UI教程,ps设计计算器主题ICON教程
来源:学UI网
作者:UISTAR
学习:5110人次
今天给大家带来的教程是锤子ROM里面自带的应用,锤子计算器ICON教程,赶紧打开宁,开始撸吧。
PSD文件链接:http://pan.baidu.com/s/1gdw40Iv 密码:3p2z
先看一下效果:


还不错,有点小质感。现在大多都全部扁平化了,国内貌似只有锤子还一直坚拟物,看起来还是蛮精致的。
开始临摹之前我们还是要先来分析一下,这个ICON基本上可以分为三个部分,底板层,按键层,还有显示屏,用的图层样式主要就是内阴影,渐变叠加和投影。这里投影相对来说关键一点,其他都不难,对了,还有一个液晶字体,大家可以到这里下载:http://bbs.16xx8.com/thread-169762-1-1.html
1、新建画布800*800,填充背景颜色为#7c7c7c

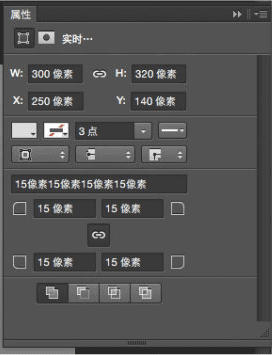
2、用圆角矩形工具来新建底板,大小随意,颜色也随意,因为后面添加图层样式会覆盖,记得命名好,保持图层整洁。

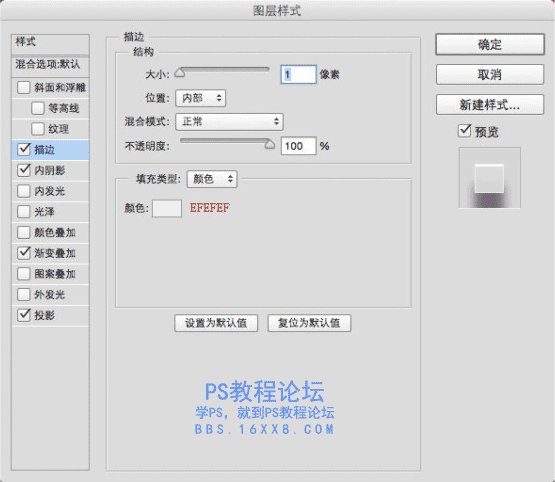
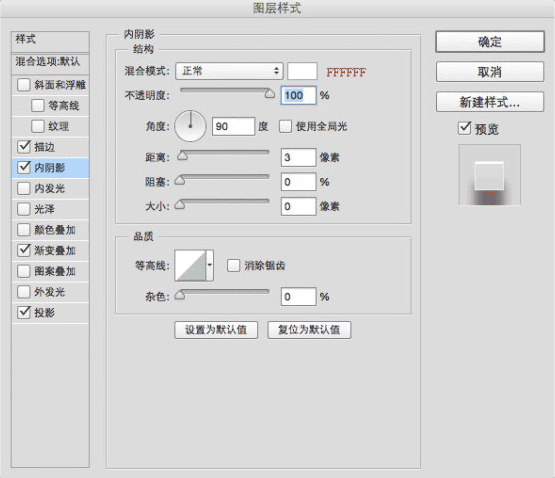
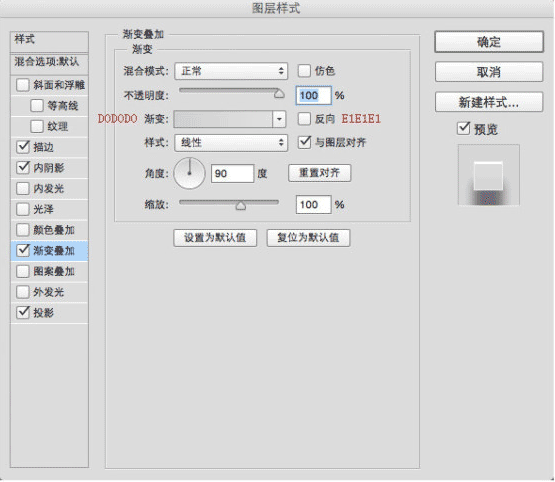
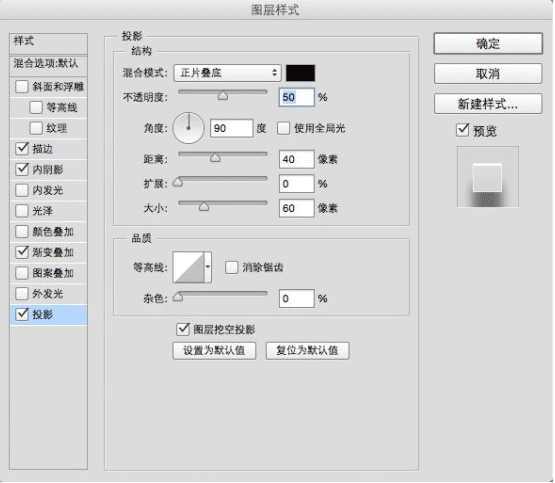
接着添加图层样式。




然后把刚刚的底板层复制一层,清除图层样式,这里我们主要是要做出下面的倒角效果,一个内阴影就搞定。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







