ps CC设计火焰3D文字教程
教程字体效果超火爆,作者有特别的组合技巧,三两素材,加点调整图层,稍加微调,效果就出来了。不同之前的字体教程,这回是立体的3D字体,炫酷得不想多说,直接来燃烧吧。
在本教程中,我将会教你在Photoshop中创建被火焰环绕的3D文字的步骤。我们将会在Photoshop中渲染3D文字并将火焰和碎石纹理组合进来。我们将使用图像调整、图层混合模式还有多种工具和滤镜。
如果你使用早期不带3D功能的版本,你可以在下载 渲染好3D文字的PSD文档(在下面打包了)。
这是一个中级教程,某些步骤可能会具有挑战性。
注意:该教程使用Photoshop CC完成,因此截图可能与早期版本略有不同。有些笔刷是CS 6独占的。
下面是本教程的完成效果图:
好啦,让我们开始吧!
本教程所用到的素材打包链接:http://pan.baidu.com/s/1qWDeTaO 密码:togq
第1步
新建一个黑色背景1400px * 782px的文档,我们将从使用下载的碎石纹理准备大地开始。
在Photoshop中打开这个纹理并画选区:
复制粘贴这个选区到我们的文件,并使用自由变换来改变选区的角度:
使用软橡皮工具减淡纹理的边缘:
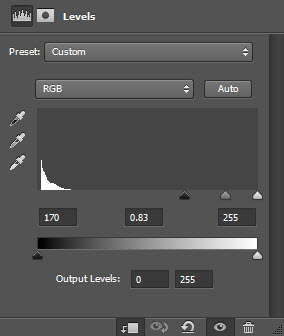
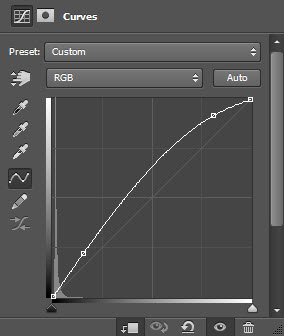
添加下面两个调整图层,并在大地纹理上创建剪贴蒙版:
阈值
曲线
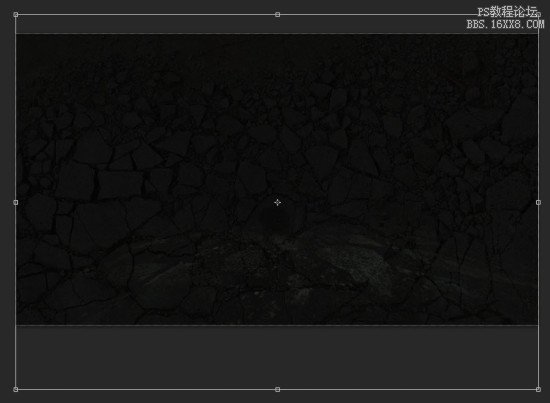
然后这里是目前为止的效果:
第2步
我们将在后面添加一些碎石来支撑我们的文字。我们可以回到碎石纹理并选中整个图像:
复制粘贴整个选区到我们的文档。调整大小以适合文档并降低其不透明度到70%左右:
用软橡皮工具减淡其边缘: