UI图标,设计一个蓝色ICON按钮图标教程(2)
来源:站酷
作者:抓丶毛毛
学习:14897人次
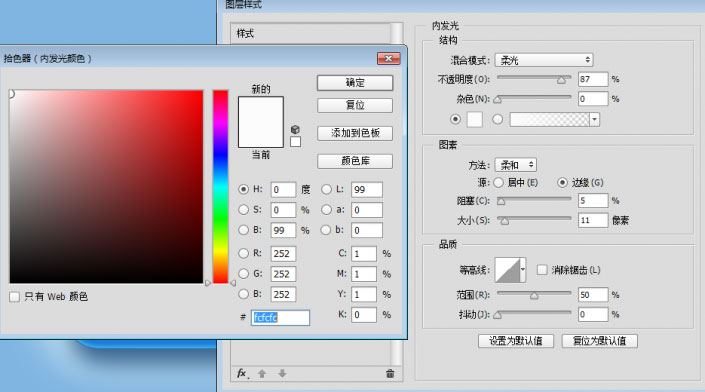
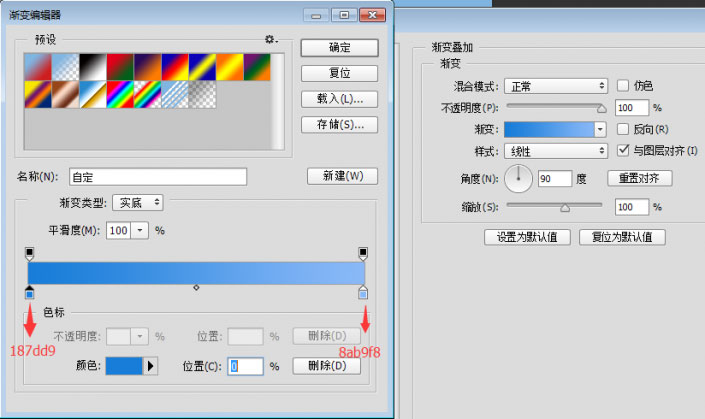
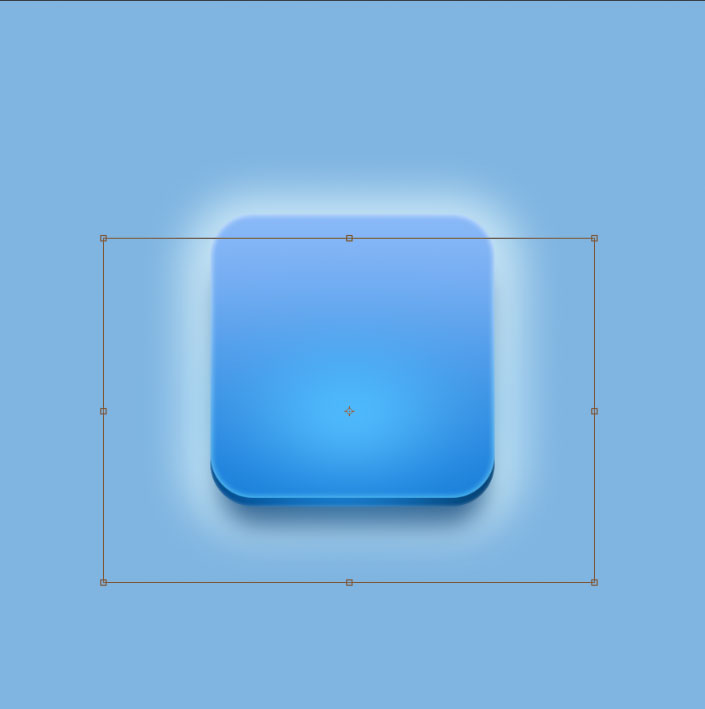
复制一层厚度层 清除图层样式在添加混合选项中“内发光”“渐变叠加” 在自由变化往上拉一点
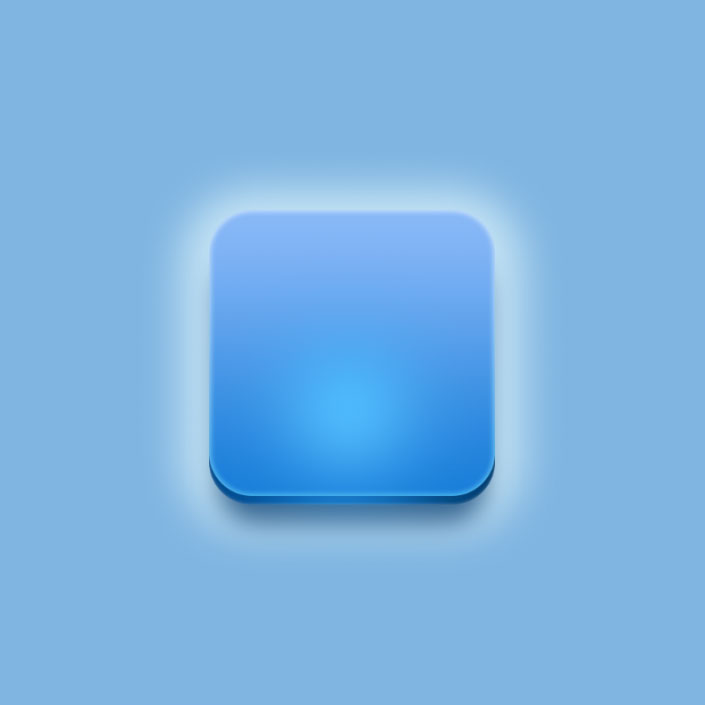
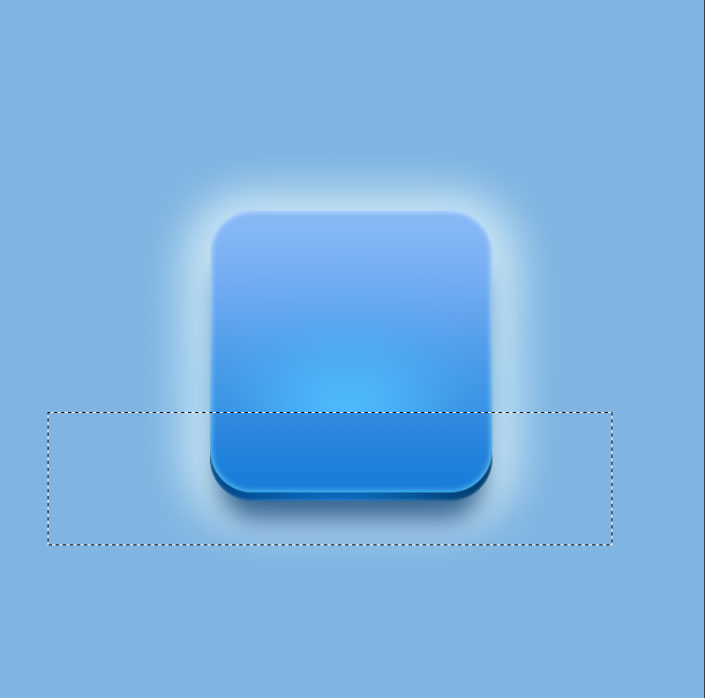
