ps cs6设计火箭UI图标(9)
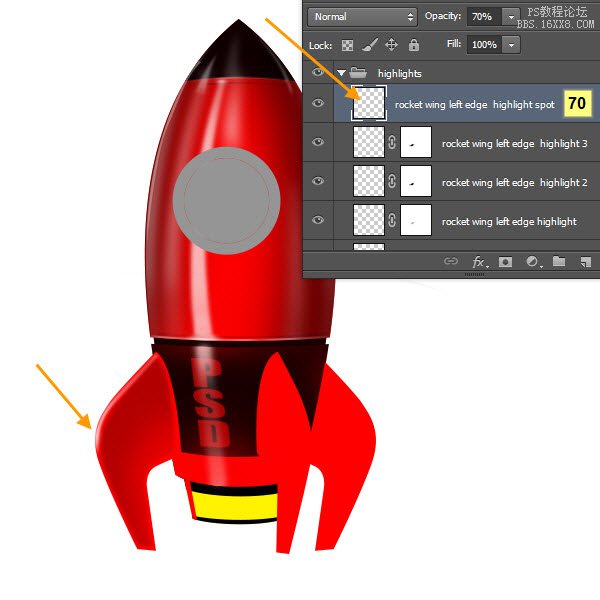
54、 让我们在我们以前的左翼亮点顶部创建一个点亮点。创建一个名为“火箭机翼左侧边缘高光点”对“火箭机翼左侧边缘高光 3”图层的上面新建一层。选取一小椭圆形软白刷。还记得刷面板中,我们可以挤压和旋转画笔笔尖形状,这是我们以前那样。点击左侧机翼一至两次的上边缘弯曲的中心。请检查下面的截图。在此之后降低该层的不透明度为70%。
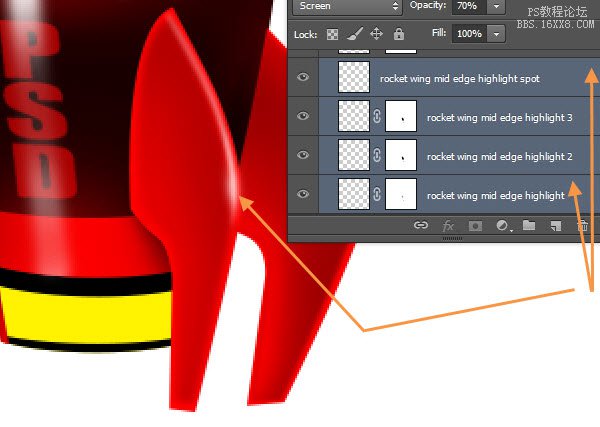
55、 按照相同的流程,创造火箭中旬翼的亮点层。
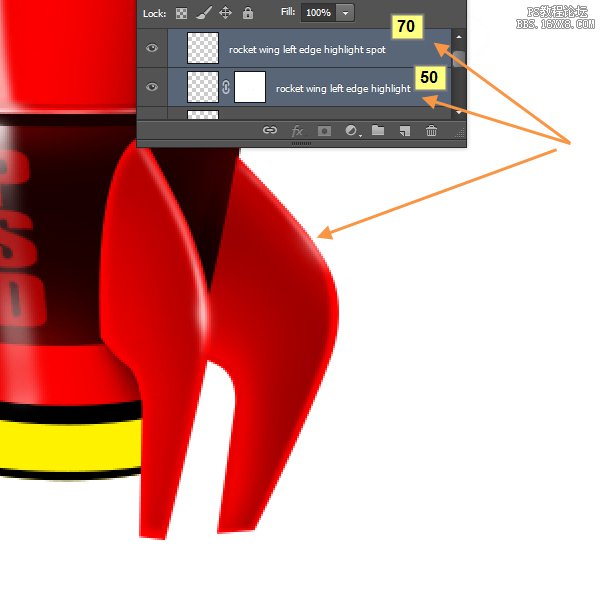
56、 现在,用相同步骤创建一个火箭右翼亮点层。
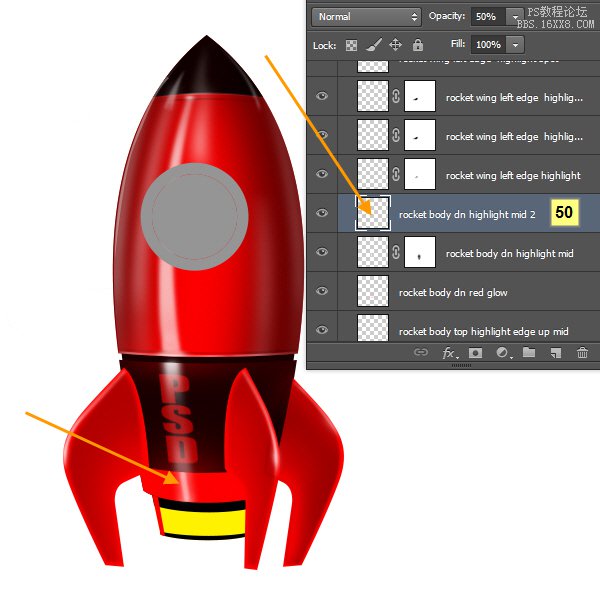
