UI图标,设计旋转风格播放图标教程
来源:站酷
作者:全栈UI笔记
学习:4543人次
本篇UI教程跟大家分享了设计播放器图标的设计案例,制作思路主要用到图层样式来制作出图标的质感,步骤有点多,请大家认真学习。
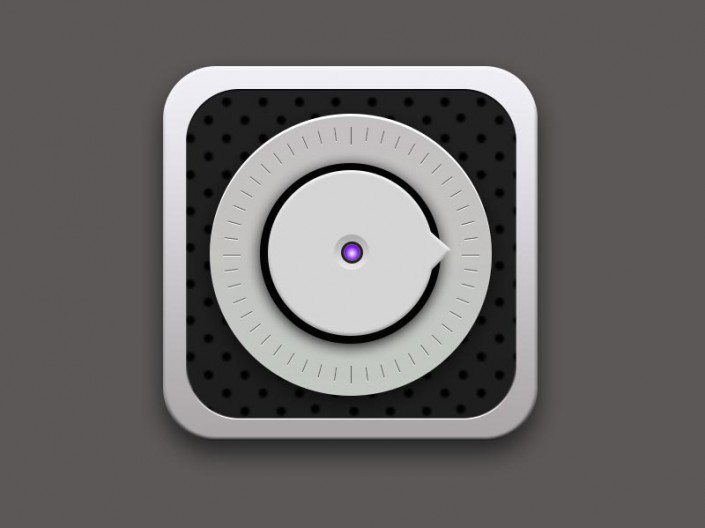
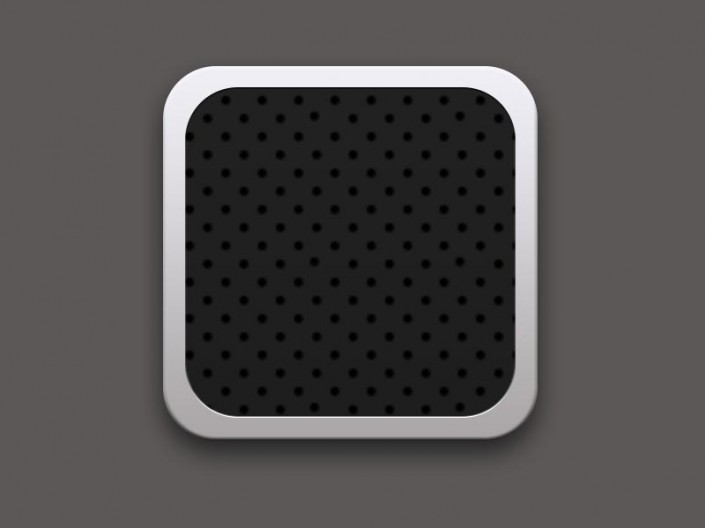
我们来看看效果:
老规矩,先来分析一下。这里我们主要分为二个部分:底座、内圆,其它问题都不大,主要是内圆部分、需要用到多个图层来表现图标的立体感,骚年分析完已经成功一半了,离成功还会远么,噢耶!!!
步骤一:
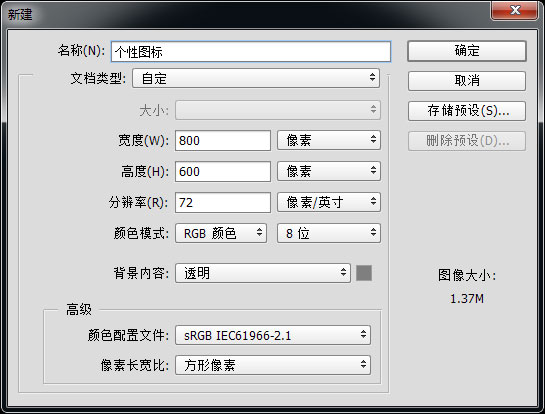
首先新建画布800px*600px画布,命名为个性图标,为背景添加颜色#5c5857。

步骤二:
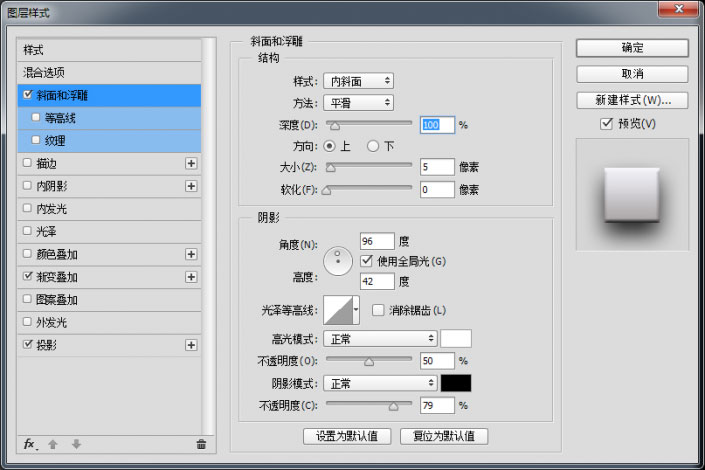