现在我们做一层高光 命名为高光 选择画笔工具 选择柔性画笔 颜色为#4eb8fb 模式:变亮鼠标点一下 自由
变化 拉长剪去中间一半
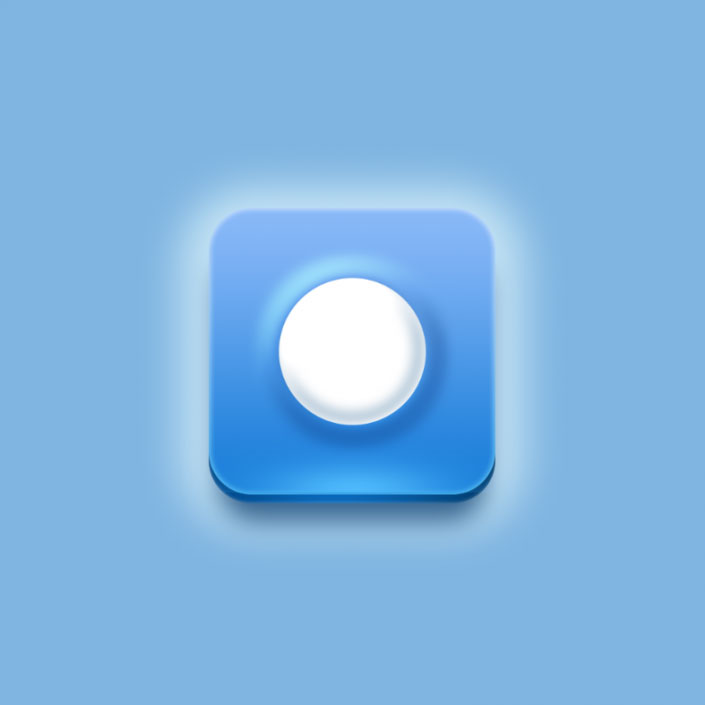
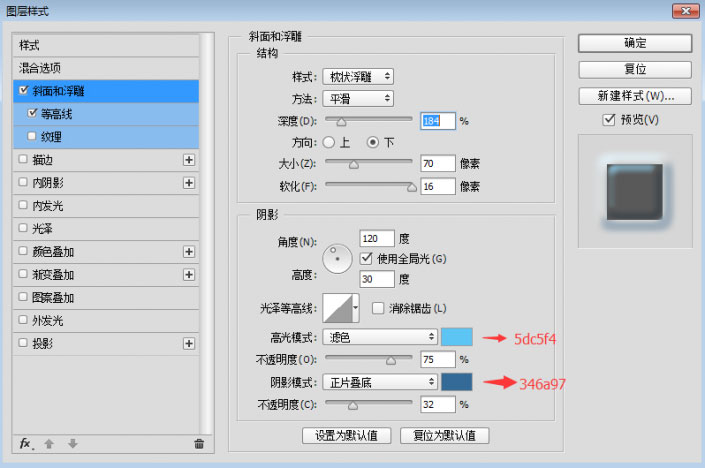
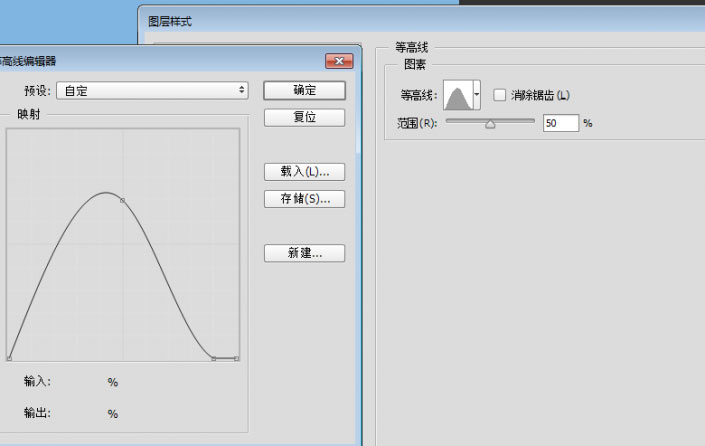
我们画一个圆 颜色白色添加混合选项中“斜面和浮雕” 记住要设置等高线 并命名为凸起效果
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!












 修改了一下
修改了一下  作业传不上来
作业传不上来








