日历图标,设计日历主题UI图标教程
来源:站酷
作者:全栈UI笔记
学习:11163人次
本篇UI教程跟大家分享如何设计翻页日历图标,整体风格由灰白红组成,颜色十分大气,想学UI设计的同学快来学习一下吧。
我们来看看效果图:
老规矩,先来分析一下。这里我们主要分为二个部分:底座、日历,其它问题都不大,主要是日历部分、需要用到多个图层来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!
步骤一:
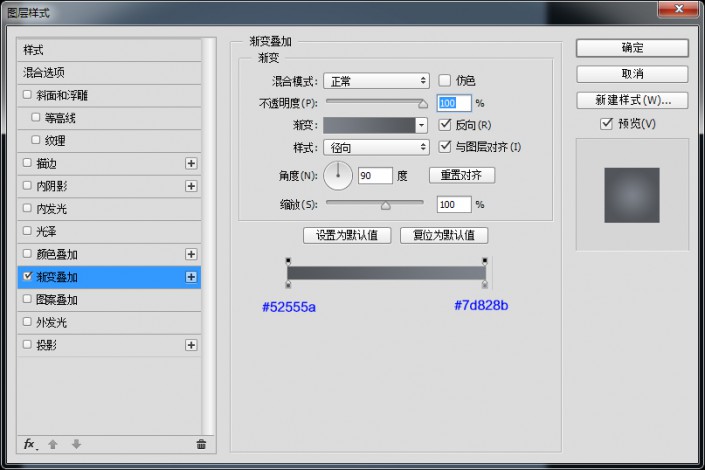
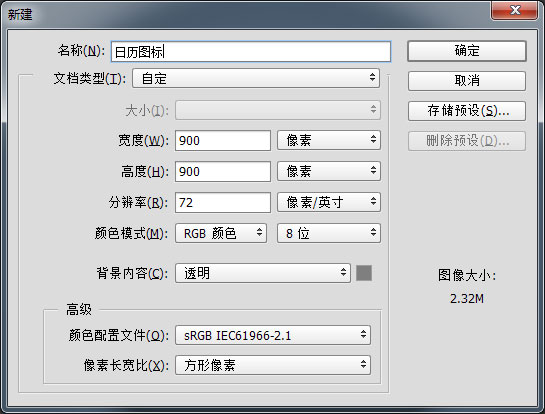
首先新建画布900px*900px画布,命名为日历图标,为背景添加图层样式。

