UI教程,ps设计购物代主题图标
来源:未知
作者:看不见的敌人28
学习:10368人次
这是一个购物代主题的图标设计教程,教程比较详细,适合新手学习,有兴趣的UI设计师就来练练手吧。
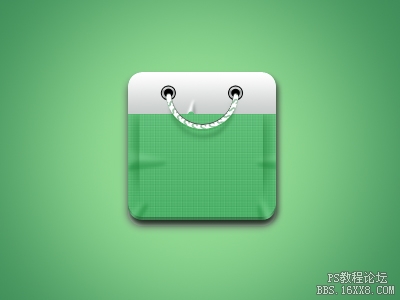
最终效果图:

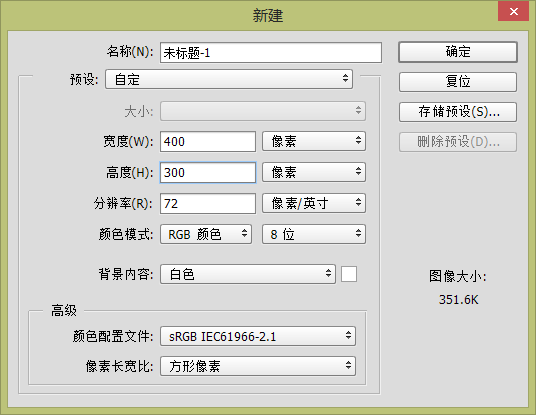
新建画布。

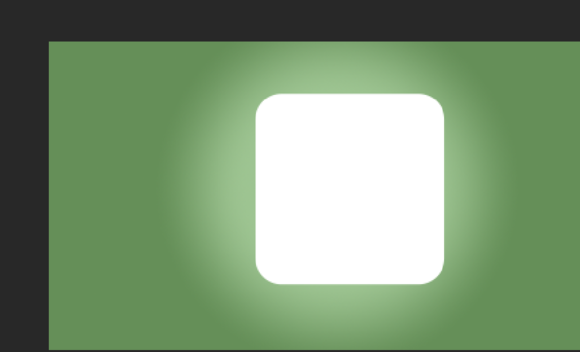
给画布拉个渐变。

拉个圆角矩形。

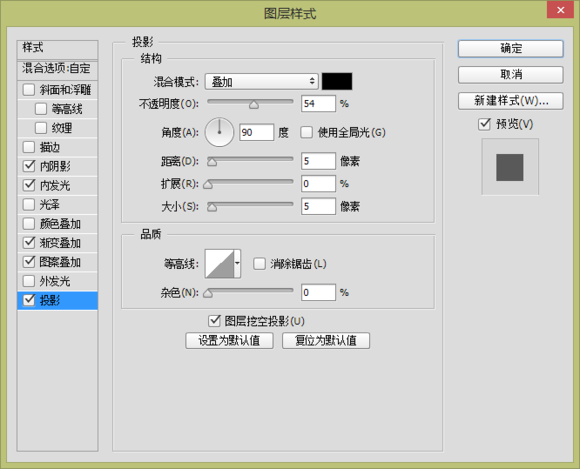
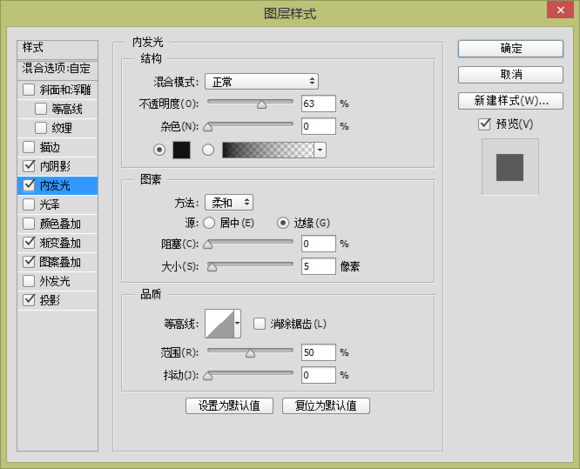
双击图层添加图层样式,先来投影。

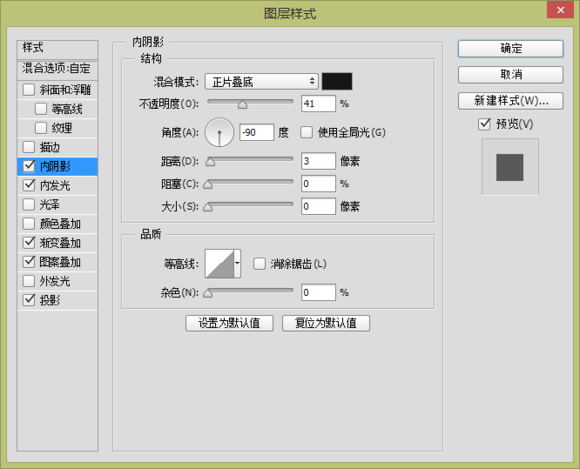
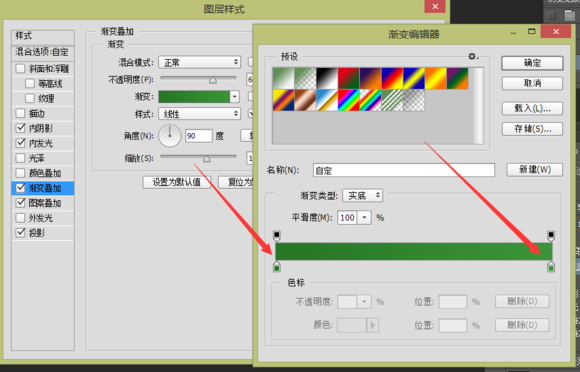
接着内阴影,内发光和渐变叠加。



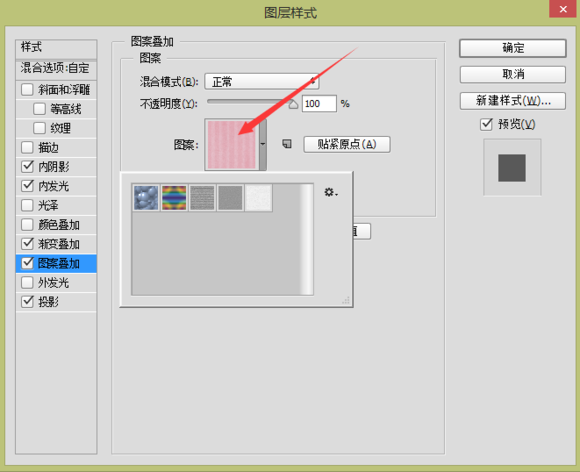
最后来个图案叠加,任选一个用来做纹理。

加完样式后成为这个样子。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 试着做了一下感觉还行不是好复杂。
试着做了一下感觉还行不是好复杂。







