金色字,设计金色星球大战金属文字效果
《星球大战:原力觉醒》就快跟上映了,我们就在设计一个复古风的金属文字效果吧。
最终效果图

图00
教程素材:
英文字体:http://www.16xx8.com/photoshop/sucai/2016/k615295.html
星空图片:http://www.16xx8.com/photoshop/sucai/2016/i465460.html
金属纹理:http://www.16xx8.com/photoshop/sucai/2016/r249089.html
星星画笔:http://www.16xx8.com/photoshop/sucai/2016/f311413.html
渐变集合:http://www.16xx8.com/photoshop/sucai/2015/762705.html
1.设计文字背景
Step 1
创建950*550像素画布,将星空素材置入到背景图层上方,然后按画布大小调整尺寸。

图01
Step 2
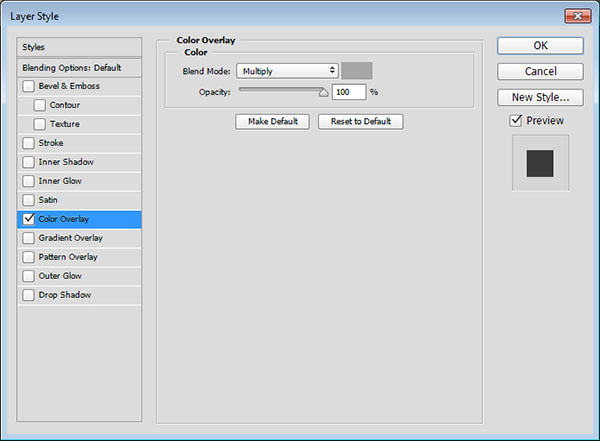
双击星空图层,应用图层样式中的颜色叠加,设置混合模式为正片叠底,颜色为#a6a6a6。

图02
Step 3
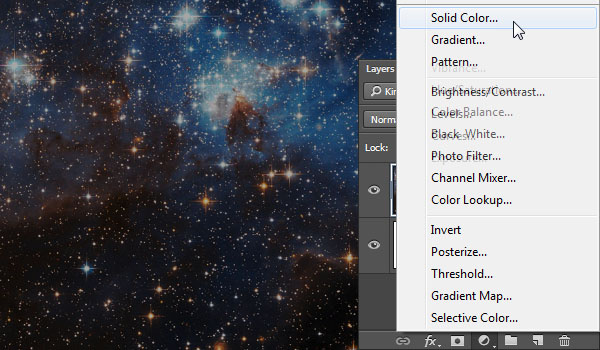
这样会让星空背景稍微变暗一点。在图层面板,点击添加纯色调整图层。

图03
Step 4
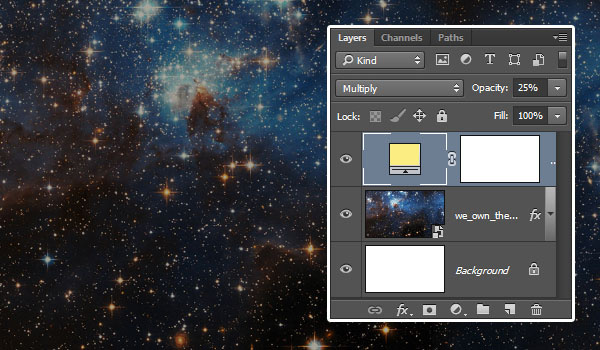
选用颜色#fced82,设置调整图层混合模式为正片叠底,不透明度为25%。

图04
学习 · 提示
相关教程







