镜子效果,教你制作MV常见的分散镜面效果
音乐视频往往包含着丰富的视觉创意,如Zain Malik的单曲Pillow Talk音乐视频。将Pillow Talk音乐视频锁定在2:12,就可以看到被垂直条纹分散开的镜面反射效果,这就是本期国外精品翻译教程跟大家分享的设计效果。在本次PS教程中将会采用很简单的方式模拟这种分散镜面效果。下面看看MV效果图以及教程最终效果图。
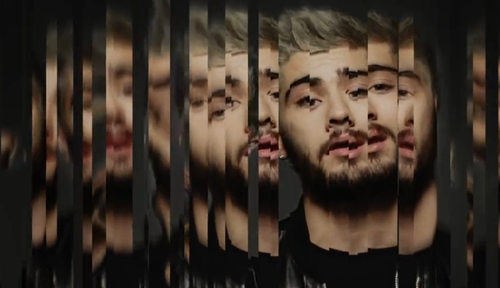
MV效果图

MV效果图
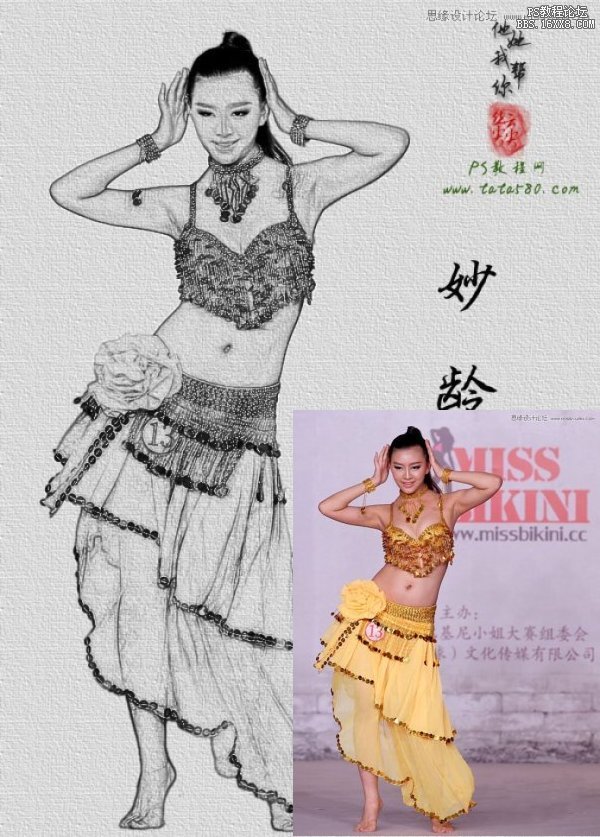
最终效果图

最终效果图
1.前期准备
通过MV效果图,可以看到两个特征:歌手在黑色背景中唱歌;分散反射效果按有一定规律地排布,让人脸仍然能识别出来。这两个特征都不是很起眼,但对画面效果是至关重要的。
Step 1
选择恰当的原始素材非常重要。笔者选择了跟MV效果类似的黑色背景肌肉男,以求尽量模拟出MV效果。点击从这里下载,或者其他类似的素材都可以。

图01
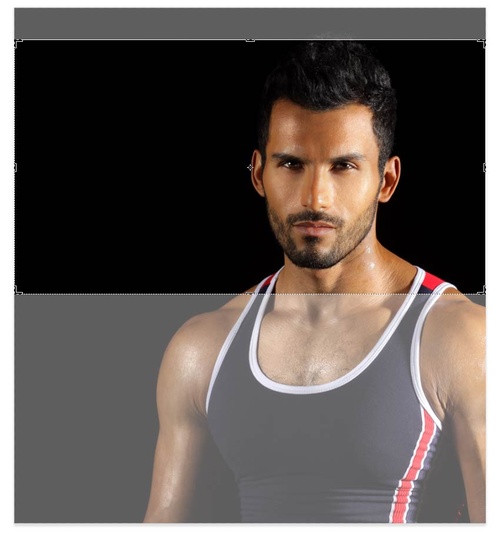
Step 2
打开Photoshop,将素材置入,然后选择裁剪工具裁剪素材,只留下头部和颈部。这样可以保留更多的横向空间,对设计构图是很有必要的,并且与MV中的宽屏显示方式一致。

图02
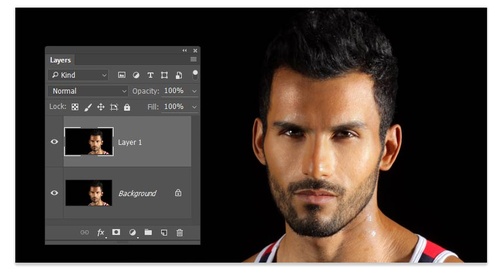
Step 3
选择“图层>新建>通过拷贝图层(Ctrl+J)”,将背景图层复制为新图层。

图03
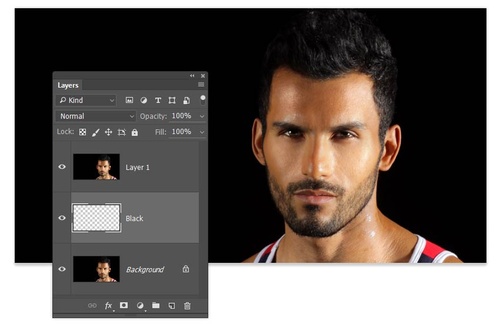
Step 4
选择“图层>新建>新图层(Shife+Ctrl+N)”,命名为“Black”,将新图层放在背景图层和复制图层中间。

图04
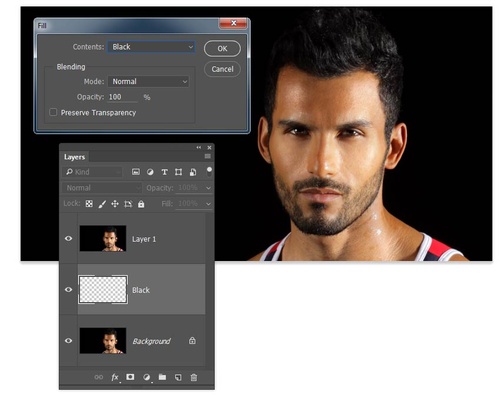
Step 5
选择“编辑>填充”,内容识别选择黑色,将新图层填充为全黑色。

图05
学习 · 提示
相关教程