用ps制作网站导航
来源:一起ps
作者:一起ps吧
学习:2384人次
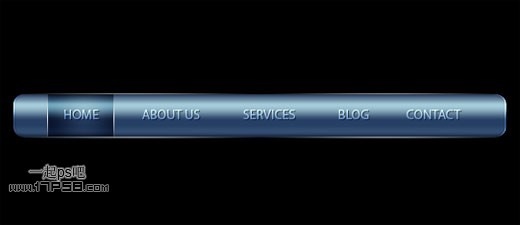
本ps教程学习如何用photoshop制作时尚耐看的网站导航条,主要用到了圆角矩形和图层样式,先看效果图。

新建文档560x300像素,背景黑色,建新层,画一白色圆角矩形。

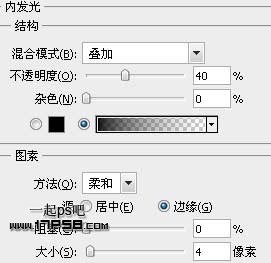
添加图层样式。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
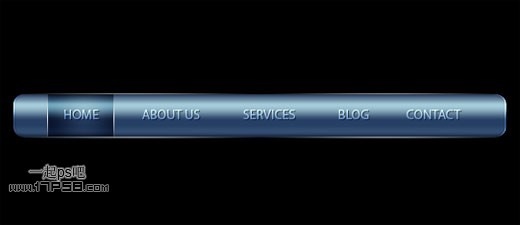
本ps教程学习如何用photoshop制作时尚耐看的网站导航条,主要用到了圆角矩形和图层样式,先看效果图。

新建文档560x300像素,背景黑色,建新层,画一白色圆角矩形。

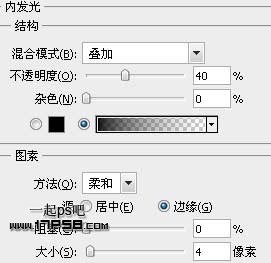
添加图层样式。


相关教程