UI教程,ps设计音乐主题UI图标实例
来源:优设
作者:看不见的敌人
学习:11466人次
教程教大家怎么样设计出一个音乐主题的图标,教程不难,有一点基础应该也能看的懂,想学的同学就跟着教程一起练练手吧,记得做完交作业。
最终效果图:

新建一个600*600画布。

来个白到灰的径向渐变。

椭圆工具画个300*300的圆。

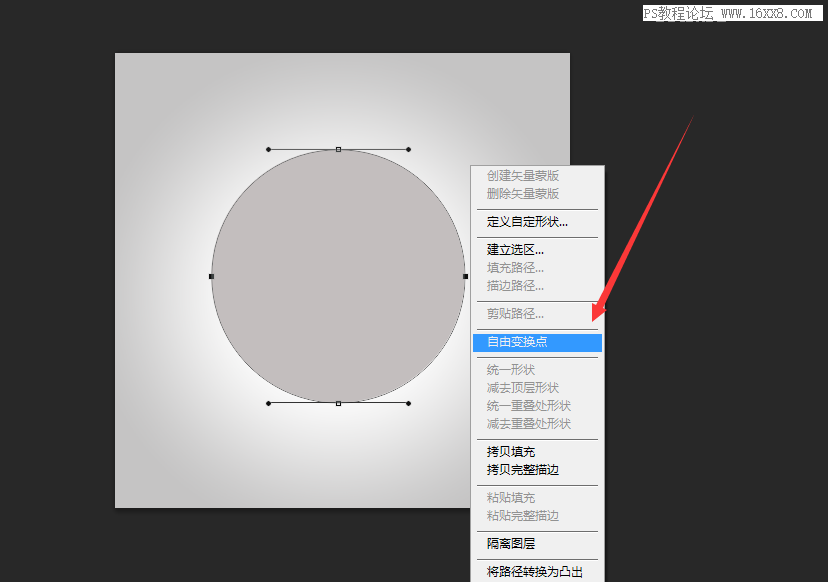
直接选择工具选中这两个点。

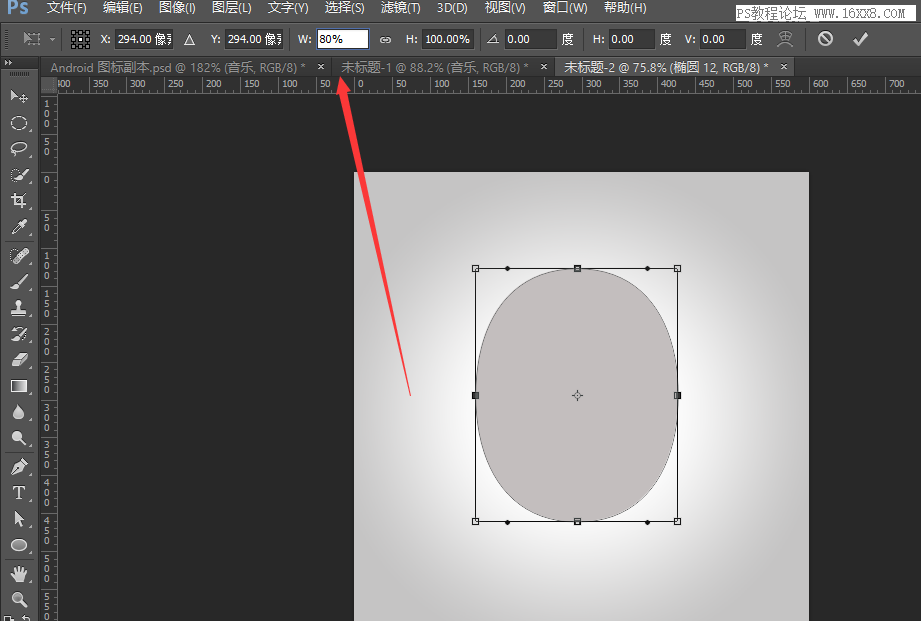
右键,自由变换点,在箭头标注的W位置输入80。


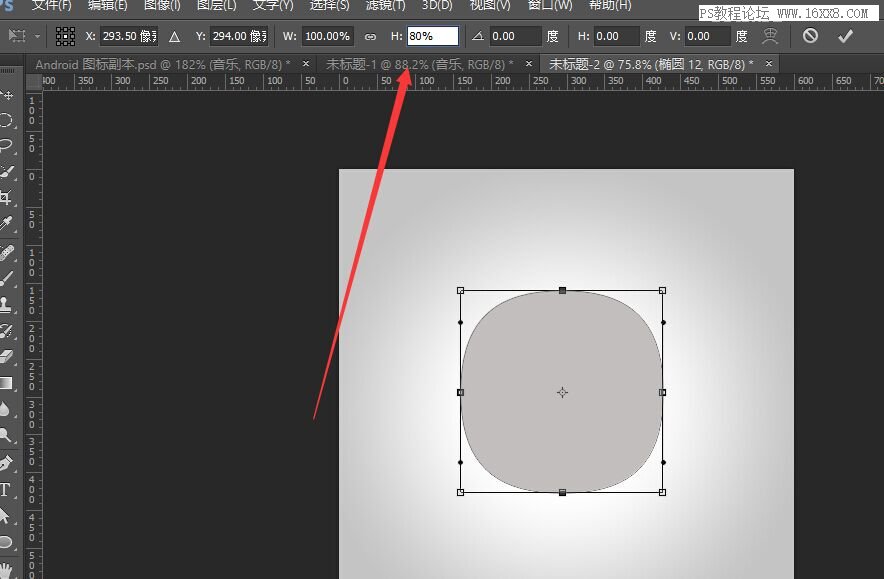
重复上一步骤,选中上面两个点,在H位置输入80。

学习 · 提示
- 发评论 | 交作业 -
最新评论
汪明2016-03-22 02:38
还有没其他方法?(有同学反映插入后就不见了,方法是:调出圆形的图层样式,混合选项里,勾上“将内部效果混合成组”勾选掉,把剪贴图层混合成组。就ok了)不行啊
回复
相关教程
关注大神微博加入>>
网友求助,请回答!










