节日字,设计冰雪圣诞节日文字教程(5)
来源:PS联盟
作者:Sener
学习:57776人次
26、按Ctrl + J 把选区部分的图像复制到新的图层,然后把底部的盖印图层删除,再把图层2隐藏,效果如下图。

<图32>
27、选择菜单:图像 > 旋转画布 > 顺时针旋转90度,效果如图34。

<图33>

<图34>
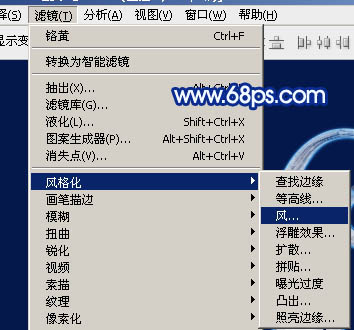
28、选择菜单:滤镜 > 风格化 > 风,参数默认,然后确定。

<图35>

<图36>
29、按Ctrl + F 加强一次风滤镜效果,效果如下图。

<图37>
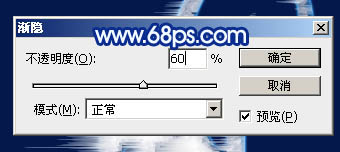
30、风有点不自然,按Ctrl + Shift + F 渐隐一下,不透明度设置为60%,参数如下图。

<图38>
31、选择菜单:图像 > 旋转画布 > 逆时针旋转90度,得到下图所示的效果。

<图39>
学习 · 提示
- 发评论 | 交作业 -
最新评论
陌小贝2017-09-19 06:14
文字选区怎么弄 字不是打的
回复
qq8559994742017-08-10 10:39
留着一个文本层隐藏了也是可以的,就Ctrl加左键就出来了绌鸿胺骞藉叞 的原帖: 第25步文字选区出不来怎么弄呢选区可以在你刚打文字的时间先储存一下,在选择那,要用时在载入选区 qq855999474 的原帖:
关注大神微博加入>>
网友求助,请回答!