ps CS6制作3D片头文字教程
该文涉及三维和后期相关内容,为了便于说明,小翻在文中括号内加入了相关注释,若看官们对此熟悉,请无视之,或发现有不妥之处,望予以指正。至于在ps中加入这些功能是否有臃肿且鸡肋之嫌,是非对错留给各位看官下定论,译文仅作为尝试新功能的案例介绍,希望能共同学习,激发更多创作灵感。

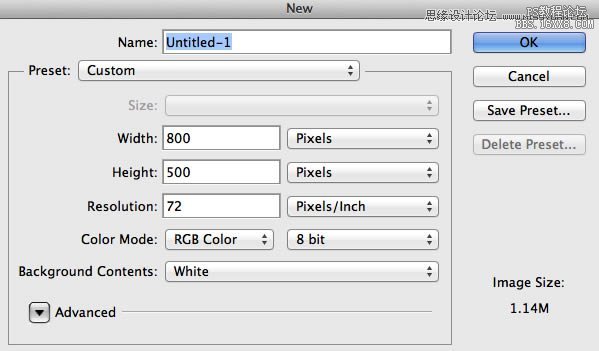
步骤1 新建文件
首先,新建一个文件,由于我们将渲染出一个高品质的3D动画,在制作过程可能会占用你电脑很多内存,因此如遇卡机,请务必保持蛋定。(注:在使用3D拓展功能前,确保你cs6安装的是拓展版,并且在编辑—首选项—性能中打勾选了使用图形加速器/OpenGl,建议也多设置一两个暂存盘)

好,考验耐性的时候到了。我们将要制作一个动画,我曾被无数次地问起动画面板在ps的哪里。如果你选择默认的安装方式装了Photoshop cs6,你会在界面的左下角发现两个标签,分别叫Mini Bridge和Timeline(时间轴)。(注:Bridge是Adobe系列的文件预览和管理软件,mini Bridge即内置在PS中的迷你Bridge。另外,若看不到这两个标签,可从菜单栏的”窗口”下拉菜单中调出)

双击Timeline标签(时间轴),展开面板,空空如也,这是因为我们还没开始制作动画。接着我们将加入一些元素,就会出现一些层,你可以将其理解为视频的图层。(注:作者所说视频的图层即视频轨,轨道上可以放置一个或多个视频片段,还可以增加多个轨道,轨道以时间维度延展)

步骤 2 创建3D文字层
开始制作,首先创建一个文字层,选择工具栏中的文字工具。

键入文字”tuts”

在字体选择框中键入Blippo,找到Blippo系列字体后选择Blk BT类型的。做这一步前首先要确定你系统中有安装Blippo Blk BT字体。

你将得到如下的字形。

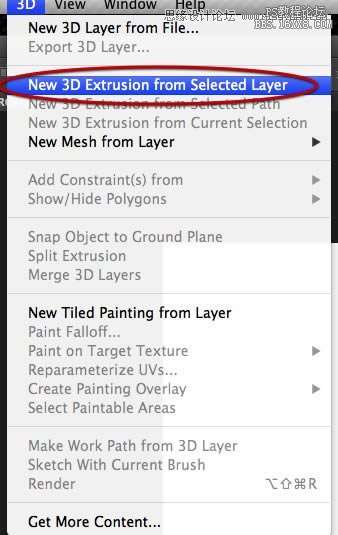
接着给文字加上3D立体效果。点击顶部菜单栏的3D菜单,选择”3D挤出所选层”(注:”挤出”命令相当于给二维的图形加上第三维度的厚度)

选择后会弹出一个对话框,询问你是否要将工作区转换成3D的工作区,由于我们接下来的步骤都涉及到3D,请选择yes。

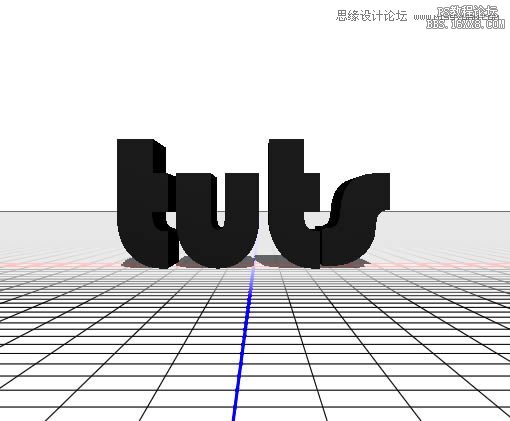
看见没,出现了网格线!字体已经呈现在3D的工作区中了。

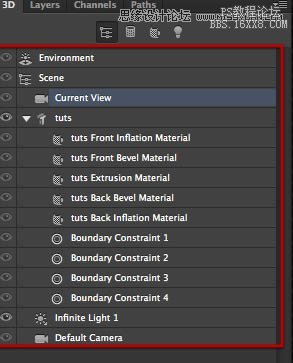
在右边常用的图层面板中,你会发现多了一个3D的标签,里面包含了新场景中所有的3D元素。