57、在“箭体底亮点中”图层之上创建一个名称为“箭体底亮点中2”的图层。按照下图,并用同样的笔刷采用之前的方法创建一个相同的亮点,调整图层的不透明度。
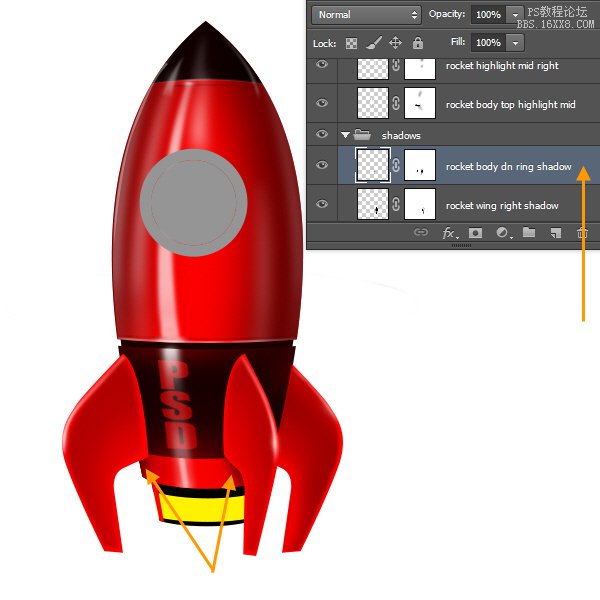
58、 在“阴影”组中的顶部创建一个新层,命名为“箭体底环阴影”。然后按住ctrl点击“箭体底环”层以载入选区。回到“箭体底环阴影”图层选择一个黑色软刷并设置50%的不透明度。再涂抹逐步建立左翼和中翼部分下面的阴影。如下图所示,以供参考。
59、 从“火箭发动机上部”层载入选区。然后在“亮点”组中创建一个名为“火箭发动机中旬亮点”的新图层。使用相同的画笔为基础的技术,并创建一个亮点出现。图层的不透明度改为50%。
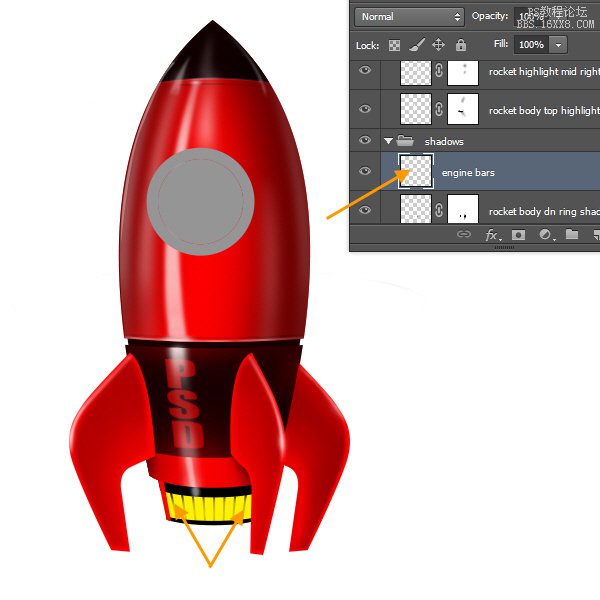
