UI知识,新手如何自学UI设计?
来源:站酷
作者:z迷suger
学习:9578人次

什么是UI设计
UI的本意是用户界面,是英文User和 Interface的缩写。从字面上看是用户与界面2个部分组成,但实际上还包括用户与界面之间的交互关系。
个人认为UI设计不仅仅是丰富原型稿和产品经理交接,一定程度上囊括了交互和视觉的部分责任。
日常任务和可交付成果
日常任务分为几个阶段,包括需求阶段、原型阶段、视觉阶段、前端及开发阶段、优化阶段。在整个项目流程中,UI设计师处于承上启下的关键位置。
一. 需求阶段
参与讨论,了解并挖掘需求。进行用户需求分析任务,协助产品经理细化需求,从商业需求文档到产品需求文档。
二.原型阶段
同步商业需求文档进程,交互设计师输出各阶段所需的产品原型,也即线框图。并组织评审和讨论会(UI设计师也参加,可以深入的了解线框图的逻辑),在评审和讨论后,交互设计师输出一个确认版的线框图以及交互说明文档。

三.视觉阶段
视觉阶段包括界面设计阶段,界面输出阶段。
1.界面设计阶段
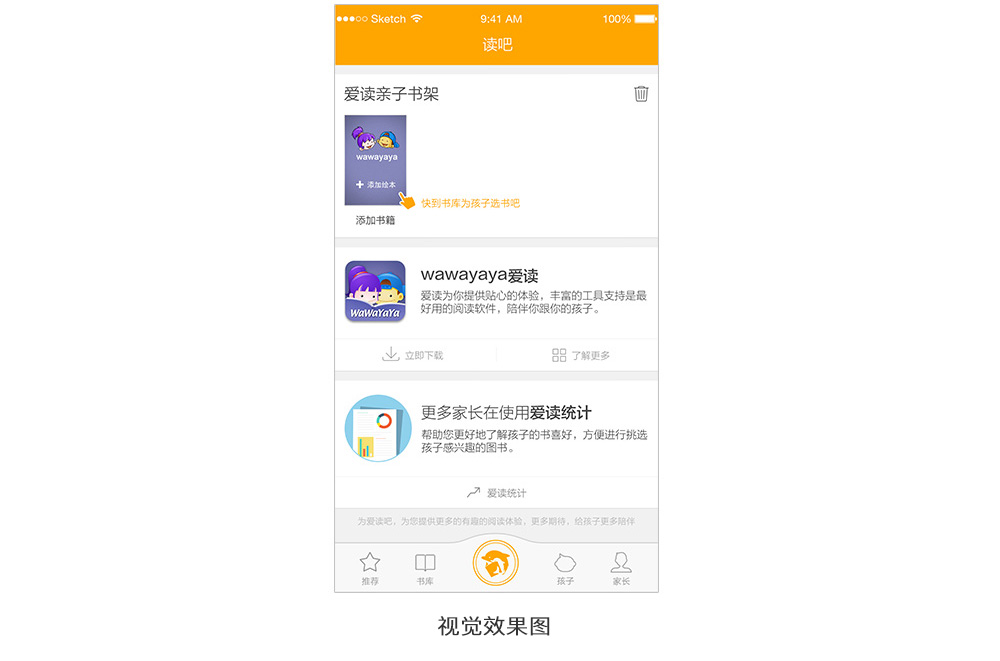
根据原型设计阶段的界面原型,对界面原型进行视觉效果的处理,该阶段确定整个界面的色调、风格、界面、窗口、图标、皮肤的表现。
界面设计完成后也要组织评审会,评审要面对rd或fe的质疑。

2.界面输出阶段(一般初学者自学时对这部分会比较迷茫,我将会在下篇文章单独讲下这部分)
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 第二次结合源文件临摹
第二次结合源文件临摹