皮包图标,设计一个皮包主题的UI图标教程(5)
来源:pdadians
作者:P大点S
学习:18816人次
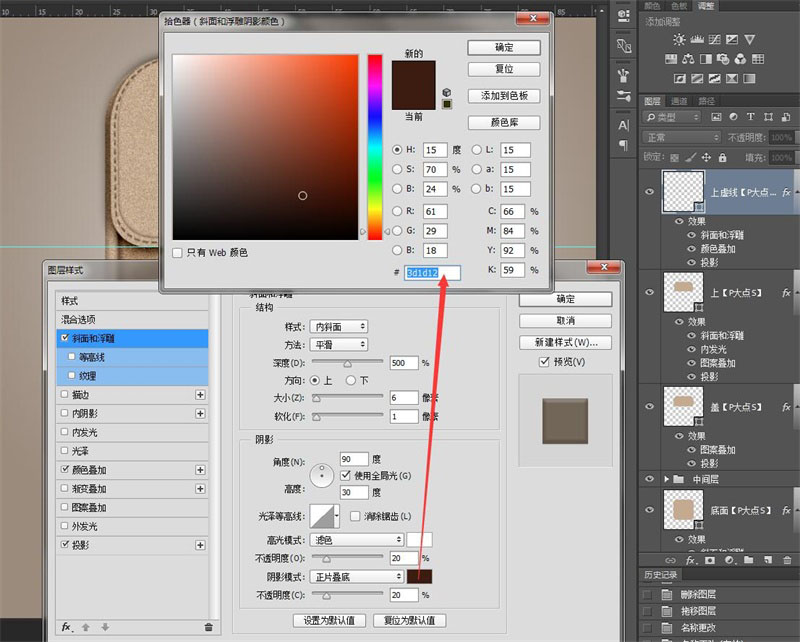
再复制一层,将形状改为虚线,然后拷贝之前做的【虚线】图层的图层样式,粘贴到这个虚线图层上,修改图层样式。



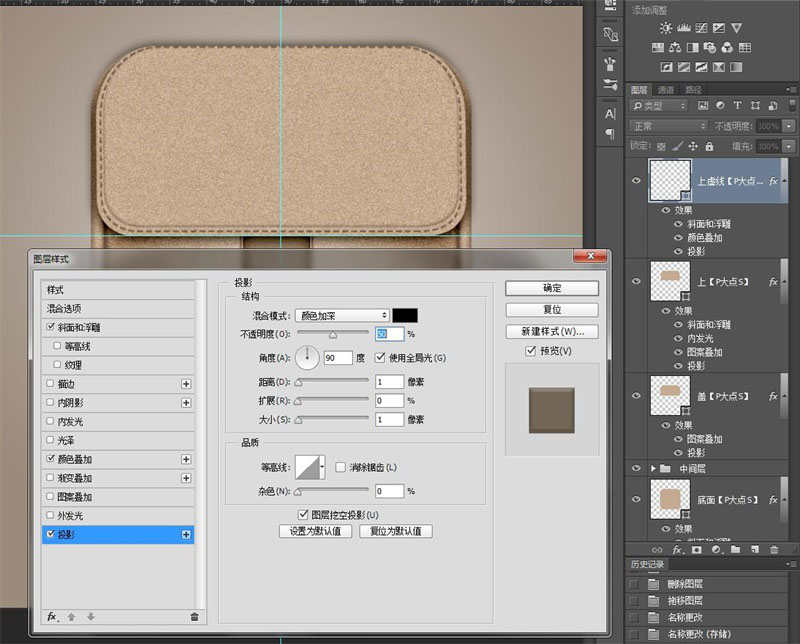
调整图层顺序,把【上虚线】图层移动到【上】图层的下面。
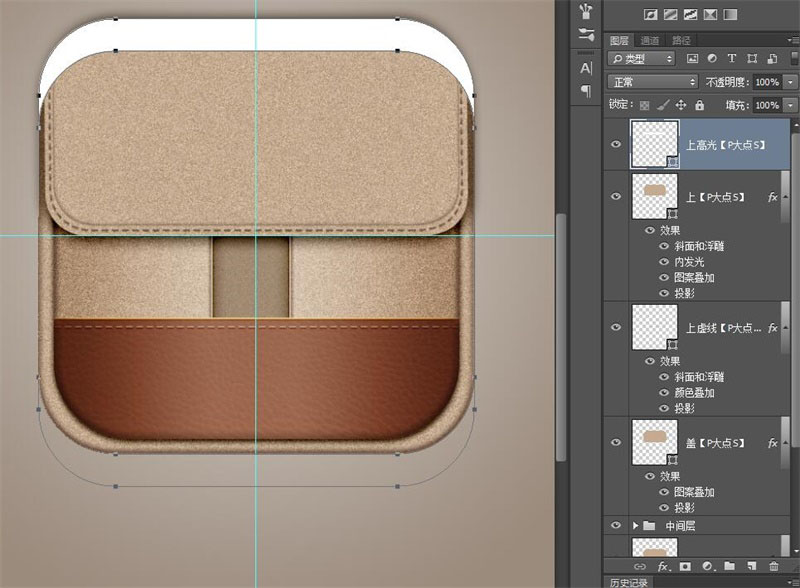
然后通过布尔运算做出以下白色形状。

