节日字,设计冰雪圣诞节日文字教程(4)
来源:PS联盟
作者:Sener
学习:57776人次
18、保持选区,按住字母键“D”,把前背景色恢复到默认的黑白,再按字母键“X”交换一下前背景颜色,确保前景色为白色,背景色为黑色,如下图。

<图22>
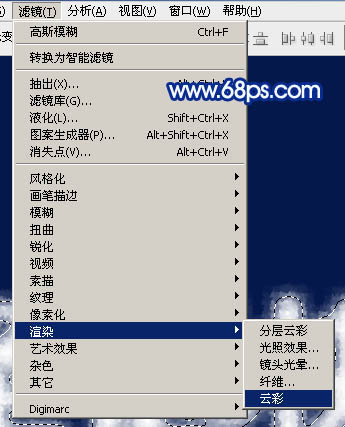
19、选择菜单:滤镜 > 渲染 > 云彩,如下图。

<图23>
20、按Ctrl + Alt + F 加强一下云彩,确定后取消选区,如下图。

<图24>
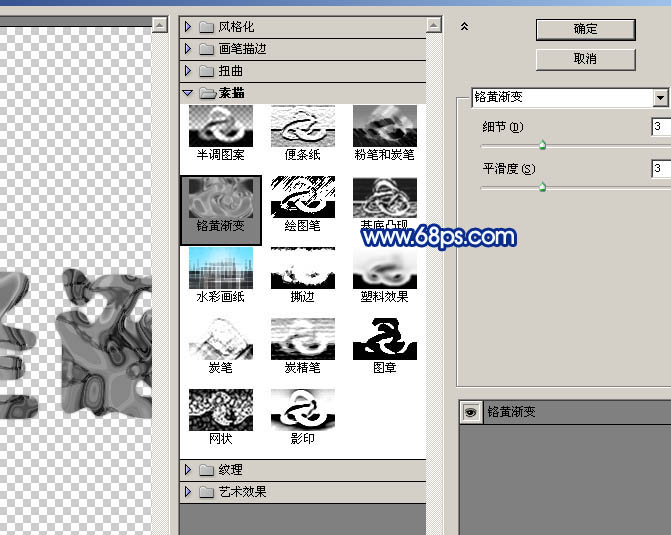
21、选择菜单:滤镜 > 素描 > 铬黄,参数及效果如下图。

<图25>

<图26>
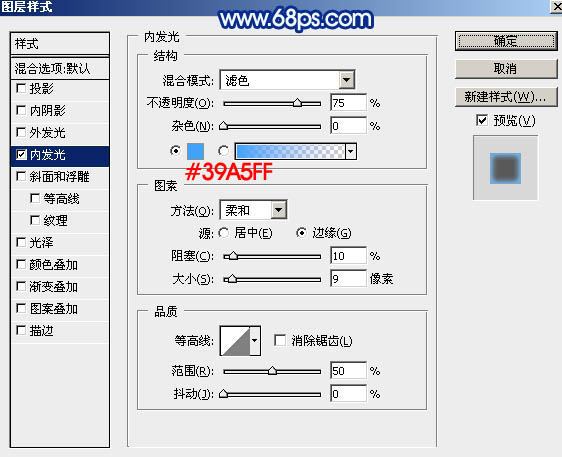
22、双击当前图层图层面板缩略图调出图层样式,设置内发光,参数及效果如下图。

<图27>

<图28>
23、把混合模式改为“叠加”,效果如下图。

<图29>
24、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图30>
25、按住Ctrl + 鼠标左键点击文字副本图层缩略图调出文字选区,如下图。

<图31>
学习 · 提示
- 发评论 | 交作业 -
最新评论
陌小贝2017-09-19 06:14
文字选区怎么弄 字不是打的
回复
qq8559994742017-08-10 10:39
留着一个文本层隐藏了也是可以的,就Ctrl加左键就出来了绌鸿胺骞藉叞 的原帖: 第25步文字选区出不来怎么弄呢选区可以在你刚打文字的时间先储存一下,在选择那,要用时在载入选区 qq855999474 的原帖:
关注大神微博加入>>
网友求助,请回答!