了解ps cc图层基础知识
艺术家使用PS,摄影师使用PS,数码玩家们也使用PS,与此同时,web设计湿更是离不开PS !该软件气势空前鼎盛,无人不知无人不晓。作为网页设计师,与PS打交道的第一步该知道些什么呢?当然是图层了,关于PS的图层,有非常之多的东西需要掌握和了解。


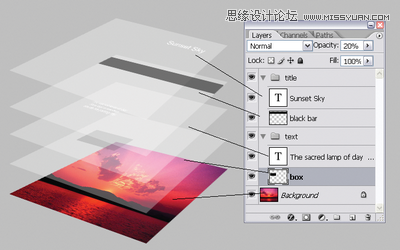
图层面板是自由独立于PS工作空间里面的一个面板。在这个神奇的图层里面,我们可以缩放、更改颜色、设置样式、改变透明度,等等等等。一个图层代表了一个单独的元素,设计师可以任意更改之。图层可以说在网页设计中起着至关重要的作用。他们用来表示网页设计的元素,他们是用来显示文本框、图像、背景、内容和更多其他元素的基底。

大多是PS使用者都统一分层是PS软件的关键特性之一——良好的分层有助于设计更完美地展示和修改。
填充和不透明度
填充和不透明度完全是两个选项。尽管它们经常被相同的使用方法被混淆,有的甚至直接用“Fill-Opacity”来混淆之,但它们完全是两码事。还有两个概念,很多同学也是老虎老鼠傻傻分不清楚,就是流量跟不透明度,这两者究竟有什么区别呢。

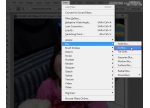
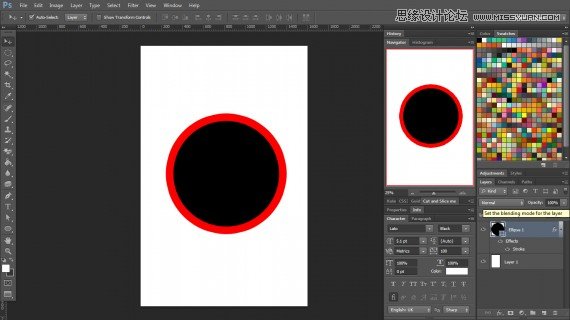
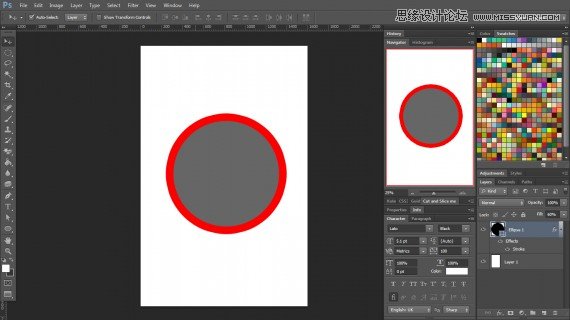
填充是一个图层里面背景色块所占用的百分比,这个选项一般用于形状填充。

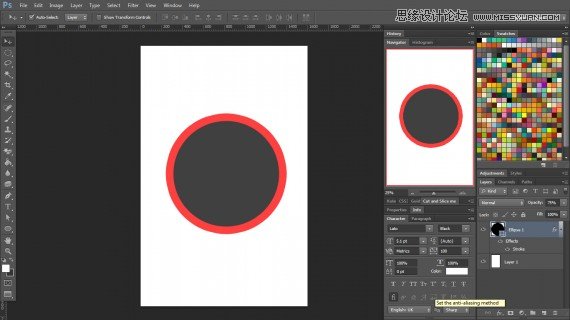
另一方面,透明度是一个图层针对其他设计层的透明度。
两者的区别就是填充选项不影响图层样式。例如我们给图层上了一个描边,此时我们调节填充选项时描边效果依然还清晰地展示在图层上,而如果我们调节不透明度选项,那么这个描边样式的透明度也会跟着改变。

学习 · 提示
相关教程