UI图标,设计指针色板主题图标实例
来源:tieba
作者:P大点S
学习:5369人次
本教程教你如何设计一枚色板主题图标,效果主要运用图层样式制作出,步骤比较详细,还有PSD参考文件,看不懂的同学可以下载参考一下。想学的就跟着教程一起练习吧。
源文件下载链接:http://pan.baidu.com/s/1pJDksMB 密码:2vlg
效果图:

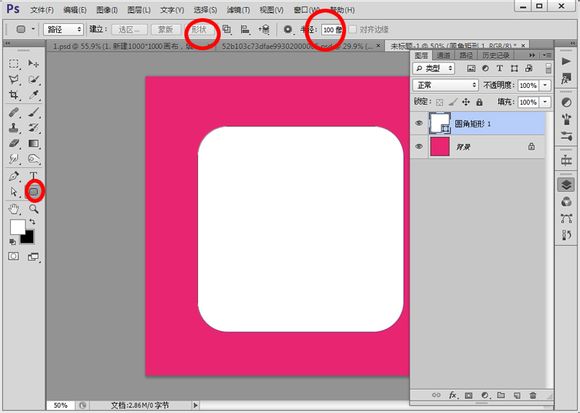
新建1000*1000画布,填充颜色e82571,利用圆角矩形工具,半径100像素按住Shift画一个正方形,点一下上面的形状,建立形状图层。

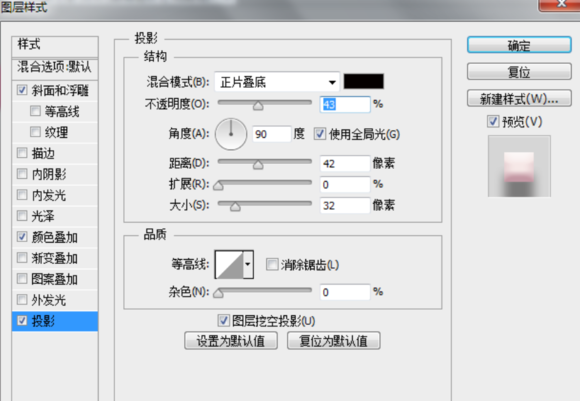
执行图层样式斜面浮雕,投影和颜色叠加,参数:


如下,大家也可以自己摸索不同的数值:

效果:

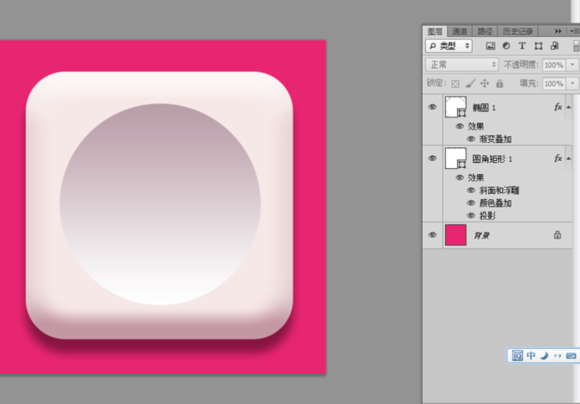
新建一个空白图层,用上面方法,用椭圆工具,建一个正圆的形状图层。

用参考线或者网格,使圆形尽量居中。添加图层样式-渐变叠加,参数如下:

效果如下:

学习 · 提示
- 发评论 | 交作业 -
最新评论
心所想梦归处2017-12-30 02:49
谢谢前辈,简单又有逼格
回复
盟盟儿2015-03-12 07:46
老子今天在驾校被教练打了,麻辣个逼,老纸 今天去驾校学车,被教练踢了一脚,进医院了。已经报警,怎么会有这样的教练?医院检查说没事,我也不讹人,但他必须给我道歉。原因是今天练路考,教练叫我看看油还有多少,我拧开油箱盖看了半天也没看清楚,光线太暗。我顺手摸出打火机凑近油箱口,就在我准备按下打火机的时候教练一脚把我踹飞了,尼玛到现在劳资还在医院输液。我决定明天就退款,这教练脾气太坏了。我要换驾校!
笑容最美2015-03-12 06:46
和女友啪啪完,把套套丢在床边,被我家狗狗给吃了。第二天发现它便秘拉不出来,带它去医院,当医生从狗狗菊花里取出套套后说了句:居然插的这么深!你难道不考虑它的感受么?然后看我的眼神,我这辈子都忘不了。
zhangduo2015-03-12 06:33
肚子饿,看见同事桌上有瓶酸奶,想都没想就喝了。一会同事来了大叫到:“我的洗面奶怎么不见了!108块啊!!” 我没说话 只是默默的走向厕所,一顿抠嗓子,老难受了,把东西拼命的吐,直到吐出酸水,好不容易吐的差不多了,眼泪叭嚓滴回到座位上时,同事抱着一个瓶子说:“吓死我了,洗面奶滚到桌子下了,我的酸奶怎么又不见了呢。 你奶奶个熊滴,喝你点酸奶 把人往死里整
路西法蒙2015-03-12 05:24
刚吃饭的时候,我爸突然抬头跟我说:“我今天帮你拿了块地.”我就知道我其实是隐形富二代!之前的贫困都是为了磨砺我!时机终于成熟了!家里终于肯让我大显身手了!我强忍住内心的激动,用尽量平和又不经意的语气回答他:“哦,哪里的?”“顺丰的,我自己下楼去拿的…”
李腾20012015-03-12 05:22
那年刚毕业时找工作,面试时对面坐着的漂亮女白领,是人力资源部经理,她问我:你能干多长时间?我有些诧异,但还是老老实实回答:一般半个小时,状态好的时候四十分钟。她低声说:我是说你在这儿能干多久?我环顾四周,有些羞涩的说:这我可能放不开,我从没当着这么多人,真的不太习惯。一周以后我被录取了。
相关教程
关注大神微博加入>>
网友求助,请回答!










