板,选择适当的黑色画笔,将要显示的部分露出来。
上面这个方法做的雾化效果更真实,不过下面这个教程也是值得一学。
——————————————
翻译及整理:lina
予转载请注明来自设计联盟
——————————————
01.打开一幅景物图片,复制该层。

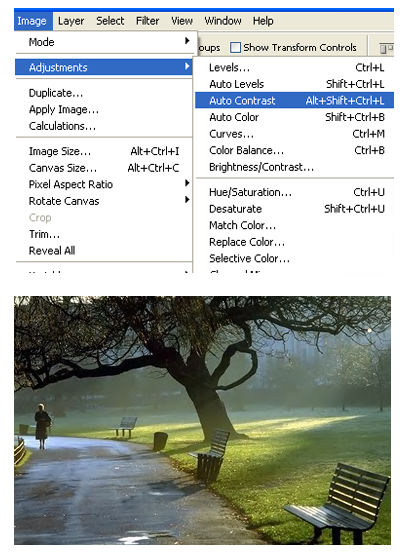
02.从图像菜单中选择调整->自动对比度(设置刚复制的层的对比度,以下操作都是在复制层完成的。)

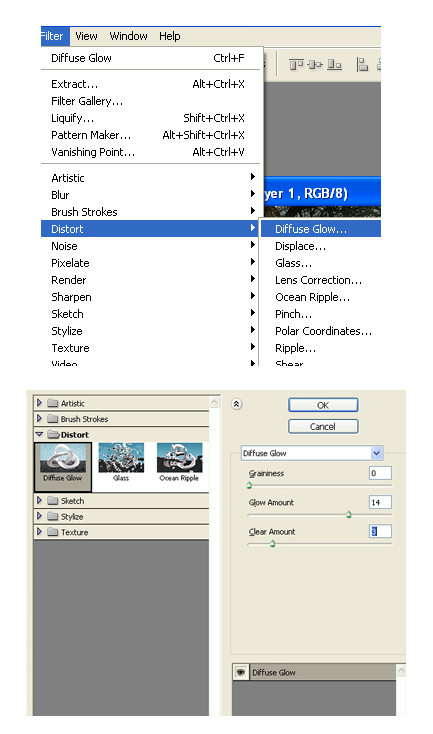
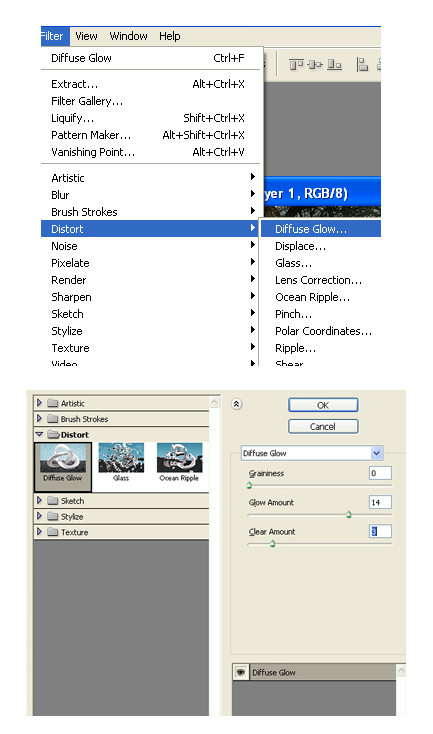
03.滤镜菜单中选择扭曲->扩散亮光,(注,这个时候PS工具中的背景色应为白色)设置如下:

04.效果如下:

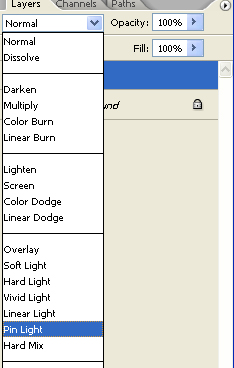
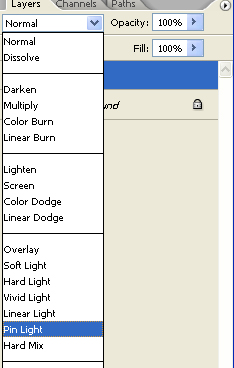
05.选择该图层的模式为点光

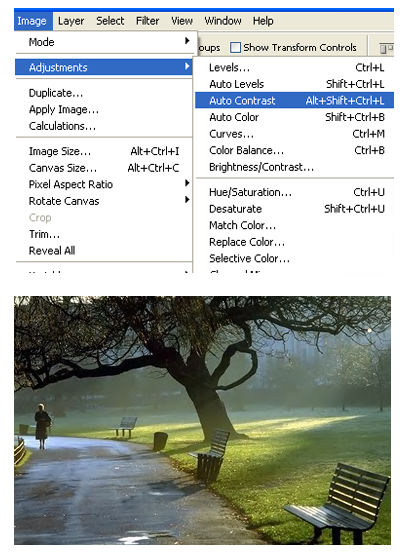
06.最后效果如下:

使用这种方法相当容易的创建雾景效果,但是这种效果只对于一张图片的高亮度区域有效,所以并不应用于所有的素材图片。但用此方法制作出的梦幻效果不错的哟

一、在PHOTOSHOP中打开一个图像。
二、在图层面板中新建一图层。
三、在新图层中,执行滤镜-->渲染-->云彩。
四、添加图层蒙板。
五、到通道面板中,选择图层1蒙板。
六、再执行执行滤镜-->渲染-->云彩。
七、回到图层面板,将图层1的模式改为“变亮”。
八、选择图像-->调整-->色相/饱和度。
增加明度,雾气增大;调整不同值的色相还可以得到不同颜色的烟雾效果。
九、再增加一个图层蒙板,选择适当的黑色画笔,将要显示的部分露出来。
上面这个方法做的雾化效果更真实,不过下面这个教程也是值得一学。
——————————————
翻译及整理:lina
予转载请注明来自设计联盟
——————————————
01.打开一幅景物图片,复制该层。

02.从图像菜单中选择调整->自动对比度(设置刚复制的层的对比度,以下操作都是在复制层完成的。)

03.滤镜菜单中选择扭曲->扩散亮光,(注,这个时候PS工具中的背景色应为白色)设置如下:

04.效果如下:

05.选择该图层的模式为点光

06.最后效果如下:

使用这种方法相当容易的创建雾景效果,但是这种效果只对于一张图片的高亮度区域有效,所以并不应用于所有的素材图片。但用此方法制作出的梦幻效果不错的哟

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