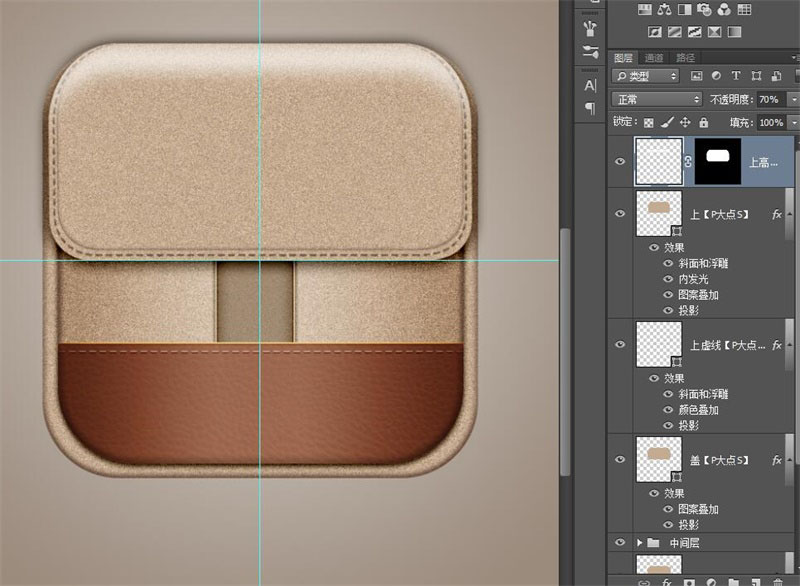
栅格化图层,【滤镜】-【高斯模糊】给予适当的模糊度,并调节图层透明度,用图层蒙版隐藏掉多余的部分,做出如下效果。

皮包的整体形状已经有了,接下来做皮带和金属扣。
用圆角矩形工具画一个下图的形状,并填充颜色#c5ab90,记得将这个图层移动到刚才做的【上高光】图层的下面。

将前面【皮革层】的图层样式拷贝过来,适当调节图层样式,用蒙版隐藏掉多余的形状,得到如下效果:

学习 · 提示
- 发评论 | 交作业 -
最新评论
我是辣妈我做主2017-08-22 11:52
我的作业:

回复
qqq6262016-04-29 02:46
qqq6262016-04-29 02:04
x小叶2016-04-27 03:59
x小叶2016-04-27 03:04
tidy2016-04-01 09:38
相关教程
关注大神微博加入>>
网友求助,请回答!