步骤二:
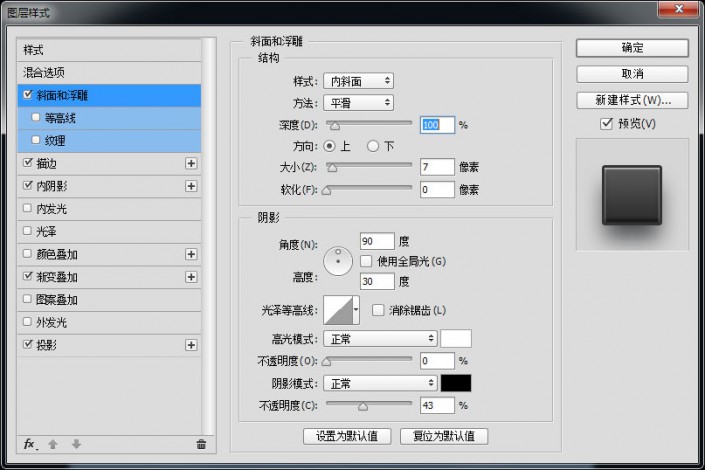
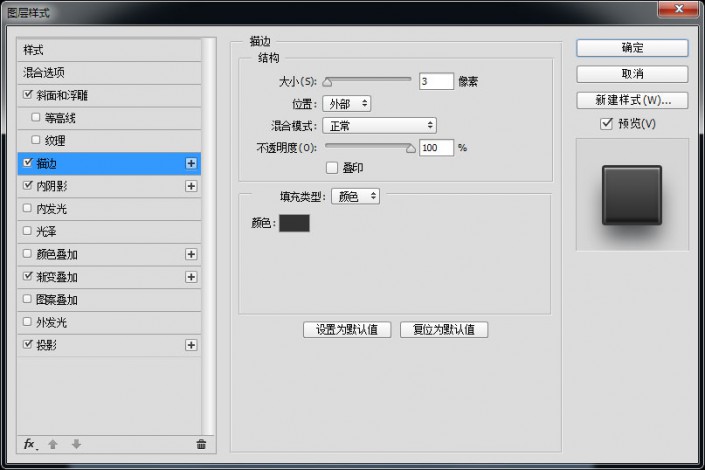
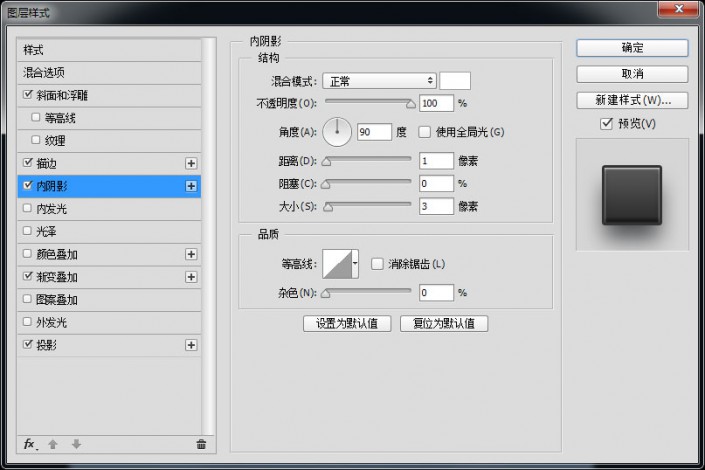
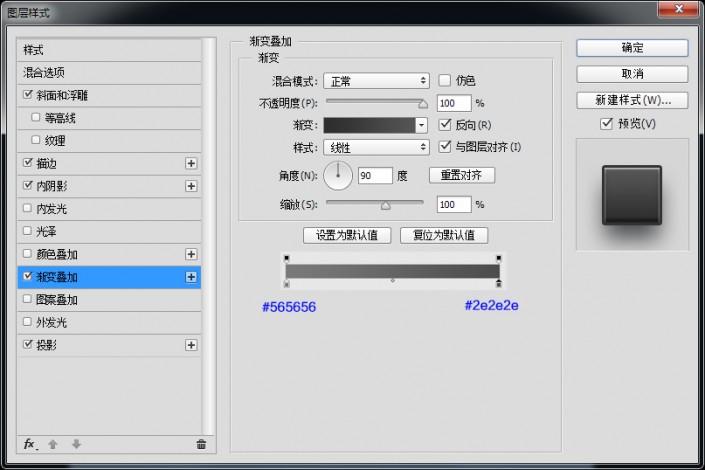
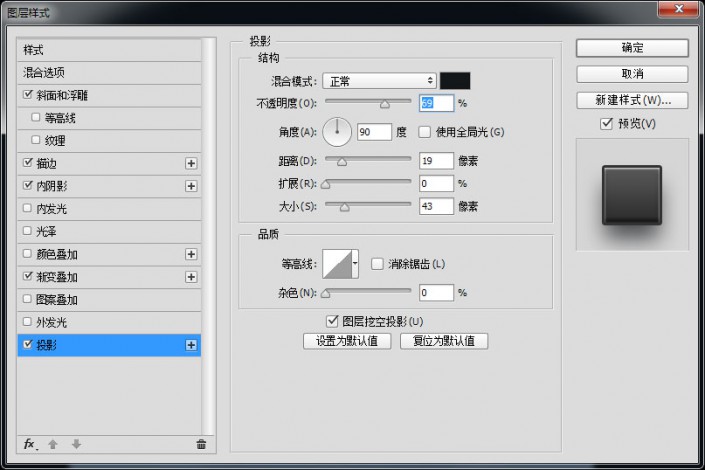
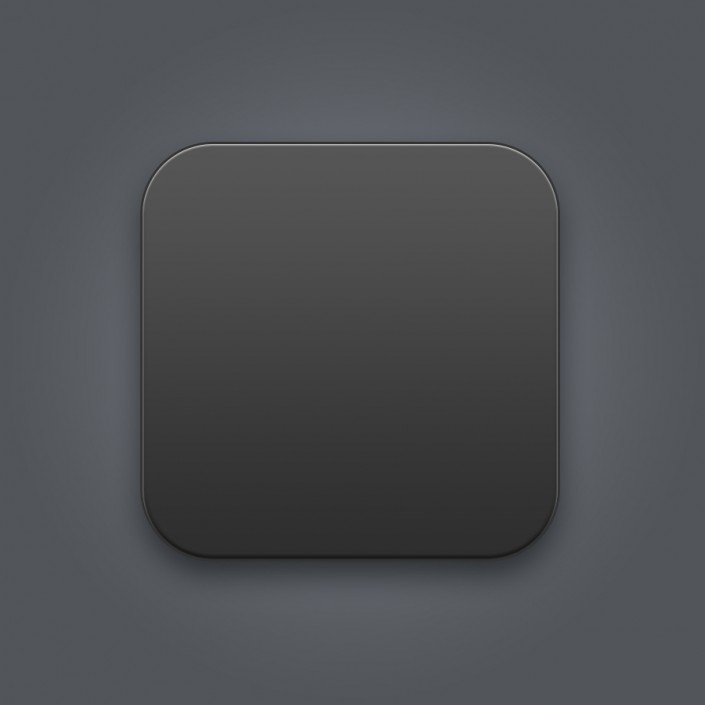
使用圆角矩形工具、绘制一个530px*530px圆角半径为90px底座,并为它添加图层样式。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!