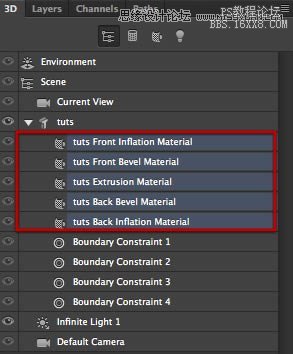
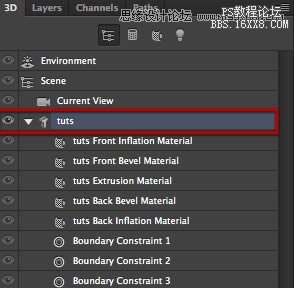
现在,字体转变为了3D模型了,其形状包含了几个部分,每个部分拥有独立的材质,如下图所示。选中下图所示的所有材质。(注:作者所说的几个部分分别是前平面材质、前面倒角材质、挤出部分材质以及背面和背面倒角材质)

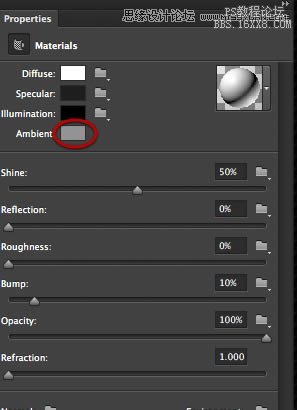
然后,如下图所示,进入属性面板(在右上角区域),选择最简单的空材质球,点击漫反射颜色选项。(注:通过调整材质球的材质参数,同步到三维模型的某一部分上,前一步骤选中所有模型每一部分材质,所以是对整个模型赋予相同材质。这里的漫反射颜色设置相当于给模型指定了固有色。相关光照知识推荐参看http://dt.hxsd.com/tag/5/2/4/5e309f68dd659e84fa7f8970ca2c8.html)

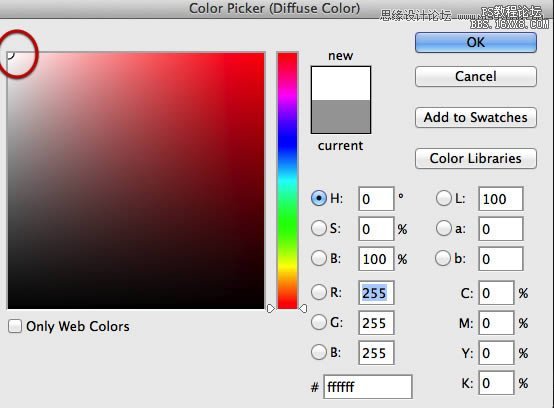
在我们熟悉的颜色选择器面板里,把取色点移至左上角,给漫反射颜色赋予白色。

接着改变环境色,如下图所示,单击环境色的颜色块。

如图,选择一种浅灰色。(#c7c7c7)

现在我们选择图层的父级元素,即下图tuts组,以便于我们对模型进行整体的旋转和移动。

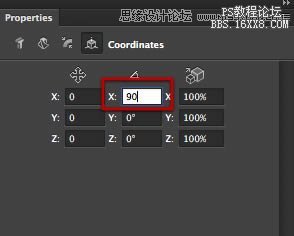
回到属性面板,选择”坐标”按钮(在最上方一栏),设置X轴旋转90度,这样,物体就平躺下了。(注:该设置意义是以X轴为旋转轴,旋转90度。 面板中三列分别代表移动、旋转和缩放。)

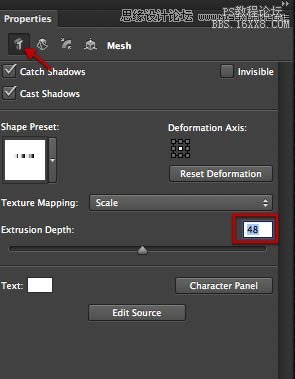
接下来我们稍微减少文字挤出的厚度,如下图,还在属性面板中,切换到”网格(mesh)”图标,将”挤出深度(extrusion depth)”的值减少到48。

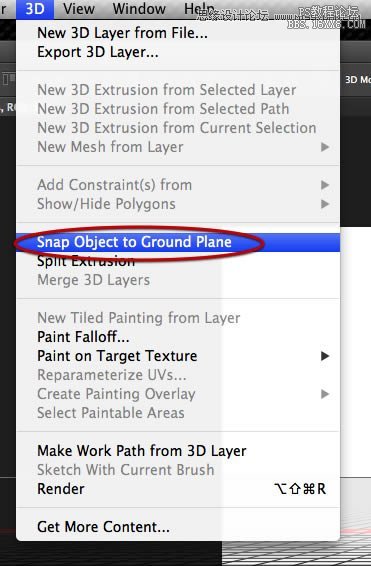
完成以上所有步骤后,接下来,选择的3D菜单中”将物体吸附到地面”的命令,如下图。这样就把字体模型摆到了水平面。现在,创建字体模型的工作就完成了。