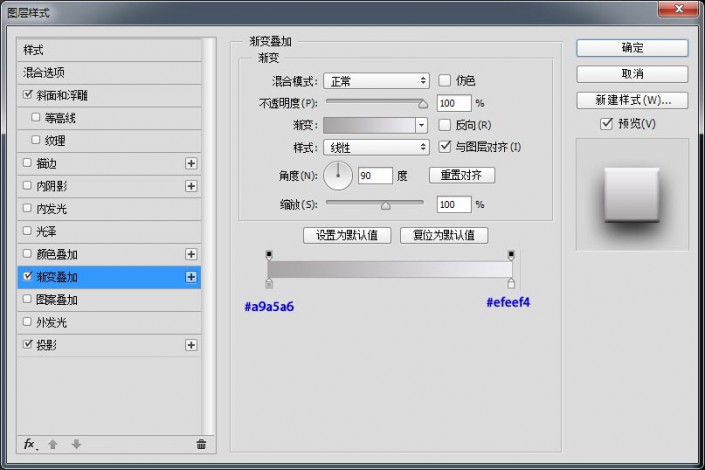
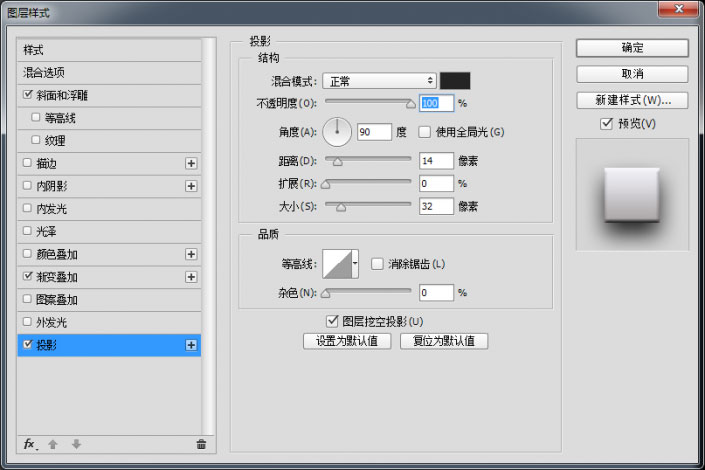
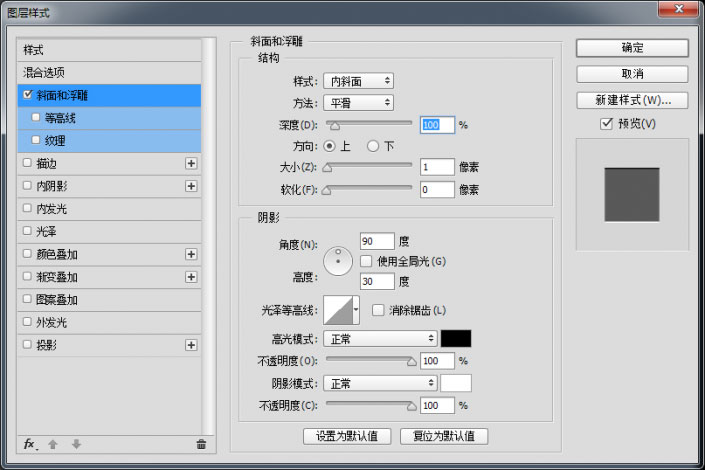
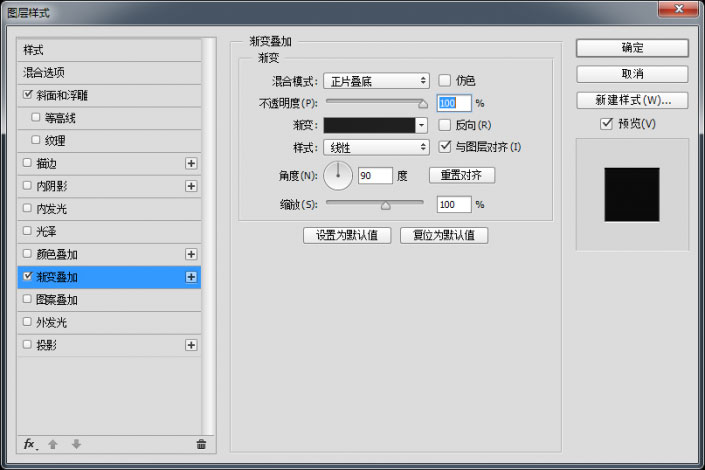
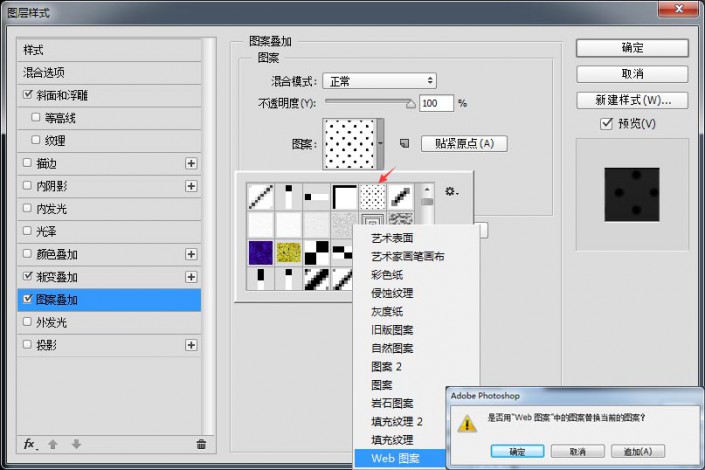
使用圆角矩形工具、绘制一个425px*425px圆角半径为60px底座,并为它添加图层样式。
步骤三:
高逼格的底座一下就出来了,有木有!!!接下来继续使用圆角矩形工具、绘制一个375px*375px圆角半径为60px底座,并为它添加图层样式。
步骤四:
现在绘制内圆吧,使用椭圆工具绘制一个320px的正圆,并添加图层样式吧。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!