APP展示图,利用PS制作动态展示图片教程(3)
来源:站酷
作者:micu设计
学习:20856人次
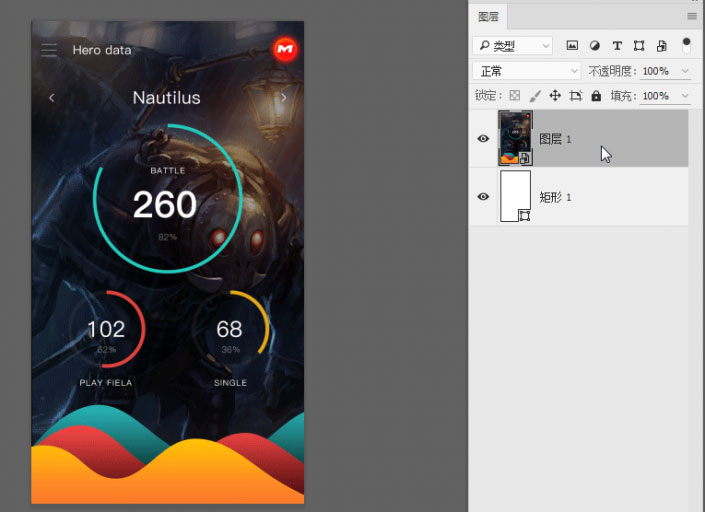
“双击”图层中的【智能对象】,打开智能对象后,将之前的GIF图的智能对象拖拽到画板中。
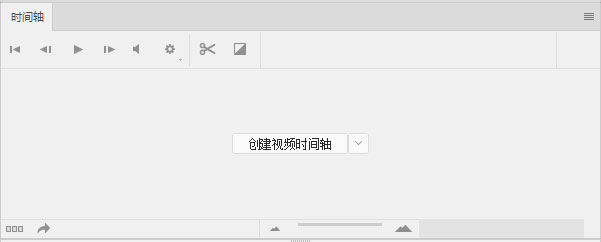
点击时间轴面板进行创建时间轴。然后【Ctrl+S】对文件进行保存。


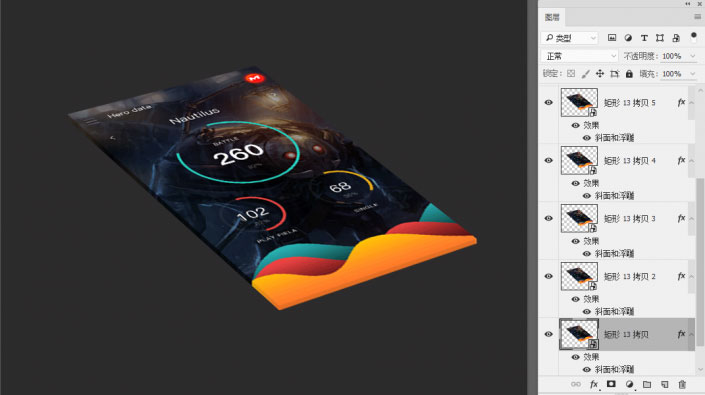
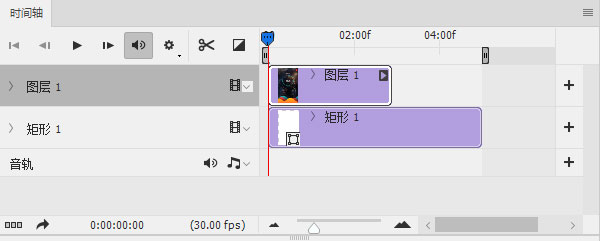
保存完毕后我们回到之前的透视展示的画布中,可以看到所有的智能对象都进行同步了,再次在时间面板中点击创建时间轴,这时候GIF动画就置入到透视的效果中了。
4
调整展示细节,加强页面效果
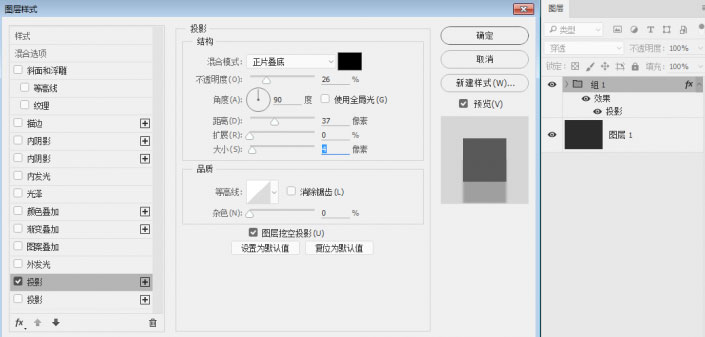
为了让界面的透视感更为真实我们可以对所有的智能对象Ctrl+G进行编组,编组好后,双击编组添加图层样式【投影】
在丰富一下背景光源的颜色,让整体变得更为完整。
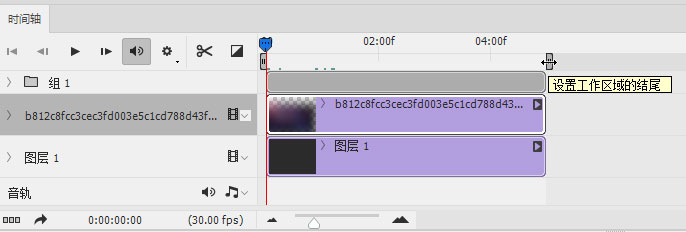
最后在时间面板上调整动画【工作区域】的开始结束,从而保证动画的开始和结束是循环的。【空格键】可以进行动画预览。

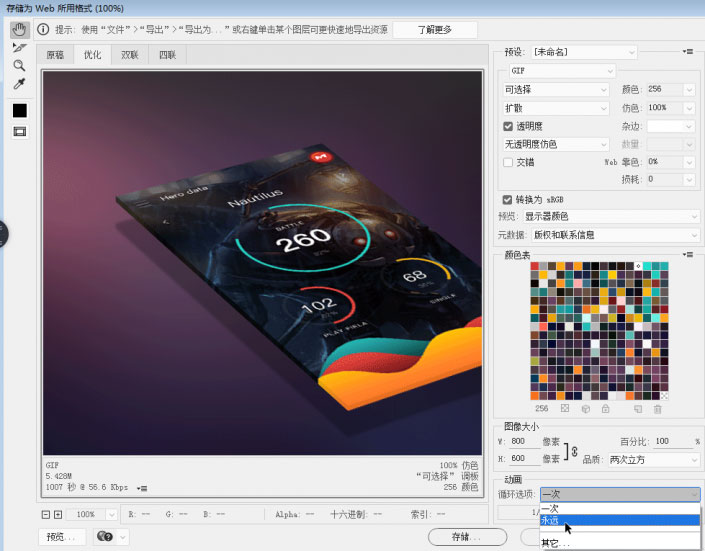
制作完毕后【Ctrl+shift+Alt+S】对动画进行保存,选择GIF格式,在面板下方的循环选项中【选择永远】,这样导出的GIF才是循环播放的。
好了,炫酷的界面展示动画就制作完毕了,
欢迎关注MICU设计,每天学习一个小技巧,我是王铎和你们一起成长~
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!