QQ图标,设计一枚QQ主题UI图标
来源:pdadians
作者:P大点S
学习:10291人次
教大家制作一枚QQ企鹅主题图标,整个设计十分简单,下面有PSD文件,不懂的可以下载参考。
先看看效果:

PSD源文件:http://www.16xx8.com/photoshop/sucai/2016/e693644.html
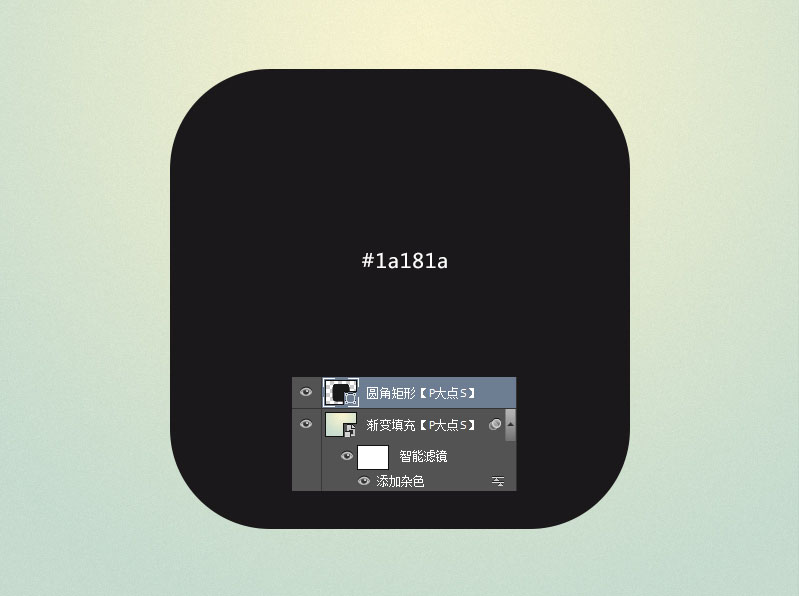
新建个文档,我用的尺寸是800*600像素,大家请随意,做一个渐变背景,用圆角矩形工具画一个圆角矩形,我用的颜色是#1a181a!

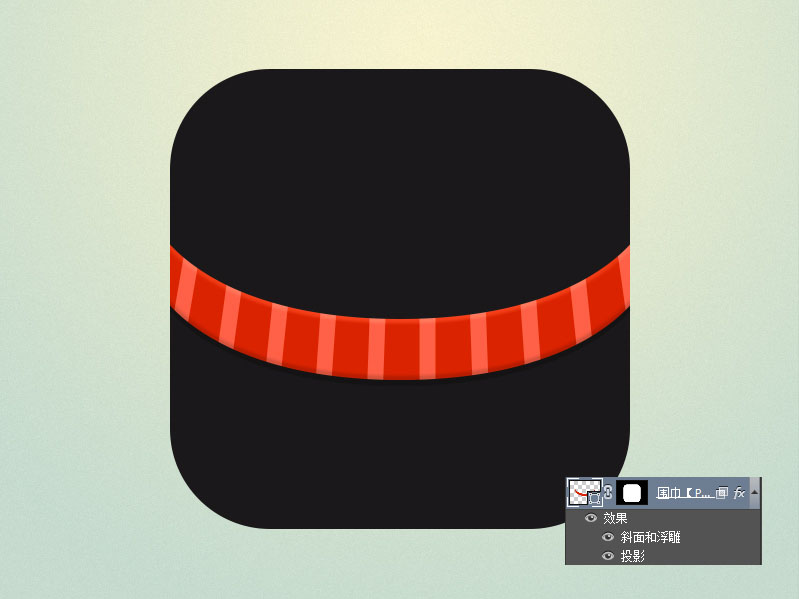
用两个椭圆相减,画出企鹅的围巾,这里我用的颜色是#da2300,载入圆角矩形的选区,给围巾添加一个图层蒙版,以保证围巾不会超出圆角矩形。

接下来,制作围巾上的条纹。用矩形工具画一个颜色为#ff6044的矩形,CTRL+T,设置一个中心点,适当的旋转一定角度,CTRL+ALT+T狂按,创建剪贴蒙版。

为围巾图层添加一个图层样式,我添加了斜面浮雕和投影,记得勾选图层蒙版隐藏效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!


 步法运算掌握得不是很好,请指教!
步法运算掌握得不是很好,请指教!