步骤 3 地面平面
我们上面一直在说”地面”,但事实上我们还没有一个真正的地面模型。接下来,以视图中的网格为参照,我们来创建一个地面模型。

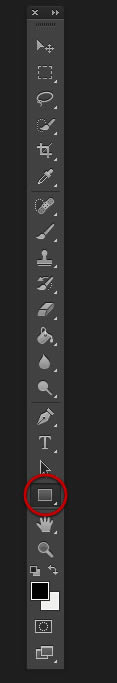
在工具栏中选择长方形矢量工具,拖拽出一个覆盖整个画布大小的长方形。

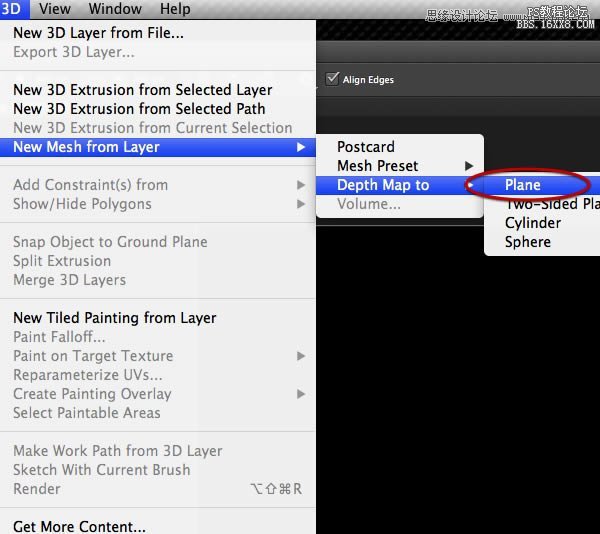
接着,将新建的这个长方形指定到3D视图中,首相要把它变成一个3D物体,如下图, 3D菜单—>从图层中新建网格—>深度映射到—>平面

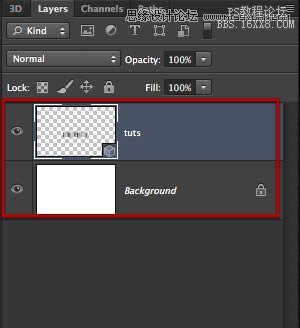
完成后,将得到一个新的3D层,这一层出现在一个全新的3D场景中,但这不是我们想要的结果,我们要把新建的平面放到与我们的字体相同的场景中去。切换回普通的图层面板,如下图,选中这两个图层。

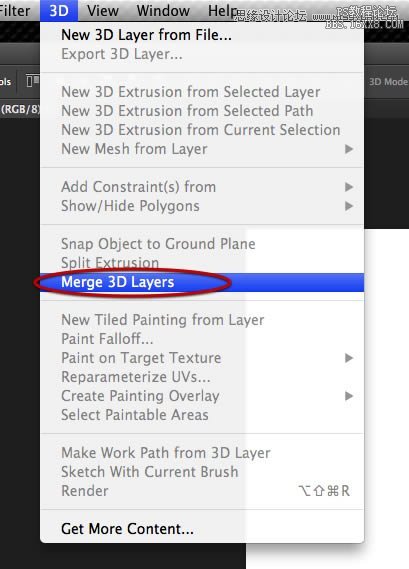
然后,点击3D菜单,你会发现一个”合并3D图层”的命令,如下图所示。

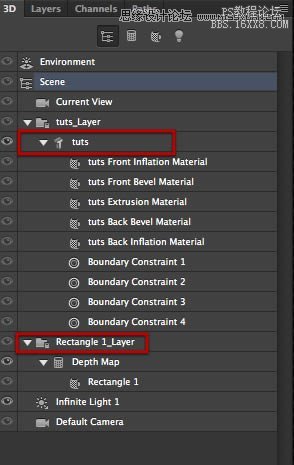
然后,切换标签回到3D面板,我们会发现除了原有的叫tuts的物体外,又多了一个叫rectangle_1_layer的物体。

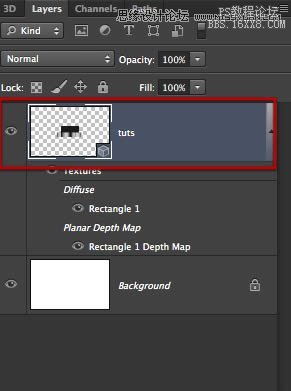
而在图层面板中,整个3D场景仅包含在一个图层中了。如下图。

接着,我们来调整观看的视角,从顶部俯视字体模型,(在3D面板中选中当前视角(current view))。在 “属性”面板里第一栏图标中,选择 “坐标”,如下图所示修改参数,或者在3D场景中通过拖拽视图,调整视角,直到得到顶视图视角。

如下图所示,我们得到了顶视图效果。

得到正确视角后,你是否注意到,地面显得非常暗,无论你最初创立地面平面时选择的是什么颜色,现在看上去都是漆黑一团。因此我们要给地面设定3D材质,先选择字体模型的某一部分,如下图选择了前平面的材质层。

学习 · 提示
相关教程







