无线图标,快速设计wifi无线图标
来源:站酷
作者:RooKie_Chen
学习:17597人次
简单设计一个WIFI无线网络图标。图标设计很简单,适合新手学习。
1.新建一个500*500的画布,填充背景颜色#2b2b2b![]()

2.然后选择![]() 形状工具快捷键:U。右键单击选择椭圆工具
形状工具快捷键:U。右键单击选择椭圆工具 。
。
之后单击操作区域弹出 ,点击确定。
,点击确定。
变成 。名称默认为椭圆1.
。名称默认为椭圆1.
3.选中图层1,按住Alt(Alt是减去操作,Shift是合并形状操作),在操作区域单击一次。
出现
(这时候就不用按住Alt了)然后点击确定。生成一个 .选用
.选用![]() 路径选择工具,移动生成的圆形对齐。
路径选择工具,移动生成的圆形对齐。
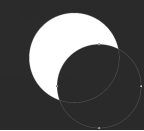
变成了一个圆环. 。是不是感觉叼叼哒
。是不是感觉叼叼哒
4.继续按照步骤3的方法,不过现在是按Shift+鼠标左键。大小220*220。移动圆形对齐,结果变成这样

5.重复步骤3和步骤4,圆的大小为180*180;140*140最后可得(是不是有种重重的理科生的味道)

然后在上方的工具栏中找到路径操作的按钮,点击合并形状组件
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!