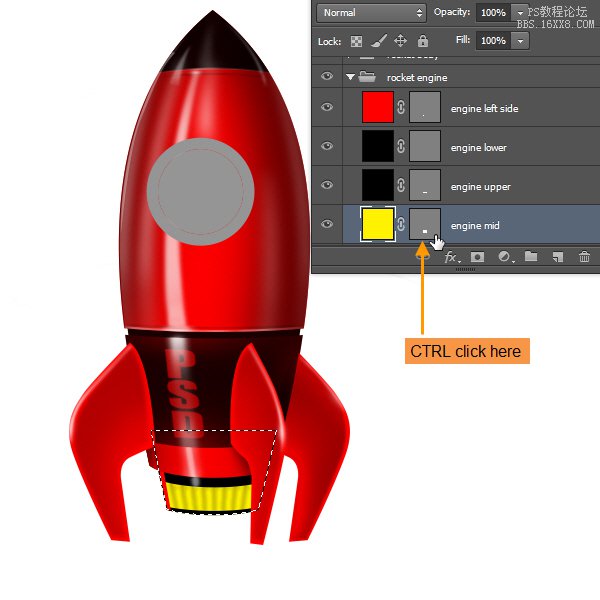
60、选择“引擎中”图层。在“阴影”组中创建一个新图层,命名为“引擎棒”选择2像素黑色软刷,用50%的不透明度和画一些水平线。再到这些线路的顶部上画,同样50%的不透明度。但此时不是所有的都是从上到下。您可以以另一种方式也做到这一点。首先油漆线,100%不透明度刷,然后淡化用软橡皮擦从底部到顶部的笔触。这些线路将成为一些脊的目的50%的不透明度。下面是截图
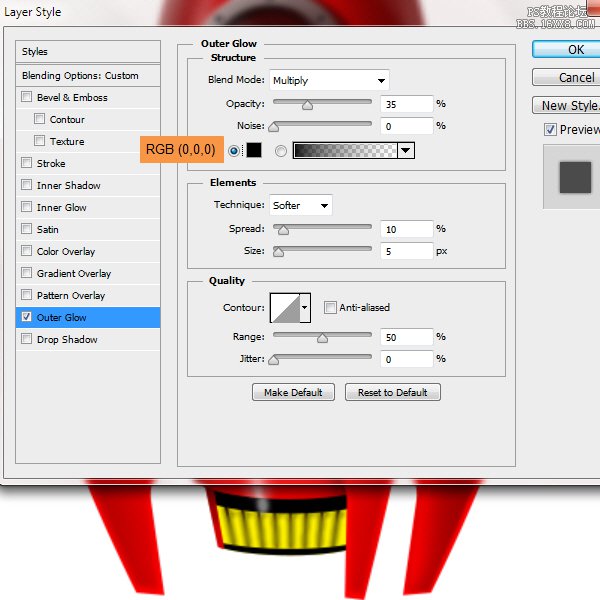
61、 接下来,我们将在这个“发动机条”层添加一个外发光图层样式。双击“发动机条”图层,打开图层样式窗口。查看下图设置。
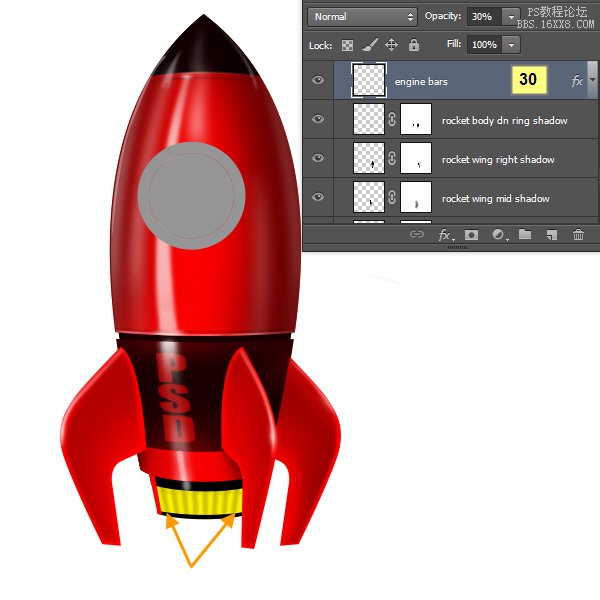
降低该层的不透明度为30%
62、 按住ctrl点击并选择“发动机中间层”。