手机图标,设计iPhoneES手机主题图标
本教程是用CC2015所制作,图标制作不难,主要希望通过实例让大家了解一下CC2015的图层样式的使用。
自己使用CC15也是有大半年了,单就加强版的图层样式也积累了一些心得和小技巧。在CC2015中打造一些字体特效,超写实icon之类的设计时,加强版的图层样式会大大的提高工作效率。之后的教程会逐步更换为CC15的版本为大家讲解,其中好用的功能可不仅仅只有图层样式这一个哦~强烈建议童鞋们升级成新版本。

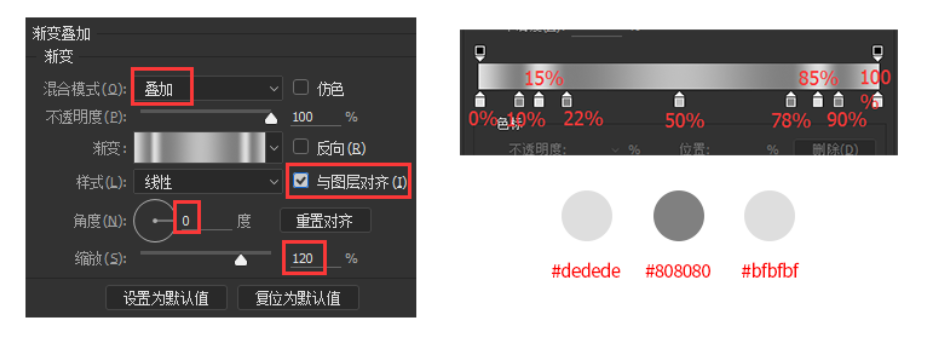
STEP01,绘制机身厚度 绘制一个350*350px,圆角为60px的圆角矩形,为其添加一个固有色:“#ba9b7a” 然后再为其添加明暗变化(使用渐变叠加):


将“与图层对齐”选中以后,渐变效果的约束范围就是该形状本身; 其中浅色色块位置为“0%”、“15%”、“85%”、“100%”,其颜色均为“#dedede” 其中深色色块位置为“10%”、“22%”、“78%”、“90%”,其颜色均为“#808080” 其中中间色块位置为“50%”,其颜色为“#bfbfbf” 同学们可以看到,用不同明度的灰色叠加在原来的固有色上,浅色灰会使固有色提亮,深色灰会使固有色变暗,从而使用这种方法可以快速打造出物体的质感。设置好明暗关系,可以任意更换固有色的哦! STEP02,绘制机身 绘制之前,先为大家简单介绍一下新版图层样式的界面

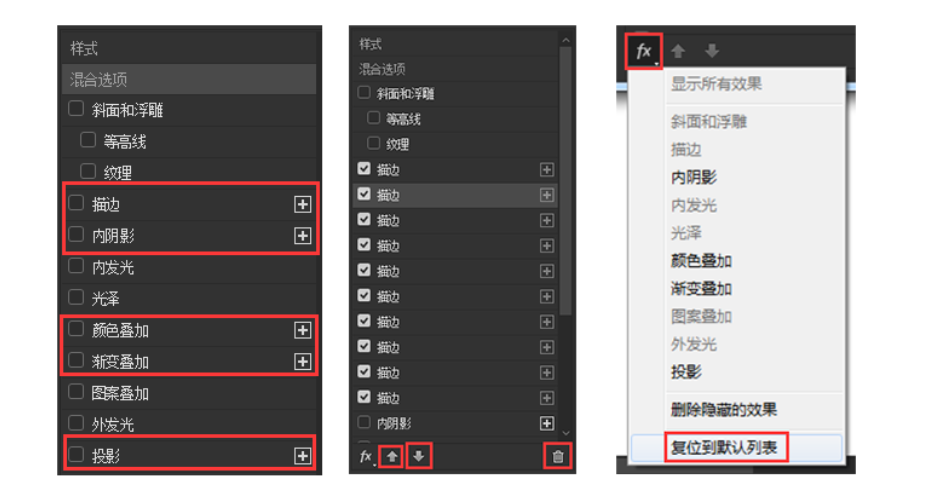
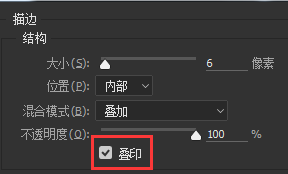
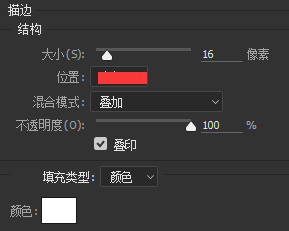
打开图层样式,后面带有小加号的样式表示可以重复复制; 同一效果的样式最多可以复制十次,选中其中的一个样式,可以上下调整次序,也可以进行删除(需要注意:相同的效果也是有上下次序的,即上面的效果会盖住下面的效果),一个样式虽然可以重复添加,但是所有效果的名字都为“描边”,并没有“描边1”“描边2”的区分,所以大家在平常工作时最多重复使用两三次就可以达到效果啦! 如果想恢复默认的列表样式,只需要打开样式管理,选择“复位到默认列表”就可以啦! 打开图层样式选中“描边”,可以看到描边选项多了一个新的功能—“叠印”

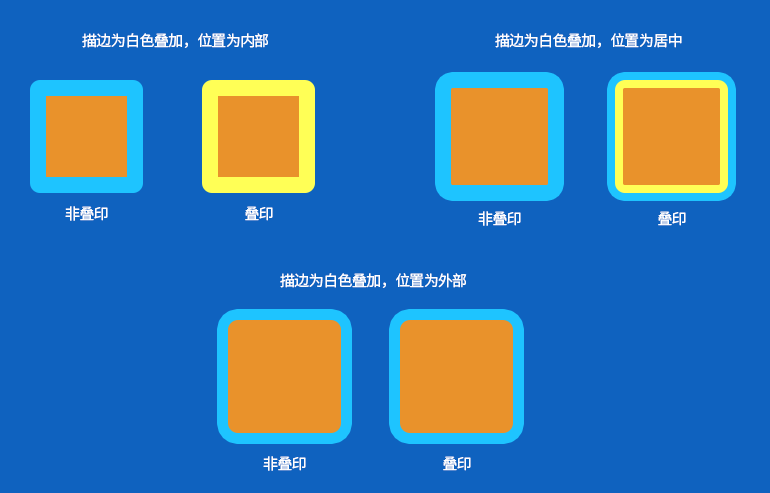
“叠印”的意思就是描边效果的混合模式与该图层本身进行计算,得到新的混合效果。 我们都知道,在混合模式中,除了“正常、溶解”的模式不会与下方图层进行计算,剩下的模式都会与下方图层进行计算,得到新的混合效果。 我们以【白色叠加】为例,看看勾选叠印前后的差别:


学习 · 提示
相关教程






